css可以去掉浮動;css去掉浮動的方法:1.父級容器定義「overflow:hidden」樣式;2、浮動結尾處,加入帶有「clear:both」樣式的div或p標籤;3、父級容器定義「overflow:auto」樣式。

推薦教學:CSS影片教學
浮動是版面的時用到的一種技術,能夠方便我們進行佈局。
1、浮動的設定: css屬性float: left/right/none 左浮動/右浮動/不浮動(預設)
#2、浮動的原理:
使目前元素脫離普通流,相當於浮動起來一樣,浮動的框可以左右移動,直至它的外緣遇到包含框或另一個浮動框的邊緣
3、浮動的影響:
對附近的元素佈局造成改變,使得佈局混亂
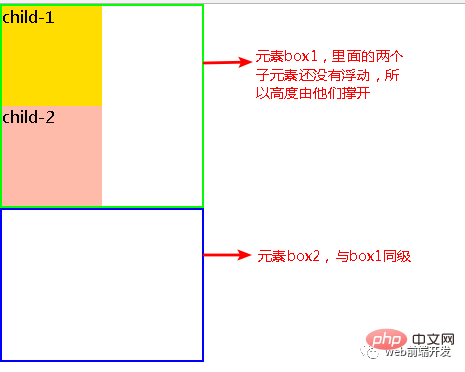
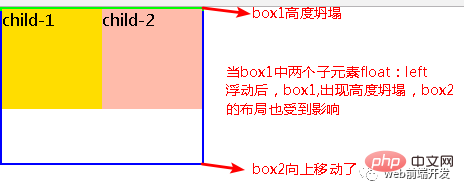
因為浮動元素脫離了普通流,會出現一種高度坍塌的現象: 原來的父容器高度是內部元素撐開的,但是當內部元素浮動後,脫離普通流浮動起來,那父容器的高度就坍塌,變為高度0px。


<style type="text/css">
.div1{background:#000080;border:1px solid red;width:98%;overflow:hidden}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>原理: 使用overflow:hidden時,瀏覽器會自動檢查浮動區域的高度。
優點: 簡單,程式碼少,瀏覽器支援好。
缺點: 必須定義width或zoom:1,不能和position配合使用,因為超出的尺寸的會被隱藏。
建議: 只推薦沒有使用position或對overflow:hidden理解的朋友使用。
<style type="text/css">
.div1{background:#000080;border:1px solid red}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px}
.left{float:left;width:20%;height:200px;background:#DDD}
.rightright{float:rightright;width:30%;height:80px;background:#DDD}
/*清除浮动代码*/
.clearfloat{clear:both}
</style><div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
<div class="clearfloat"></div>
</div>
<div class="div2">
div2
</div>原理: 增加一個空p,利用css提高的clear:both清除浮動,讓父級p能自動取得到高度。
優點: 簡單,程式碼少,瀏覽器支援好,不容易有怪問題。
缺點: 不少初學者不懂原則; 如果頁面浮動佈局多,就要增加很多空p,讓人覺得很不爽。
建議: 此方法是先前主要使用的一種清除浮動方法。
<style type="text/css">
.div1{background:#000080;border:1px solid red;height:200px;}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>原理: 父級p手動定義height,就解決了父級p無法自動取得到高度的問題。
優點: 簡單,程式碼少,容易掌握。
缺點: 只適合高度固定的佈局,要給予精確的高度,如果高度和父級p不一樣時,會產生問題。
建議: 不建議使用,只建議高度固定的佈局時使用。
.div1{background:#000080;border:1px solid red;width:98%;overflow:auto}原理: 同1,使用overflow:auto時,瀏覽器會自動檢查浮動區域的高度。
優點: 簡單,程式碼少,瀏覽器支援好。
缺點: 內部寬高超過父級p時,會出現捲軸。
建議: 不建議使用,如果你需要出現捲軸或確保你的程式碼不會出現捲軸就使用吧。
<style type="text/css">
.div1{background:#000080;border:1px solid red;}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
.clearfloat:after{display:block;clear:both;content:"";visibility:hidden;height:0}
.clearfloat{zoom:1}
</style>
<div class="div1 clearfloat">
<div class="left">Left</div>
<div class="right">Right</div>
</div>優點:
瀏覽器支援好,不容易出現怪問題(目前:
大型網站都有使用,如:
騰迅,網易,新浪等等)。
缺點:
程式碼多,不少初學者不懂原理,要兩句程式碼結合使用,才能讓主流瀏覽器都支援。
建議:
建議使用,建議定義公共類別,以減少CSS代碼。
更多程式相關知識,請造訪:程式設計教學! !
以上是css可以去掉浮動嗎?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




