概述
vue-cli是Vue 提供的官方命令列工具,可用來快速建立大型單頁應用。該工具提供開箱即用的建置工具配置,帶來現代化的前端開發流程。只需幾分鐘即可建立並啟動一個具有熱重載、保存時靜態檢查以及可用於生產環境的建置配置的專案。
使用vue-cli有以下幾大優點:
- vue-cli是一套成熟的Vue專案架構設計,會跟著Vue版本的更迭而更新
- # vue-cli提供了一套本地的熱加載的測試伺服器
- vue-cli整合了一套打包上線的方案,可使用webpack或Browserify等建構工具
#安裝
下面來安裝vue-cli
# 必须全局安装vue--g vue-cli
$ vue -V
登入後複製
建立專案
# 接下來使用vue-cli建立一個新的Vue專案
# 项目创建完之后需要执行npm install安装依赖
$ vue init webpack vuedemo$ npm install
登入後複製
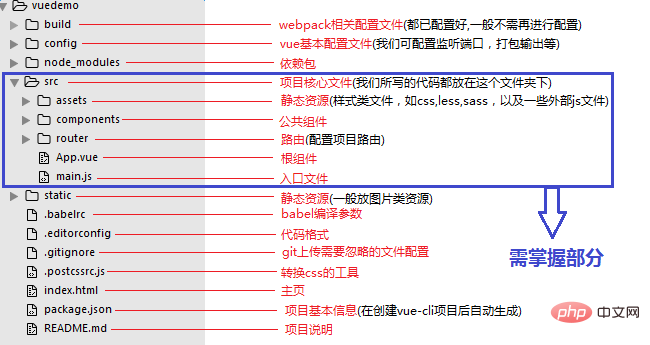
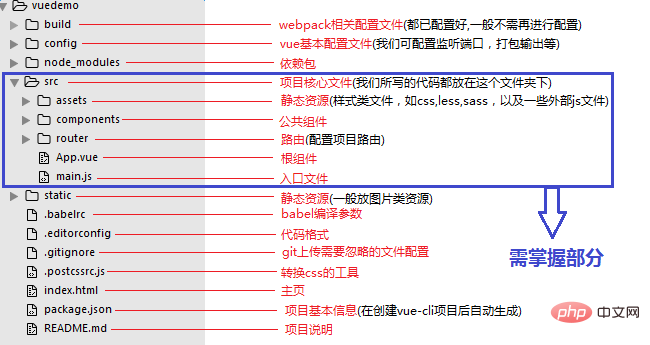
所建立的vuedemo資料夾所包含的檔案如下:

#[index.html]
index.html和其他html檔案一樣,但一般只定義一個空的根節點,在main.js裡面定義的實例將掛載在根節點下,內容都會透過vue元件來填充,由於所有的掛載元素會被Vue產生的DOM取代,因此不建議直接掛載實例到<html>或 <body>上。

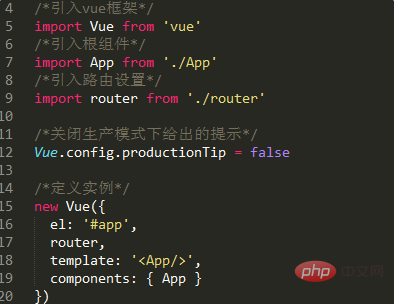
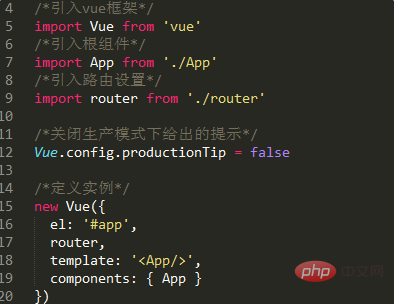
[main.js]
# 是Vue應用的入口文件,用來建立一個新的Vue實例,並將這個實例掛載在根節點下,同時也可以用來引入Vue外掛程式

## 'el'選項:提供一個在頁面上已存在的DOM元素作為Vue實例的掛載目標,這裡就是index.html中id為'app' 的節點
'router'選項:將router實例注入到Vue根實例中,使它的每個子元件都可以存取$router (router實例)和$route (目前啟動的路由資訊物件)
'template'選項:以一個字串範本作為Vue實例的識別使用。它會取代掛載的元素,也就是用
這個元件取代'el' 選項指定的id為'app' 的節點
'components':局部註冊元件,在前面透過import引入的是
的選項對象,只要有了選項對象,就可以在這裡將它註冊為一個Vue實例
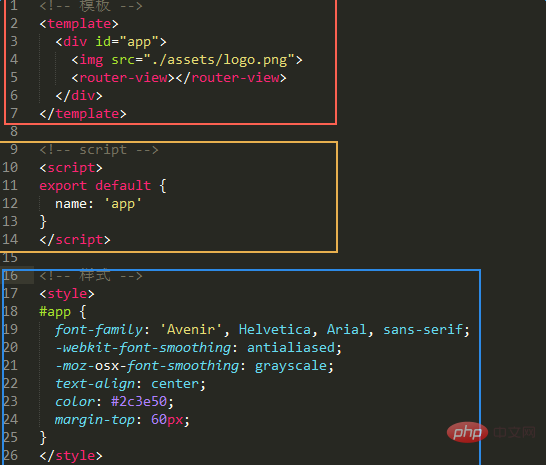
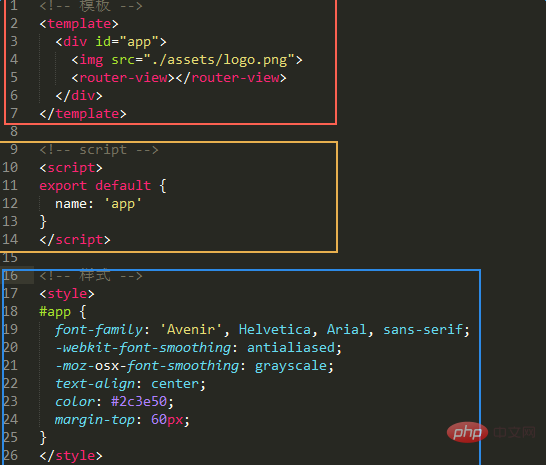
[App.vue]
專案的根元件,可以包含其他的子元件,從而組成元件樹,由於使用了vue-loader,它會將這個格式編寫的單一文件Vue 元件轉換為JavaScript 模組

只能包含一個子節點,也就是說頂層的p只能有一個(如圖,id為'app'的p元素沒有兄弟節點),內容將被提取為字串,將編譯並用作Vue 組件的 template 選項
作者最新文章
-
2023-04-26 17:59:18
-
2023-04-26 17:47:48
-
2023-04-26 17:41:42
-
2023-04-26 17:37:05
-
2023-04-26 17:31:25
-
2023-04-26 17:27:32
-
2023-04-25 19:57:58
-
2023-04-25 19:53:11
-
2023-04-25 19:49:11
-
2023-04-25 19:41:54