Ajax是指一種創建互動式網頁應用程式的網頁開發技術,無需重新載入整個網頁的情況下,能夠更新部分網頁的技術;而jquery是一個快速的,簡潔的javaScript庫,使使用者能更方便處理HTML documents、events、實現動畫效果。

更多程式相關知識,請造訪:程式設計入門! !
Ajax
AJAX即「Asynchronous JavaScript and XML」(非同步JavaScript和XML),AJAX並非縮寫詞,而是由Jesse James Gaiiett創造的名詞,是指一種創建互動式網頁應用程式的網頁開發技術。
AJAX是指一種創建互動式、快速動態網頁應用程式的網頁開發技術,無需重新載入整個網頁的情況下,能夠更新部分網頁的技術。
透過在背景與伺服器進行少量資料交換,Ajax 可以使網頁實現非同步更新。這意味著可以在不重新載入整個網頁的情況下,對網頁的某個部分進行更新。
組成:
基於XHTML和CSS標準的表示;
使用Document Object Model進行動態顯示和互動;
#使用XML和XSLT做資料互動和操作;
使用XML HttpRequest與伺服器進行非同步通訊;
使用JavaScript綁定一切。
描述:
Ajax是結合了Java技術、XML以及JavaScript等程式設計技術,可以讓開發人員建立基於Java技術的網路應用,並打破了使用頁面重載的管理。
Ajax技術使用非同步的HTTP請求,在Browser和Web Server之間傳遞數據,使Browser只更新部分網頁內容而不重新載入整個網頁。
Ajax是使用客戶端腳本與Web伺服器交換資料的網頁應用程式開發方法。這樣,Web頁面不用打斷互動流程進行重新加裁,就可以動態更新。使用Ajax,使用者可以建立接近本機桌面應用程式的直接、高可用、更豐富、更動態的Web使用者介面
#jQuery
##jQuery是一個快速的,簡潔的javaScript庫,使用戶能更方便地處理HTML documents、events、實現動畫效果,並且方便地為網站提供AJAX互動。特點:
jQuery是目前很流行的一個JavaScript框架,使用類似CSS的選擇器,可以方便的操作HTML元素,擁有很好的可擴充性,擁有不少外掛程式。描述:
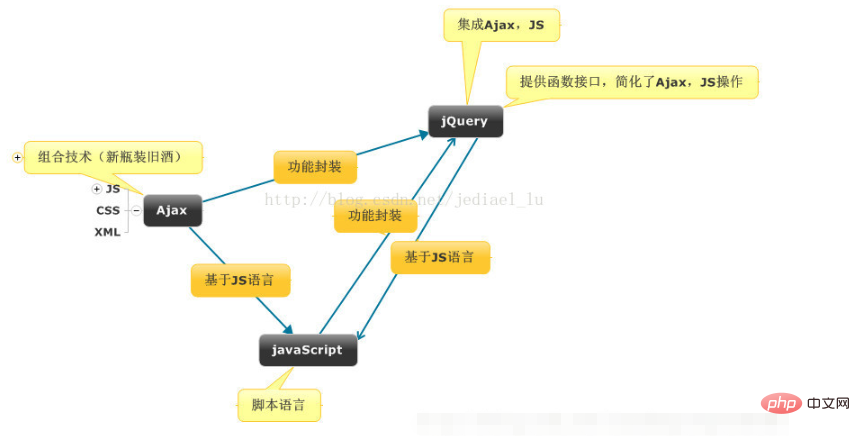
JavaScript、jQuery和ajax三者的關係
下面我用一個導圖來闡述這三者的關係:
解釋:
javaScript是用於Web客戶端開發的腳本語言,Ajax是基於JS語言,主要組合JS、CSS、XML三種技術的新技術,是用於創建互動式網頁應用的網頁開發技術。 jQuery是JS的框架,基於JS語言,集合Ajax技術開發出來的JS庫,封裝JS和Ajax的功能,提供函數接口,大大簡化了Ajax,JS的操作。 更多程式相關知識,請造訪:程式設計入門! !
以上是jquery和ajax是什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!



