今天微信小程式開發教學專欄為大家記錄微信小程式的踩坑。

最近參與開發了公司的第一款小程序,開發體驗基本上類似於基於webview的混合式開發,可以調用官方強大的api,但也有一些坑洞或說不習慣的地方。這篇文章從實用性出發,記錄了開發過程中的一些問題:
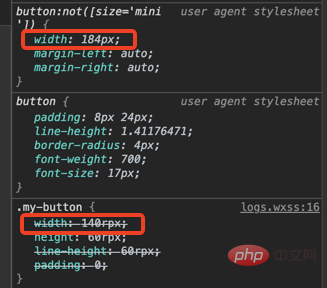
在使用button元件時,發現在class中設定width不生效,下面貼上程式碼:
.my-button{ width: 140rpx; height: 60rpx; line-height: 60rpx; padding: 0;
}复制代码經過微信調試工具排查後,發現user agent的樣式優先權居然大於我們自己寫的樣式類,這在瀏覽器中基本上是不可能發生的事情

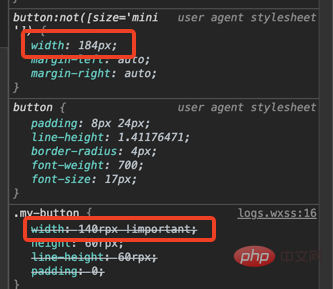
解其實比較簡單,給width加上!important的字尾或style="width:140rpx"即可,修改後我們再看一下效果:


加上!important之後,其實寬度的實際效果就符合我們的預期了,但是微信調試工具卻仍然顯示user agent樣式優先,這應該算是調試工具的一個bug吧。
一般UI視覺稿中的基礎元件,例如button,是有特定樣式的:比方說背景色/字體。利用小程式的Component函數封裝成元件,編寫預設樣式並接收外部傳入的class,可以方便後續開發。
React有<tag></tag>這種寫法,即元件接收props不做處理,只透傳給下一個元件,但小程式不支持這種寫法(苦搜無果,官方文件也沒有說明)。
這表示我們需要把所有button元件支援的參數都羅列在properties中:
properties: {
classes: {
type: String,
value: '',
},
type: {
type: String,
value: 'default',
},
plain: {
type: Boolean,
value: false,
},
size: {
type: String,
value: 'default',
},
......
},复制代码*被禁用*{
box-sizing: border-box;
}复制代码上面的程式碼在編譯的時候就會報錯,因為小程式禁用了這類選擇器。大膽猜測具體原因:這類作用範圍比較廣的選擇器和自訂元件的樣式隔離產生了衝突? ?
那怎麼去為小程式加入全域通用樣式?看來只能自己把用到的標籤都手動寫一遍了,還好網路上有現成的程式碼可以貼:
view,scroll-view,swiper,swiper-item,movable-area,movable-view,cover-view,cover-image,icon,text,rich-text,progress,button,checkbox-group,checkbox,form,input,label,picker,picker-view,radio-group,radio,slider,switch,textarea,navigator,functional-page-navigator,image,video,camera,live-player,live-pusher,map,canvas,open-data,web-view,ad{ box-sizing: border-box;
}复制代码封裝基礎元件時,例如button,下面的寫法應避免:
onTap(e) { if (!this.data.disabled && !this.data.loading) { this.triggerEvent('tap', e.detail)
}
},复制代码<button></button>复制代码
這樣封裝出來的元件,會觸發兩次tap事件,一次是小程式自身觸發的,一次是透過triggerEvent觸發。
可以換一個非小程式內建的事件類型,像是click:
onTap(e) { if (!this.data.disabled && !this.data.loading) { this.triggerEvent('click', e.detail)
}
},复制代码阻止tap事件冒泡也可以解決:
<button></button>复制代码
例如在一個元件中,監聽一個String類型的參數,如果不為空則顯示text標籤,否則不顯示:
// player.wxml<text>{{ leftText }}</text>复制代码// index.wxml<player></player>复制代码
這種寫法,leftText欄位很明顯已經傳遞了,但是依舊不顯示text標籤,當換一種寫法後:
// player.wxml<text>{{ leftText }}</text>复制代码這樣就是正確的,符合我們的期望。
神奇吧?
InnerAudioContext用於播放音頻,給它傳入onTimeUpdate回調從而獲取當前的播放進度。
但是當呼叫seek方法跳到指定位置播放時,onTimeUpdate就不再被呼叫了。
小程式社群其實很多人已經提過這個問題,大概經歷了1年半的時間可微信團隊遲遲沒有修復,只能暫時使用折中的辦法來修復,解決方案其實很簡單:
progressOnChange(e) { if (this.properties.src && this.data.innerAudioContext) { const innerAudioContext = this.data.innerAudioContext;
innerAudioContext.pause();
innerAudioContext.seek(innerAudioContext.duration * e.detail.value / 100); setTimeout(() => {
innerAudioContext.play();
}, 500);
}
},复制代码先暫停播放,再執行seek方法,然後設定大概500ms的延時呼叫play方法。
本來想在音訊播放前拿到duration應該是實作不了了,網路上關於呼叫onPlay、onCanplay 的說法都不太可靠,其中一個方案是這樣的:
innerAudioContext.onCanplay(() => { setTimeout(() => { this.setData({ durationStr: secondToTimeStr(innerAudioContext.duration) || '--:--',
});
}, 500);
});复制代码且不說setTimeout設定多少毫秒合適,真機上是無效的。
因此還是老實的用onTimeUpdate:
innerAudioContext.onTimeUpdate(() => { this.setData({ durationStr: secondToTimeStr(innerAudioContext.duration) || '--:--'
})
});复制代码如果說覺得每次onTimeUpdate都要計算一次很耗性能的話,可以自行實作只計算一次。
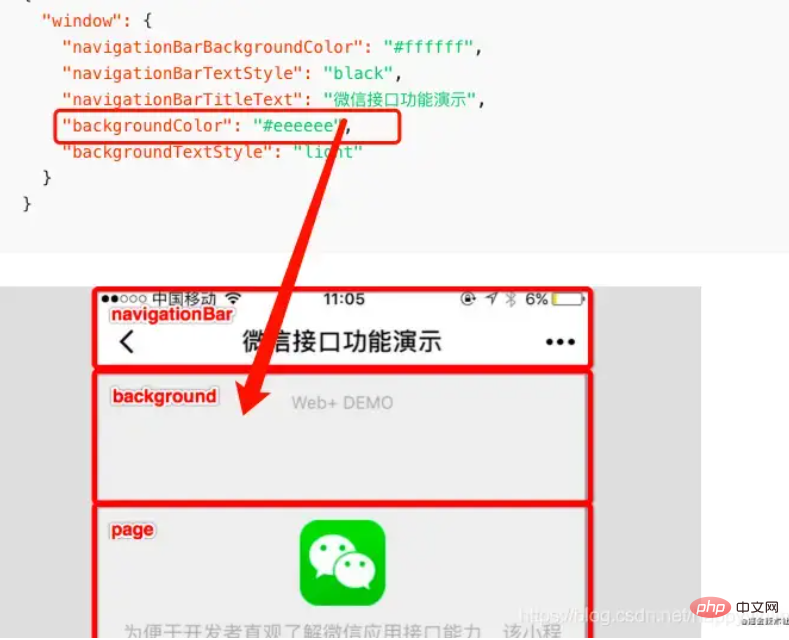
当前页面的json文件中有个backgroundColor字段,但是设置后无效,后面发现这个字段表示的不是可见区域的背景色,而是页面下拉时窗口的背景色。

如果需要设置页面背景色,可以通过page标签的样式设置:
page{ background: #f9fafb;
}复制代码待更新...
相关免费学习推荐:微信小程序开发教程
以上是記錄微信小程式的踩坑(開發篇)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




