vue.js中取得url值的方法:1、在【main.js】中寫入【path: '/goodsinfo/:goodsId'】;2、在目前檔案中設定程式碼為【< ;router-link :to="'/goodsinfo/' subitem.a】。

【相關文章推薦:vue.js】
vue.js中取得url值的方法:
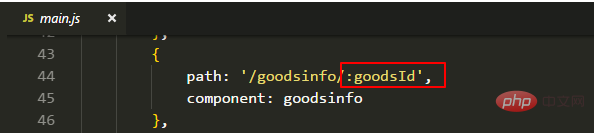
一:main.js中寫入

const router = new VueRouter({ routes: [ { path: '/goodsinfo/:goodsId', component: goodsinfo }, ] })
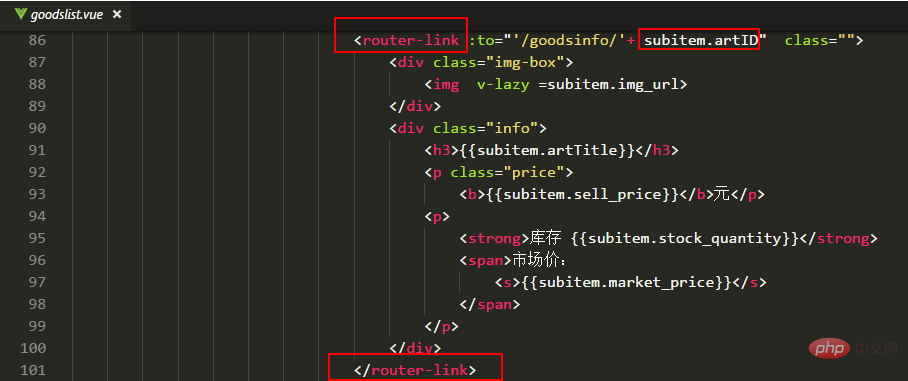
二:在目前檔案中設定

![vue.js中如何取得url的值]()
{{subitem.artTitle}}
{{subitem.sell_price}}元
库存 {{subitem.stock_quantity}} 市场价:
{{subitem.market_price}}
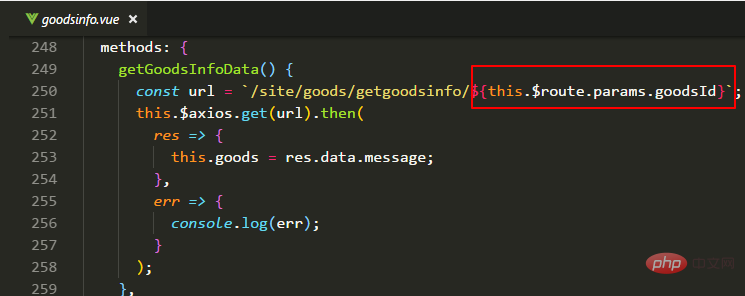
三:在跳轉後的檔案中取得url中的值

// 获得商品评论数据 getCommentByPage() { const url = `site/comment/getbypage/goods/${ this.$route.params.goodsId }?pageIndex=${this.pageIndex}&pageSize=${this.pageSize}`; this.$axios.get(url).then( res => { this.comment = res.data; }, err => { console.log(err); } ); },
#相關免費學習推薦:JavaScript(影片)
以上是vue.js中如何取得url的值的詳細內容。更多資訊請關注PHP中文網其他相關文章!