vue.js中使用定時器的方法:1、使用循環執行setInterval,每過一段時間都會執行一次這個方法,直到這個定時器被銷毀掉;2、定時執行setTimeout,定時執行setTimeout是設定一個時間,等待時間到達的時候只執行一次。

【相關文章推薦:vue.js】
vue.js中使用定時器的方法:
一、循環執行(setInterval)
顧名思義,循環執行就是設定一個時間間隔,每過一段時間都會執行一次這個方法,直到這個定時器被銷毀掉
用法是setInterval(“方法名或方法”,“延時”), 第一個參數為方法名或方法,注意為方法名的時候不要加括號,第二個參數為時間間隔
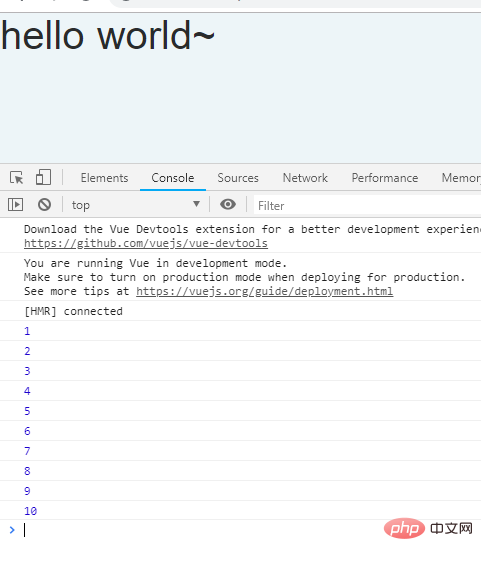
hello world~

上面的範例就是頁面初始化的時候創建了一個定時器setInterval,時間間隔為1秒,每一秒都會呼叫一次函數get,從而使value的值加一。
二、定時執行(setTimeout)
定時執行setTimeout是設定一個時間,等待時間到達的時候只執行一次,但執行完以後計時器還在,只是沒有執行
用法是setTimeout(“方法名稱或方法”, “延時”); 第一個參數為方法名稱或方法,注意為方法名稱的時候不要加括號,第二個參數為時間間隔
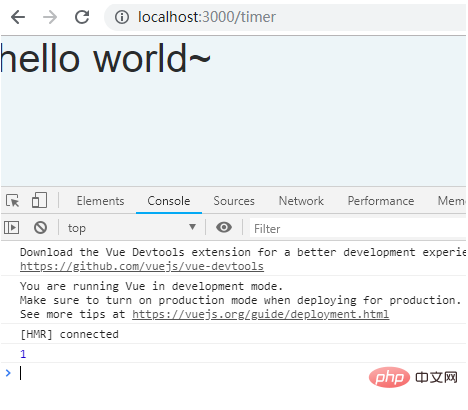
hello world~

上面是頁面初始化時候建立一個定時器setTimeout,只在1秒後執行一次方法。
#相關免費學習推薦:JavaScript(影片)
以上是vue.js中如何用定時器的詳細內容。更多資訊請關注PHP中文網其他相關文章!