
推薦教學:CSS影片教學
在前端工程師的日常工作中,使用CSS 元素選擇器是稀鬆平常的事;無論你是寫一般的CSS 還是需要經過編譯的SASS,SCSS,LESS等,最後都被編譯成一行一行的CSS 樣式屬性,最後交給瀏覽器解析並套用。但是你想過沒有這是如何實現的呢?
我們先來看看瀏覽器的渲染步驟:
CSS 在被瀏覽器載入後,會被解析成CSSOM 樹,並嘗試與Dom 疊加成渲染樹,接著進行運算位置、渲染等步驟。這樣看來,CSS 屬性套用的關鍵就在於如何從 CSS 轉換成 CSSOM 樹,以及怎麼把 CSSOM 套用到 DOM 上去。
當我們寫下一組CSS 樣式時,例如:
#id .class h4 + p {
...
}瀏覽器在解析它時,你可能會認為CSS 會依照從左到右右的依序找出#id>.class>h4>p,最後套用,但實際上瀏覽器解析CSS 的順序是由右到左的p>h4>.class>#id 。
很違背直覺對吧?但如果考慮到效能問題,從右到左的解析會比從左到右強很多。
假設這有這樣的HTML:
<p> </p><p> </p><p> ... </p> <p> </p><p> ... </p> <p> ... </p> <p> </p><p> </p><p> ... </p>
以及這邊五條CSS 樣式規則:
#p1 .c .d {}
.f .c .d {}
.a .c .e {}
#p1 .f {}
.c .d {}讓我們模擬一下,如果把CSS 從左到右解析,將會產生類似這樣的CSSOM 樹:

透過<p class="「" d></p>透過<p class="「" d></p> 中的.d 來思考,這樣的CSSOM 樹在套用樣式時,必須對所有的樣式規則進行檢查,以確認樣式規則是否會影響到
的樣式規則有這三條:
#p1 .c .d 反過來,如果將前面的CSS 由右到左進行解析,CSSOM 樹則可能會如下:
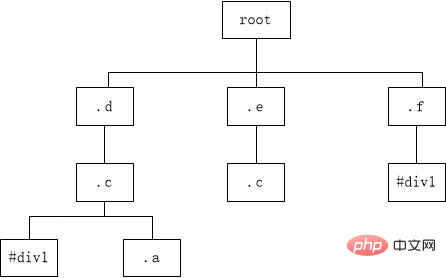
反過來,如果將前面的CSS 由右到左進行解析,CSSOM 樹則可能會如下:
和前面的例子一樣,從
中.d 的角度來看,由於會被樣式規則影響到的目標元素,已經全都集中在第一層了,所以就不用再去便利整個CSSOM 樹了,甚至只需要檢查.d
. d
對元素的樣式規則套用。 從右到左的解析順序能夠將所有共享的規則路徑收攏在一起,當瀏覽器進行屬性比對時,就不用再便利整個CSSOM 樹,大大的減少了無效的比對計算。 也可以換個方式思考:在 HTML 的結構中,一個元素可以有無數個子元素,但只能有一個父元素,由子找父(由下往上)搜尋絕對是比較快的。 套用樣式將 CSSOM 樹解析出來之後就能夠和 DOM 結合了嗎?如果真的有這麼簡單就太好了。瀏覽器的使用者偏好設定
瀏覽器負責處理CSS 的部分,會吧前面所有的東西以及CSS 檔案定義的樣式規則分別整理成單獨的樣式規則群組(CSS 規則集),內容記載了樣式規則、目標屬性等資訊。 目標屬性universalRules
這樣在取用時,可以依據目標元素是否存在這個屬性,快速篩選出可能會套用的樣式。 套用規則######最後是套用規則。瀏覽器會遵循以下順序和樣式規則權重套用所有的樣式規則:###你可能會好奇:為什麼inline style 和開發者定義的CSS 會被另外處理?
我們可以回顧瀏覽器渲染的步驟,由於inline style 存在於DOM 元素中,只能在CSS 套用到DOM 上時才會接觸到,事前無法將兩者結合。
實際上瀏覽器在這裡已經完成了最佳化機制;瀏覽器會自動將狀態一致的元素做成樣式快照。狀態一致就是要滿足以下幾個條件:
〜, ,:first-child 等) 如果能注意到這類典型的小細節,CSS 效率自然也可以大幅提升。
延伸認識了 CSS 選擇器之後,一定會很好奇,JavaScript 的元素選擇器又是怎麼一回事呢?這個問題可以參考 jQuery 的源碼,它是由左到右的解析,至為什麼為什麼不一樣,其實在文中也有答案,就留給你思考挖掘吧。
###更多程式相關知識,請造訪:###程式設計入門###! ! ###以上是CSS元素選擇器的運作方式介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




