React-Bootstrap是可重複使用的前端元件庫,其樣式元件是依賴bootstrap的,我們可以透過指令「cnpm install react-bootstrap --save;」來安裝【React-boots】。

推薦:《程式設計影片》
React-bootstrap

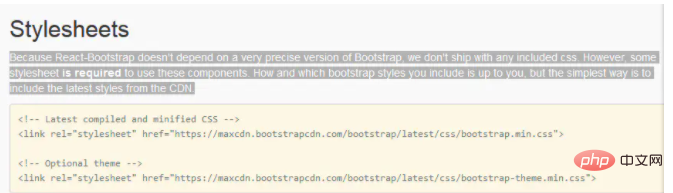
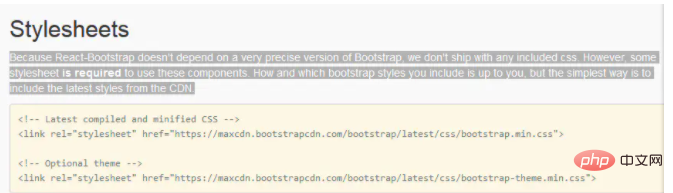
############ #1、react-bootstrap是什麼? ###### React-Bootstrap是可重複使用的前端元件庫。 ######2、react-bootstrap和bootstrap的關係? ###### react-bootstrap的樣式元件依賴bootstrap。 (如下圖1是官網的解釋)###############3、在react中如何使用React-bootstrap?###### 3.1、安裝:cnpm install react-bootstrap --save;###### 3.2、寫內容元件要使用到react-bootstrap的元件的時候,要從react-bootstrap中匯入所需的元件;###### 例如:在元件component. js中,要用React-bootstrap的Button元件,具體寫法如下:###
import React from‘react’; import {Button} from ‘react-bootstrap’; export default class MyComponent React.Component{ constructor(props){ super(props); } render(){ return(
); } };
登入後複製
###3.3、在index.ejs的模板頭部,引入bootstrap.css。 ######3.4、在dist資料夾下放入bootstrap.css原始碼。 ###
以上是什麼是React-Bootstrap的詳細內容。更多資訊請關注PHP中文網其他相關文章!