
微信小遊戲是一個不同於瀏覽器的 JavaScript 運作環境,沒有 BOM 和 DOM API。然而pixi.js是用 JavaScript 結合其他 HTML5 技術來顯示媒體,創造動畫或管理互動式影像。是依賴瀏覽器提供的 BOM 和 DOM API 的。所以如果要在微信小遊戲中使用pixi.js,就需要對引擎進行改造。
不過小遊戲提供了對大部分 Canvas 2d 和 WebGL 1.0 特性的支持,支持情況參見 RenderingContext,pixi.js它能自動偵測使用WebGL還是Canvas來創建圖形。
無論是怎樣的引擎,最終在遊戲運行時所做的大部分事情都是 隨著用戶的交互更新畫面和播放聲音。小遊戲的開發語言是 JavaScript,那麼在引擎的底層就需要透過 JavaScript 呼叫繪製 API 和音訊 API。
一段 JavaScript 程式碼在執行時可以呼叫的 API 是依賴 宿主環境 的。我們最常用的 console.log 甚至不是 JavaScript 語言核心的一部分,而是瀏覽器這個宿主環境提供的。常見的宿主環境有瀏覽器、Node.js 等。瀏覽器有 BOM 和 DOM API,而 Node.js 則沒有;Node.js 有 fs、net 等 Node.js 核心模組提供的檔案、網路 API,而瀏覽器則不具備這些模組。例如,下面這段在瀏覽器中可以正常運作的程式碼,在 Node.js 中運作就會報錯。
let canvas = document.createElement('canvas')复制代码因為 Node.js 這個宿主環境根本沒有提供 document 這個內建的全域變數。
ReferenceError: document is not defined复制代码
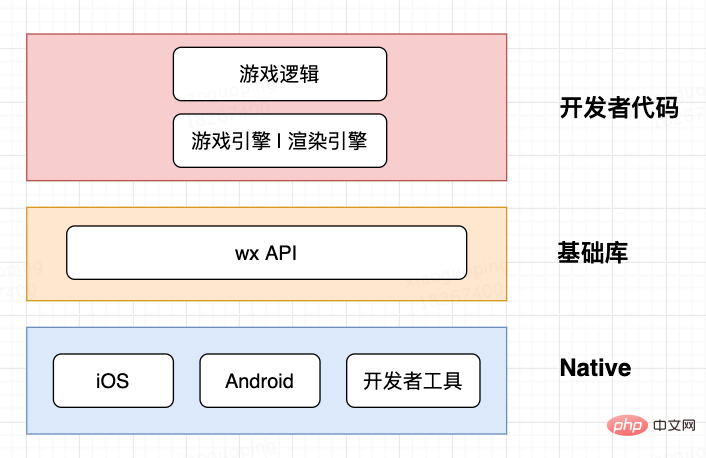
小遊戲的運作環境是一個不同於瀏覽器的宿主環境,沒有提供 BOM 和 DOM API,提供的是 wx API。透過 wx API,開發者可以呼叫 Native 提供的繪製、音訊視訊、網頁、檔案等能力。 
如果你想建立畫布,你需要呼叫wx.createCanvas()
let canvas = wx.createCanvas()let context = canvas.getContext('2d')复制代码如果你想建立一個音訊對象,你需要呼叫wx.createInnerAudioContext()
let audio = wx.createInnerAudioContext()// src 地址仅作演示,并不真实存在audio.src = 'bgm.mp3'audio.play()复制代码
如果你想取得螢幕的寬高,你需要呼叫wx.getSystemInfoSync()
let { screenWidth, screenHeight } = wx.getSystemInfoSync()复制代码但是基於pixi.js 渲染引擎會透過以下方式去建立stage 並掛載到頁面
document.body.appendChild(app.view);复制代码
此時會產生錯誤,理由如前文所述,小遊戲這個宿主環境根本沒有提供document 和window 這兩個在瀏覽器中內建的全域變數。因為小遊戲環境是個不同於瀏覽器的宿主環境。
ReferenceError: document is not definedReferenceError: window is not defined复制代码
所以,基本上是基於pixi.js開發的小遊戲,都不能直接遷移到小遊戲中使用,因為pixi.js的實作可能或多或少都用到了BOM 和DOM 這些瀏覽器環境特有的API。只有對pixi.js進行改造,將對 BOM 和 DOM API 的調用改為 wx API 的調用,才能運行在小遊戲環境中。
但是pixi.js的程式碼我們不能改變,也沒辦法直接去修改API的實現,還有一種適配方式,即在渲染引擎和遊戲邏輯代碼之間加一層模擬BOM 和DOM API 的適配層,我們稱之為Adapter。這層適配層在全域透過 wx API 模擬了引擎會存取到的部分 window 和 document 物件的屬性和方法,使引擎感受不到環境的差異。 
Adapter 是使用者程式碼,不是基礎函式庫的一部分。關於 Adapter 的介紹,請參閱教學 Adapter。
小遊戲的運作環境在iOS 上是JavaScriptCore,在Android 上是V8,都是沒有BOM 和DOM的運作環境,沒有全域的document 和window 物件。因此當你希望使用 DOM API 來創建 Canvas 和 Image 等元素的時候,會引發錯誤。
const canvas = document.createElement('canvas')复制代码但是我們可以使用 wx.createCanvas 和 wx.createImage 來封裝一個 document。
const document = { createElement: function (tagName) {
tagName = tagName.toLowerCase() if (tagName === 'canvas') { return wx.createCanvas()
} else if (tagName === 'image') { return wx.createImage()
}
}
}复制代码這時程式碼就可以像在瀏覽器中建立元素一樣建立 Canvas 和 Image 了。
const canvas = document.createElement('canvas')const image = document.createImage('image')复制代码同樣,如果想實現 new Image() 的方式建立 Image 對象,只須添加以下程式碼。
function Image () { return wx.createImage()
}复制代码这些使用 wx API 模拟 BOM 和 DOM 的代码组成的库称之为 Adapter。顾名思义,这是对基于浏览器环境的游戏引擎在小游戏运行环境下的一层适配层,使游戏引擎在调用 DOM API 和访问 DOM 属性时不会产生错误。
Adapter 是一个抽象的代码层,并不特指某一个适配小游戏的第三方库,每位开发者都可以根据自己的项目需要实现相应的 Adapter。官方实现了一个 Adapter 名为 weapp-adapter, 并提供了完整的源码,供开发者使用和参考。
**
Adapter 下载地址 weapp-adapter.zip
weapp-adapter 会预先调用 wx.createCanvas() 创建一个上屏 Canvas,并暴露为一个全局变量 canvas。
require('./weapp-adapter')var context = canvas.getContext('2d')
context.fillStyle = 'red'context.fillRect(0, 0, 100, 100)复制代码除此之外 weapp-adapter 还模拟了以下对象和方法:
需要强调的是,weapp-adapter 对浏览器环境的模拟是远不完整的,仅仅只针对游戏引擎可能访问的属性和调用的方法进行了模拟,也不保证所有游戏引擎都能通过 weapp-adapter 顺利无缝接入小游戏。直接将 weapp-adapter 提供给开发者,更多地是作为参考,开发者可以根据需要在 weapp-adapter 的基础上进行扩展,以适配自己项目使用的游戏引擎。
小游戏基础库只提供 wx.createCanvas 和 wx.createImage 等 wx API 以及 setTimeout/setInterval/requestAnimationFrame 等常用的 JS 方法。
window对象是浏览器环境下的全局对象。小游戏运行环境中没有BOM API,因此没有window对象。但是小游戏提供了全局对象GameGlobal,所有全局定义的变量都是GameGlobal的属性。
console.log(GameGlobal.setTimeout === setTimeout);console.log(GameGlobal.requestAnimationFrame === requestAnimationFrame);复制代码
以上代码执行结果均为true。 开发者可以根据需要把自己封装的类和函数挂载到GameGlobal上。
GameGlobal.render = function(){ // 具体的方法实现}
render();复制代码import { canvas } from './canvas'/**
* Base Element
*/export class Element {
style = { cursor: null } appendChild() {} removeChild() {} addEventListener() {} removeEventListener() {}
}export const HTMLCanvasElement = canvas.constructorexport const HTMLImageElement = wx.createImage().constructorexport class HTMLVideoElement extends Element {
}复制代码import { Canvas } from './canvas'import Image from './Image'import { Element } from './element'const stack = {}/**
* document 适配
*/export default { body: new Element('body'), addEventListener(type, handle) {
stack[type] = stack[type] || []
stack[type].push(handle)
}, removeEventListener(type, handle) { if (stack[type] && stack[type].length) { const i = stack[type].indexOf(handle)
i !== -1 && stack[type].splice(i)
}
}, dispatch(ev) { const queue = stack[ev.type]
queue && queue.forEach(handle => handle(ev))
}, createElement(tag) { switch (tag) { case 'canvas': { return new Canvas()
} case 'img': { return new Image()
} default: { return new Element()
}
}
}
}复制代码import { noop } from './util'import Image from './Image'import { canvas } from './canvas'import location from './location'import document from './document'import WebSocket from './WebSocket'import navigator from './navigator'import TouchEvent from './TouchEvent'import XMLDocument from './XMLDocument'import localStorage from './localStorage'import XMLHttpRequest from './XMLHttpRequest'import { Element, HTMLCanvasElement, HTMLImageElement, HTMLVideoElement } from './element'const { platform } = wx.getSystemInfoSync()
GameGlobal.canvas = canvas // 全局canvascanvas.addEventListener = document.addEventListener
canvas.removeEventListener = document.removeEventListener// 模拟器 挂载window上不能修改if (platform === 'devtools') { Object.defineProperties(window, { Image: {value: Image}, Element: {value: Element}, ontouchstart: {value: noop}, WebSocket: {value: WebSocket}, addEventListener: {value: noop}, TouchEvent: {value: TouchEvent}, XMLDocument: {value: XMLDocument}, localStorage: {value: localStorage}, XMLHttpRequest: {value: XMLHttpRequest}, HTMLVideoElement: {value: HTMLVideoElement}, HTMLImageElement: {value: HTMLImageElement}, HTMLCanvasElement: {value: HTMLCanvasElement},
}) // 挂载 document
for (const key in document) { const desc = Object.getOwnPropertyDescriptor(window.document, key) if (!desc || desc.configurable) { Object.defineProperty(window.document, key, {value: document[key]})
}
}
} else {
GameGlobal.Image = Image
GameGlobal.window = GameGlobal
GameGlobal.ontouchstart = noop
GameGlobal.document = document
GameGlobal.location = location
GameGlobal.WebSocket = WebSocket
GameGlobal.navigator = navigator
GameGlobal.TouchEvent = TouchEvent
GameGlobal.addEventListener = noop
GameGlobal.XMLDocument = XMLDocument
GameGlobal.removeEventListener = noop
GameGlobal.localStorage = localStorage
GameGlobal.XMLHttpRequest = XMLHttpRequest
GameGlobal.HTMLImageElement = HTMLImageElement
GameGlobal.HTMLVideoElement = HTMLVideoElement
GameGlobal.HTMLCanvasElement = HTMLCanvasElement
GameGlobal.WebGLRenderingContext = GameGlobal.WebGLRenderingContext || {}
}复制代码思路建议为先引入通用的 Adapter 尝试运行,然后遇到的问题再逐个解决掉。
相关免费学习推荐:微信小程序开发
以上是學習如何用pixi.js開發微信小遊戲的詳細內容。更多資訊請關注PHP中文網其他相關文章!



