vue.js中程式碼高亮的方法:首先需要下載依賴,並在【main.js】檔案中匯入包;然後在【main.js】檔案中自訂一個指令;最後在vue文件中使用相關指令即可。

本教學操作環境:windows10系統、vue2.9,本文適用於所有品牌的電腦。
【相關文章推薦:vue.js】
#vue.js中程式碼高亮的方法:
1、首先需要下載依賴:
npm install highlight.js --save
2、在main.js檔案中匯入套件:
import hljs from 'highlight.js' //导入代码高亮文件 import 'highlight.js/styles/monokai-sublime.css' //导入代码高亮样式
3、同樣是在main.js檔案中自訂一個指令:
//自定义一个代码高亮指令 Vue.directive('highlight',function (el) { let highlight = el.querySelectorAll('pre code'); highlight.forEach((block)=>{ hljs.highlightBlock(block) }) })
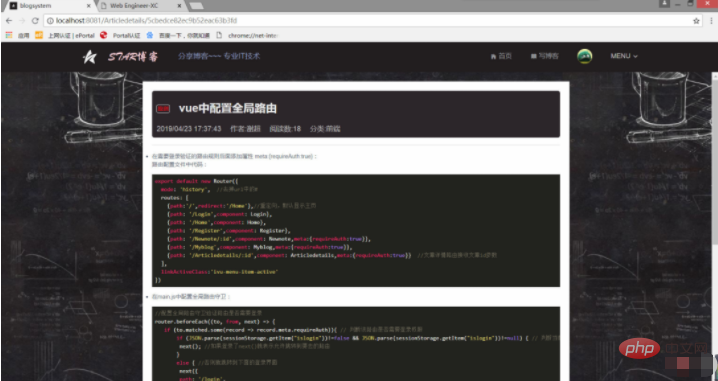
4、在vue檔案中使用指令:
{{article_type}}{{title}}
{{time}}作者:{{author}} 阅读数:{{count_read}}分类:{{blog_type}}
上圖:

##相關免費學習推薦:javascript(影片)
#
以上是vue.js中如何程式碼高亮的詳細內容。更多資訊請關注PHP中文網其他相關文章!