
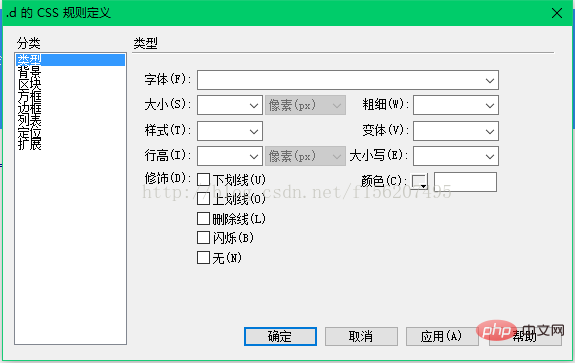
在dw中css屬性有八類,分別是:1、Type類型;2、Background背景;3、Block區塊;4、Box盒子;5、Border邊框;6、List列表;7、 Positioning定位;8、Extensions擴充。

本教學操作環境:windows10系統、css3,本文適用於所有品牌的電腦。
推薦:《Dreamweaver教學》
#先介紹CSS樣式的屬性:
#CSS樣式屬性被分成八大類:
類型,背景,區塊,邊框,列表,定位,擴展。
等。如圖所示:
#方法一:
內聯樣式可以透過style屬性直接套進定義物件的HTML標記中去,也就是style屬性值就是內聯樣式,使用格式如下:
<標記名style="CSS樣式屬性名值對">
#例如##這是內容
,##使用內聯樣式有以下的優缺點:
缺點:
1.內聯樣式會與需要展示的內容融合在一起,因此會使網頁維護工作非常麻煩
2.使用內聯樣式需要記憶大量的CSS樣式屬性名,因此,實際上很少使用內聯樣式
3.CSS樣式中的部分屬性與HTML標記的屬性不相同,例如表示文字大小的CSS樣式屬性名為font-size,而標記中表示文字大小的屬性名為size
優點:
1。該用法可以用於幾乎任何HTML標記
 方法二:
方法二:
#採用內部樣式:
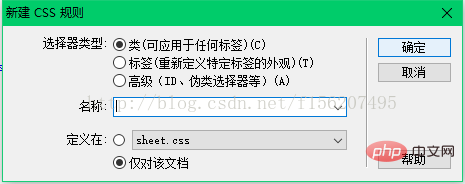
在DW的樣式面板(按下shift F11即可調出)點選加號,新通用樣式,如圖:

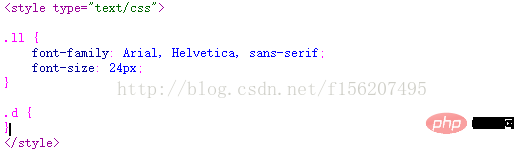
然後完成對樣式的設置,就會在程式碼視窗中出現該樣式的定義。
#可以將樣式名稱前的“·”修改為“#”,此時引用“#”樣式則需要使用id屬性而不是Class屬性。 
效果圖如下:

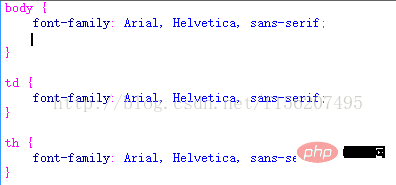
在上面的視窗裡,有三個HTML標記,(body,td和th分別代表主題,表格的單元格和表格的行的樣式,它們會自動套用於文件的主體、表格的單元格和表格的行,實質上是重新定義HTML標記的外觀,註:預設情況下,新建HTMl文件時,頁面主體部分輸入的文字大小是16px、黑色)
為了引用樣式檔案中的通用CSS樣式,需要在頁面的頭部使用標記,格式如下:
rel=「stylesheet」表示引用檔案和目前頁面的關係,即引用檔案修飾目前頁面檔案;href屬性設定了引用的CSS樣式文件。
然後就可以對任一新建的文件採用此CSS樣式了。效果圖如下:

以上是在dw中css屬性有哪幾類的詳細內容。更多資訊請關注PHP中文網其他相關文章!
