localstorage用法:1、localStorage拓展了cookie的4K限制;2、localStorage會可以將第一次請求的資料直接儲存到本地,這個相當於一個5M大小的,針對於前端頁面的資料庫。

【相關文章推薦:vue.js】
localstorage用法:
一、什麼是localStorage、sessionStorage
在HTML5中,新加入了一個localStorage特性,這個特性主要是用來作為本地儲存來使用的,解決了cookie儲存空間不足的問題(cookie中每個cookie的儲存空間為4k),localStorage中一般瀏覽器支援的是5M大小,這個在不同的瀏覽器中localStorage會有所不同。
在HTML5中,本地儲存是一個window的屬性,包括localStorage和sessionStorage,從名字應該可以很清楚的辨認二者的區別,前者是一直存在本地的,後者只是伴隨著session,視窗一旦關閉就沒了。以下是localStorage 和sessionStorage的差異
(1)localStorage和sessionStorage一樣都是用來儲存客戶端暫存資訊的物件。
(2)他們都只能儲存字串類型的對象(雖然規範中可以儲存其他原生類型的對象,但是目前為止沒有瀏覽器對其進行實現)。
(3)localStorage生命週期是永久,這表示除非使用者顯示在瀏覽器提供的UI上清除localStorage訊息,否則這些資訊將永遠存在。
(4)sessionStorage生命週期為目前視窗或標籤頁,一旦視窗或標籤頁被永久關閉了,那麼所有透過sessionStorage儲存的資料也就被清空了。
(5)不同瀏覽器無法分享localStorage或sessionStorage中的資訊。相同瀏覽器的不同頁間可以共用相同的localStorage(頁面屬於相同網域和連接埠),但不同頁面或標籤頁間無法共享sessionStorage的資訊。這裡要注意的是,頁面及標籤頁僅指頂級窗口,如果一個標籤頁包含多個iframe標籤且他們屬於同源頁面,那麼他們之間是可以共享sessionStorage的。
二、localStorage的優勢與限制
localStorage的優勢
1、localStorage拓展了cookie的4K限制
2 、localStorage會可以將第一次請求的資料直接儲存到本地,這個相當於一個5M大小的,針對於前端頁面的資料庫,相比於cookie可以節約頻寬,但是這個卻是只有在高版本的瀏覽器中才支援的
localStorage的限制
1、瀏覽器的大小不統一,並且在IE8以上的IE版本才支援localStorage這個屬性
##2、目前所有的瀏覽器中都會把localStorage的值類型限定為string類型,這個在對我們日常比較常見的JSON物件類型需要一些轉換
3、localStorage在瀏覽器的隱私模式下面是不可讀取的
4、localStorage本質上是對字串的讀取,如果儲存內容多的話會消耗記憶體空間,會導致頁面變卡
5、localStorage不能被爬蟲抓取到
localStorage與sessionStorage的唯一一點區別就是localStorage屬於永久性存儲,而sessionStorage屬於當會話結束的時候,sessionStorage中的鍵值對會被清空
這裡我們以localStorage來分析
三、localStorage的使用
首先在使用localStorage的時候,我們需要判斷瀏覽器是否支援localStorage這個屬性
if(!window.localStorage){
alert("浏览器支持localstorage");
return false;
}else{
//主逻辑业务
}localstorage儲存
例如現在要儲存個人的學校訊息,就可以像下面這樣寫:
var requesteducatData = {
"school": '吉林大学',
"startSchoolTime": '2015',
"finishSchoolTime": '2019',
"schoolTypeId": '大学',
};
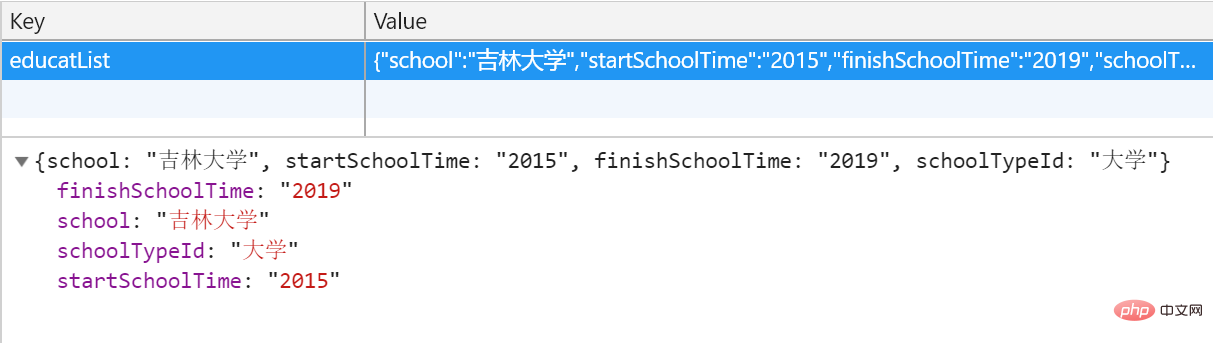
window.localStorage.setItem('educatList', JSON.stringify(requesteducatData));//对象转字符串運行後的結果如下:

相關免費學習推薦:JavaScript#(影片)
##
以上是localstorage用法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




