Vue.js中解決v-for運行錯誤的方法:1、修改Vue框架程式碼;2、強制不給空資料的元素產生dom節點;3、每個物件都有一個唯一ID的屬性,便可以使用【track-by】特性給Vue一個提示。

本教學操作環境:windows10系統、vue2.9,本文適用於所有品牌的電腦。
【相關文章推薦:vue.js】
#Vue.js中解決v-for執行錯誤的方法:
▲方案一
從報錯訊息Uncaught TypeError: Cannot read property 'removeChild' of null可知,之所以發生這個問題是因為在null的物件上執行了removeChild。
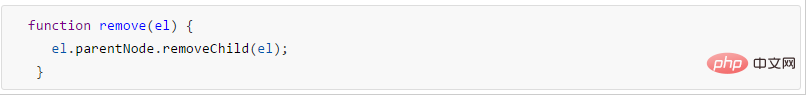
修改Vue框架程式碼,將這裡的程式碼:

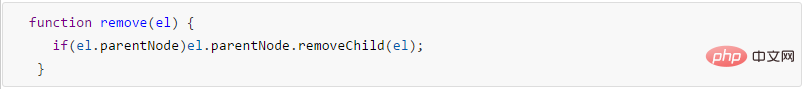
#修改為:

▲方案二
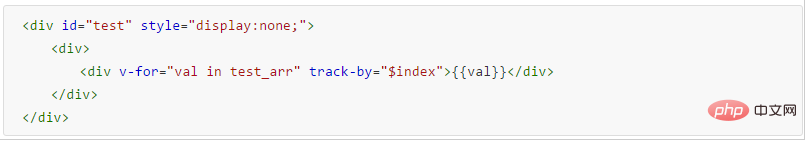
深入分析,為什麼el.parentNode會是null,透過上面重現的步驟發現,當that.model.test_arr = ["","4 ","","5","6",""]這段程式碼設定發生後,v-for產生的dom節點之後3個,而不是5個,這種情況下el.parentNode就是不存在的,所以產生了第二種解決方案,強制不給空資料的元素產生dom節點。

▲方案三
問題並不算是圓滿解決,正常的情況下框架應該具有穩健性,適應不同的使用場景,不應該出現js報錯的問題,所以還有深入研究下去的必要。
在Vue中針對v-for指令有一個track-by的可選配置:
▪無track-by情況:資料修改時,無論值是否被修改,dom都被重新渲染。
▪有track-by狀況:資料修改時,不變資料所在的dom不被重新渲染,已改變的資料所在dom才會被重新渲染。
因為 v-for 預設透過資料物件的特徵來決定對已有作用域和 DOM 元素的重複使用程度,這可能導致重新渲染整個清單。但是,如果每個物件都有一個唯一 ID 的屬性,便可以使用 track-by 特性給 Vue 一個提示,Vue因而能盡可能地重複使用已有實例。所以就有了第三種解決方案。

相關免費學習推薦:#JavaScript(影片)
以上是Vue.js中如何解決v-for運行錯誤問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!


