
早就知道window有個name屬性,但是究竟做什麼用的一直不知道,今天花時間好好研究測試了下,發現是個有意思的JS API屬性。
推薦教學:《JavaScript影片教學》
所有瀏覽器都有window.name
window.name是一個所有瀏覽器都有的屬性,表示瀏覽器視窗的名稱,預設是一個空字串,所有瀏覽器都是個空字串。

這是可讀可寫的屬性,語法如下:
string = window.name; window.name = string;
例如:
window.name = 'zhangxinxu';
window.name的跨頁面特性
window.name有個很有趣的跨頁面特性,具體描述為:頁面如果設定了window. name,即使進行了頁面跳到了其他頁面,這個window.name還是會保留。
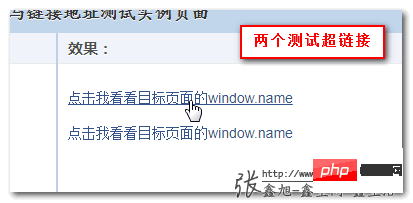
例如後面這個demo,您可以狠狠地點擊這裡:window.name與鏈接地址測試demo
其中,頁面上有兩個超鏈接,點擊超連結的時候會給目前頁面的window設定name屬性值:

HTML程式碼示意如下:
<a href="./window-name.html" onClick="window.name='zhangxinxu-1';">点击我看看目标页面的window.name</a> <a href="./window-name.html" onClick="window.name='zhangxinxu-2';">点击我看看目标页面的window.name</a>
然後window-name.html這個頁面做的事情很簡單(見下面程式碼),就是頁面載入完畢後輸出此時的window.name值。
<!-- window-name.html页面中的代码 --> <p>window.name值是:<output id="output"></output></p> <script>output.textContent = window.name;</script>
最後的效果如下:
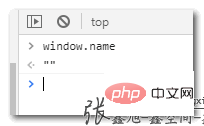
點擊第一個鏈接,會設定當前頁面window.name='zhangxinxu-1',此時window-name.html這個目標頁面提示的資訊如下圖所示:
顯示的 window.name值是'zhangxinxu-1'。
此時,我們回到來源頁:
再點選第二個連結:
#會發現此時目標頁顯示window.name值是'zhangxinxu-2'。
這個特性很有意思,居然能夠記憶來源頁面設定的window.name值,這個可比document .referrer還要好用,畢竟可以直接指定任意字符,而document.referrer還需要對URL進行處理。
例如上面例子,window-name.html這個頁面就可以知道是從哪個連結過來的,然後根據來源不同做不同的事情,比透過URL傳參要更乾淨更靈活也更隱密。
新視窗開啟的window.name無效
window就是視窗的意思,所以上面的<a>連結如果我們設定了target="_blank"新視窗打開,則目標頁面的window.name就是空字串'',因為是新的窗口,不是那個設定了window.name的視窗。
因此,window.name跨頁面傳遞資料還是有一定限制的。
window.name與跨域與沒什麼卵用了
#window.name的值是跟著瀏覽器窗體走的,因此,只要在一個窗體中,就可以共享一個值,於是可以實現跨域數據獲取,這個在以前還是挺有名的一個跨域方法,名叫“window.name Transport”,有興趣可以參考這個2008年的老文,這裡不展開,這個跨域方法要比JSONP更安全。
然後,我要講下問什麼不展開了,因為現在使用window.name實現跨域通信已經屬於雞肋方法了,請使用postMessage跨域跨文檔通訊代替,更好用更安全更強大。
有此看来,现在window.name这个属性已经没什么卵用了,除了上面提到了偶尔可以用来在同一窗口前后页面之间做简单的数据传递,包括JSON字符串数据。
window.name = '{ "foo": "bar" }';最后总结一下
1. window.name可读可写,指支持字符串;
2. window.name的值跟着浏览器窗口走的,不是跟着页面走的;
3. window.name没什么卵用,知道他没用就是很有用的知识。
好,就这么多,让我搞清楚了传说中的window.name到底是个什么鬼,我表示很满足。
原文地址:https://www.zhangxinxu.com/wordpress/?p=8947
更多编程相关知识,请访问:编程入门!!
以上是詳解js中window.name的特性與作用的詳細內容。更多資訊請關注PHP中文網其他相關文章!





