jquery去除空格的方法:先自訂一個測試的字串,並寫一個死迴圈;然後在死迴圈中判斷字串是否包含空格;接著使用replace執行替換空格;最後使用break跳出死循環即可。

本教學操作環境:windows10系統、jquery2.2.4,本文適用於所有品牌的電腦。
推薦:《jquery影片教學》
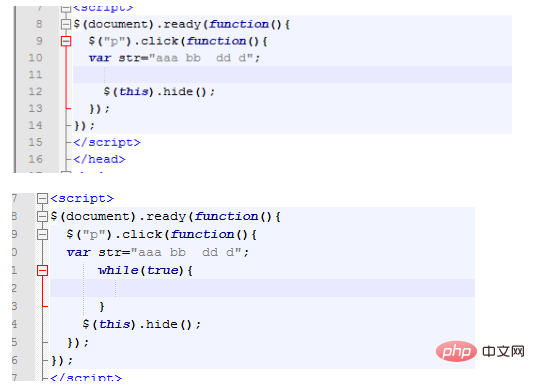
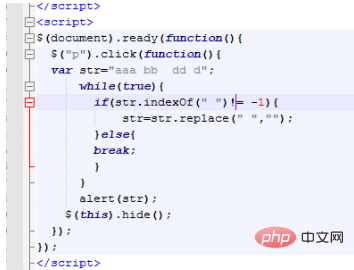
先自訂一個測試的字串,然後寫一個死循環,如圖

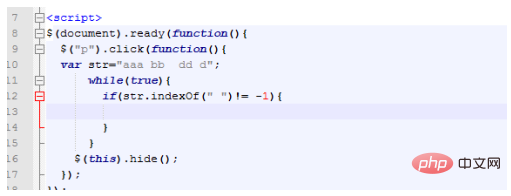
#在死迴圈中判斷字串是否包含空格,如圖

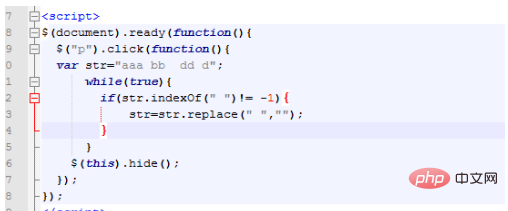
#如果包含空格就使用replace執行替換,但這個一次只能替換一個空格,所以在前面需要使用到死循環,如圖

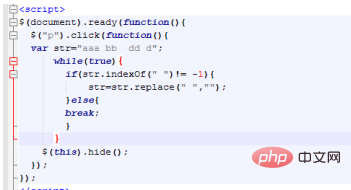
再然後就是要添加else的條件,如果不包含的就使用break跳出死循環,如圖片

最後就是使用輸出效果查看最終結果的字串了,如圖

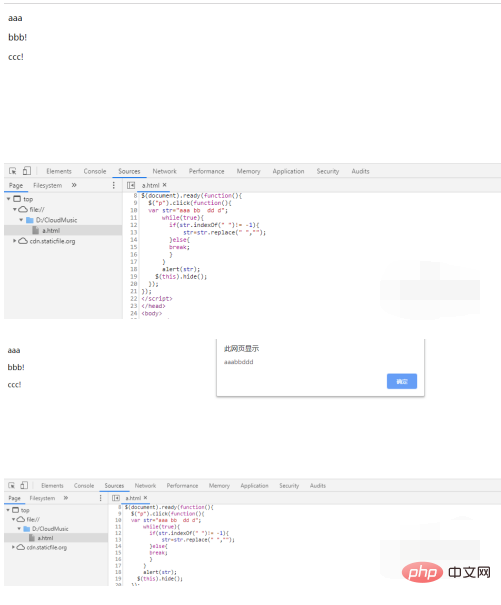
開啟頁面執行頁面中的方法就可以看到除去所有空格後的字串了,如圖

以上是jquery 空格怎麼去除的詳細內容。更多資訊請關注PHP中文網其他相關文章!



