
Bootstrap的優點:1、擁有完善的文檔,使用起來更方便;2、可提高開發效率;3、規範名稱定義,以便於維護。缺點:1、學習成本提高;2、css框架對於一個小專案等頁面來說很臃腫;3、太依賴框架,可能會無法幫助提高技術;4、會有相容問題。

本教學操作環境:windows10系統、bootstrap3.0,本文適用於所有品牌的電腦。
教學推薦:《Bootstrap影片教學》
#Bootstrap簡介:
Bootstrap來自Twitter,是目前很受歡迎的前端框架。 Bootstrap 是基於 HTML、CSS、JavaScript 的,它簡潔靈活,使得 Web 開發更快。它是由Twitter的設計師Mark Otto和Jacob Thornton合作開發,是一個CSS/HTML框架。 Bootstrap提供了優雅的HTML和CSS規範,它也就是由動態CSS語言Less寫成。 Bootstrap一推出後頗受歡迎,一直是GitHub上的熱門開源項目,包括NASA的MSNBC(微軟全國廣播公司)的Breaking News都使用了該項目。國內一些行動開發者較為熟悉的框架,如WeX5前端開源框架等,也是基於Bootstrap原始碼進行效能優化而來。
Bootstray架構
基本架構:Bootstrap 提供了一個有網格系統、連結樣式、背景的基本架構。這將在Bootstrap 基本結構部分詳細講解。
CSS:Bootstrap 自帶以下特性:全域的 CSS設定、定義基本的 HTML 元素樣式、可擴充的 class,以及先進的網格系統。這將在Bootstrap CSS部分詳細講解。
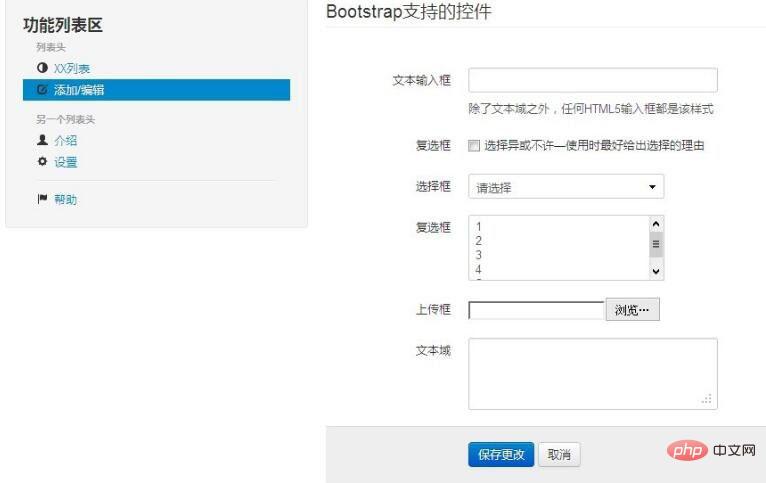
元件:Bootstrap 包含了十幾個可重複使用的元件,用於建立圖像、下拉式選單、導航、警告框、彈出框等等。這將在佈局元件部分詳細講解。
JavaScript 外掛程式:Bootstrap包含了十幾個自訂的jQuery 外掛程式。您可以直接包含所有的插件,也可以逐一包含這些插件。這將在Bootstrap插件部分詳細講解。
自訂:您可以自訂Bootstrap的元件、LESS 變數和jQuery 外掛來獲得您自己的版本。

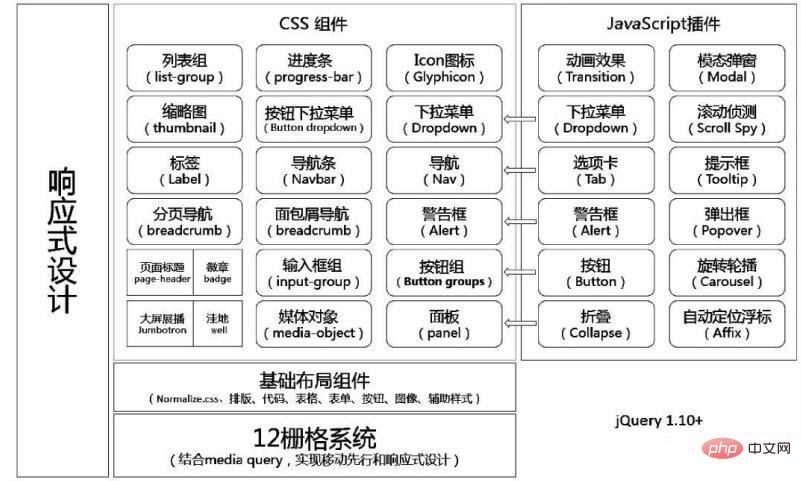
Bootstrap整體架構圖
Bootstrap框架分為三類:
第一:預處理腳本
Bootstrap的原始碼是基於最受歡迎的CSS預處理腳本-Less和Sass開發的。你可以採用預先編譯的CSS檔案快速開發,也可以從原始碼自訂自己需要的樣式。例如。如果你頁面上有很多同樣的效果。只需要寫一個效果類別。然後讓用到的地方去繼承他。就不需要再寫了。
第二:一個框架,多種設備
你的網站和應用能在Bootstrap的幫助下透過同一個代碼快速,有效設配手機,平板、PC設備,這都是CSS媒體查詢的功勞。
第三:特效齊全
Bootstrap提供了全面、美觀的文件、可以找到關於HTML元素,HTML和CSS元件、jQuery插件方面的所有詳細文件。 Bootstrap元件: Bootstrap包含了豐富的Web元件,根據這些元件,可以快速的建立一個漂亮、功能完整的網站。例如:下拉式選單、按鈕組、按鈕下拉式選單、導覽、導覽列、路徑導覽、分頁、排版、縮圖、警告對話方塊、進度列、媒體物件等。 JavaScript插件Bootstrap自備了13個jQuery插件,這些插件為Bootstrap中的元件賦予了「生命」。其中包括:模式對話框、標籤頁、捲軸、彈出框等。還有更重要的一點是,Bootstrap是完全開源的。它的程式碼託管,開發,維護都依賴GITHub平台。

bootstrap框架的優點:
a) 提升開發效率。
b) 規範名稱定義,方便維護。
c)規範專案開發流程
d)css程式碼更清晰簡單。 html代碼更合理。
e) 大規模專案中可以減少使用者下載
f)擁有完善的文檔,使用起來更方便
g)有大量的元件樣式,接受客製化
bootstrap框架的缺點:
a)學習成本提高。你需要了解整個框架,需要閱讀框架的文檔。
b)css框架對於一個小專案等頁面來說很臃腫。框架中可能有大部分你用不到的程式碼。
c)可能會無法幫助你的技術進步。太依賴框架,以至於很難排除bug。包括框架中本身就帶的bug。
d) 選擇自己需要的框架與開發框架都很痛苦。寫到後面發現越來越不靈活,越來越臃腫。
e) 會有相容問題,雖然網路上有許多相容IE的辦法,但需要引進其他文件,有些還不小,勢必導致載入速度變慢,影響使用者體驗。
更多程式設計相關知識,請造訪:程式設計學習課程! !
以上是Bootstrap有什麼優缺點?的詳細內容。更多資訊請關注PHP中文網其他相關文章!


