vue-cli安裝的方法:先安裝node環境,並安裝【vue-cli】鷹架,程式碼為【npm install -g vue-cli】;然後安裝專案依賴,程式碼為【npm install】 。

【相關文章推薦:vue.js】
vue-cli安裝的方法:
1、安裝前檢查是否已經安裝node環境,如果有我們就進行接下來的vue-cli的安裝,若果沒有我們則先安裝node環境。

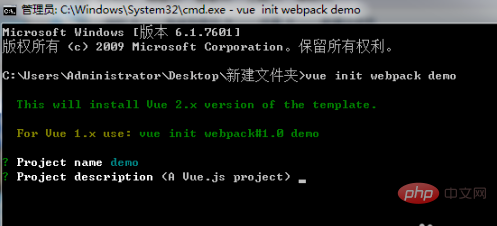
2、安裝vue-cli腳手架,安裝程式碼為:npm install -g vue-cli,我們在這裡選擇的是全域安裝,安裝完之後建立專案。

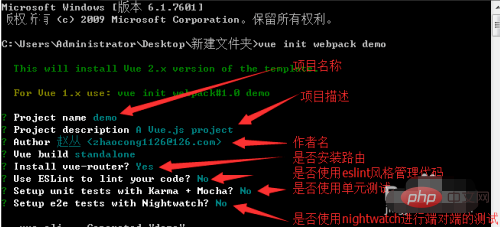
3、然後根據提示選擇會否安裝插件,如果安裝則選擇Yes,如果不安裝則選擇No,知道插件選擇完成。

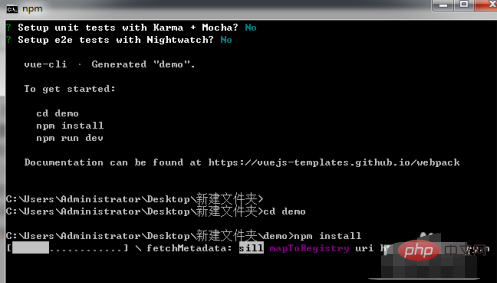
4、之後我們cd切換到專案目錄,然後安裝專案依賴,專案依賴的安裝程式碼為:npm install

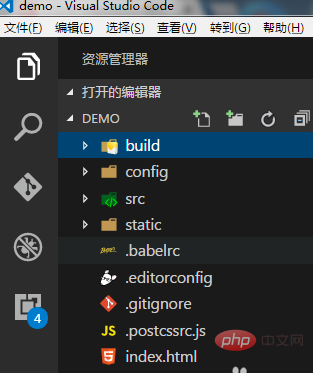
5、依賴安裝完成之後我們的鷹架基本上算是安裝完成了,我們看一下我們的專案都有什麼檔案。

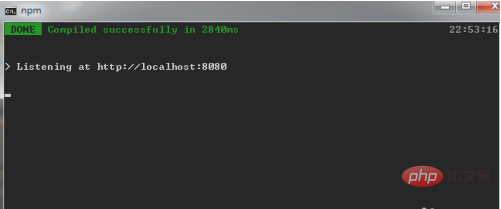
6、所有前奏準備完成之後我們的vue-cli鷹架就算完成了,我們接下來就要讓專案跑起來。代碼為:npm run dev

7、腳手架跑起來之後,會預設開啟8080端口,系統如果自動跳到該網頁,就說明我們的鷹架安裝已經完成了,然後就可以在鷹架裡面填寫我們的物品了。

相關免費學習推薦:#JavaScript(影片)
以上是vue-cli怎麼安裝的詳細內容。更多資訊請關注PHP中文網其他相關文章!

