
這篇文章給大家詳細了解vue.js中的diff演算法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。
前言
我的目標是寫一個非常詳細的關於diff的乾貨,所以本文有點長。也會用到大量的圖片以及程式碼舉例,目的讓看這篇文章的朋友一定弄清楚diff的邊邊角角。
先來了解幾個點...
1. 當資料改變時,vue是怎麼更新節點的?
要知道渲染真實DOM的開銷是很大的,例如有時候我們修改了某個數據,如果直接渲染到真實dom上會引起整個dom樹的重繪和重排,有沒有可能我們只更新我們修改的那一小塊dom而不要更新整個dom呢? diff演算法能夠幫助我們。
我們先根據真實DOM產生一顆virtual DOM,當virtual DOM某個節點的資料改變後會產生一個新的Vnode,然後Vnode和oldVnode作對比,發現有不一樣的地方就直接修改在真實的DOM上,然後使oldVnode的值為Vnode。
diff的過程就是呼叫名為patch的函數,比較新舊節點,一邊比較一邊為真實的DOM打補丁。
2. virtual DOM和真實DOM的差別?
virtual DOM是將真實的DOM的資料抽取出來,以物件的形式模擬樹狀結構。例如dom是這樣的:
<div>
<p>123</p>
</div>對應的virtual DOM(偽代碼):
var Vnode = {
tag: 'div',
children: [
{ tag: 'p', text: '123' }
]
};(溫馨提示:VNode和oldVNode都是對象,一定要記住)
3. diff的比較方式?
在採取diff演算法比較新舊節點的時候,比較只會在同層級進行, 不會跨層級比較。
<div>
<p>123</p>
</div>
<div>
<span>456</span>
</div>上面的程式碼會分別比較同一層的兩個div以及第二層的p和span,但是不會拿div和span做比較。在別處看到的一張很形象的圖:
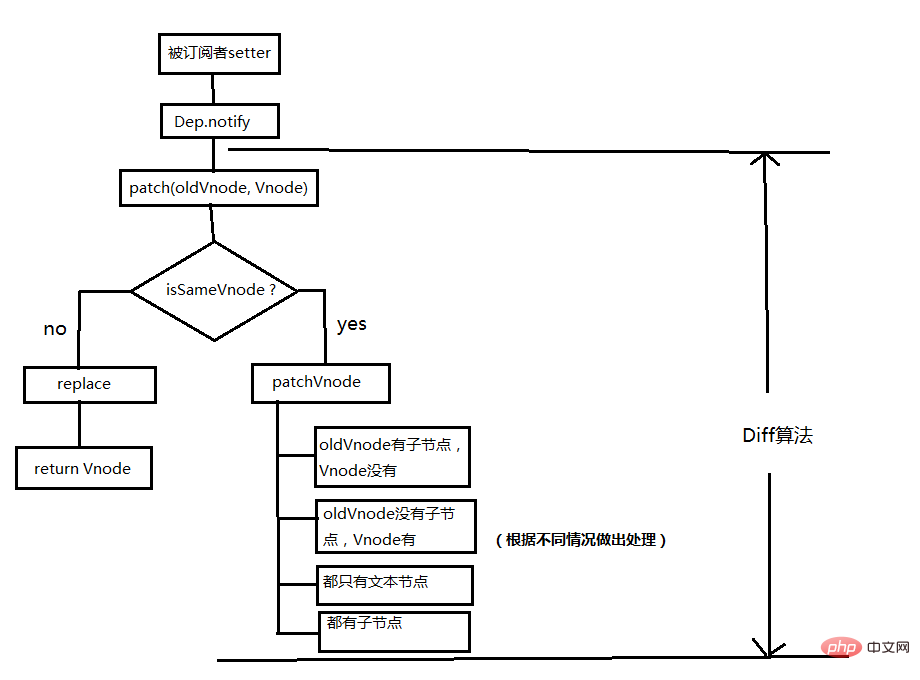
diff流程圖
當資料改變時,set方法會讓呼叫Dep.notify通知所有訂閱者Watcher,訂閱者就會呼叫patch為真實的DOM打補丁,更新對應的視圖。

特定分析
#patch
來看看patch是怎麼打補丁的(程式碼只保留核心部分)
function patch (oldVnode, vnode) {
// some code
if (sameVnode(oldVnode, vnode)) {
patchVnode(oldVnode, vnode)
} else {
const oEl = oldVnode.el // 当前oldVnode对应的真实元素节点
let parentEle = api.parentNode(oEl) // 父元素
createEle(vnode) // 根据Vnode生成新元素
if (parentEle !== null) {
api.insertBefore(parentEle, vnode.el, api.nextSibling(oEl)) // 将新元素添加进父元素
api.removeChild(parentEle, oldVnode.el) // 移除以前的旧元素节点
oldVnode = null
}
}
// some code
return vnode
}patch函數接收兩個參數oldVnode和Vnode分別代表新的節點和先前的舊節點
判斷兩個節點是否值得比較,值得比較則執行patchVnode
function sameVnode (a, b) {
return (
a.key === b.key && // key值
a.tag === b.tag && // 标签名
a.isComment === b.isComment && // 是否为注释节点
// 是否都定义了data,data包含一些具体信息,例如onclick , style
isDef(a.data) === isDef(b.data) &&
sameInputType(a, b) // 当标签是<input>的时候,type必须相同
)
}不值得比較則用Vnode取代oldVnode
如果兩個節點都是一樣的,那麼就深入檢查他們的子節點。如果兩個節點不一樣那就表示Vnode完全被改變了,就可以直接取代oldVnode。
雖然這兩個節點不一樣但是他們的子節點一樣怎麼辦?別忘了,diff可是逐層比較的,如果第一層不一樣那麼就不會繼續深入比較第二層了。 (我在想這算是缺點嗎?相同子節點不能重複利用了...)
patchVnode
當我們確定兩個節點值得比較之後我們會對兩個節點指定patchVnode方法。那麼這個方法做了什麼呢?
patchVnode (oldVnode, vnode) {
const el = vnode.el = oldVnode.el
let i, oldCh = oldVnode.children, ch = vnode.children
if (oldVnode === vnode) return
if (oldVnode.text !== null && vnode.text !== null && oldVnode.text !== vnode.text) {
api.setTextContent(el, vnode.text)
}else {
updateEle(el, vnode, oldVnode)
if (oldCh && ch && oldCh !== ch) {
updateChildren(el, oldCh, ch)
}else if (ch){
createEle(vnode) //create el's children dom
}else if (oldCh){
api.removeChildren(el)
}
}
}這個函數做了以下事情:
找到對應的真實dom,稱為el
判斷Vnode和oldVnode是否指向同一個對象,如果是,那麼直接return
如果他們都有文字節點且不相等,那麼將el的文字節點設定為Vnode的文字節點。
如果oldVnode有子節點而Vnode沒有,則刪除el的子節點
如果oldVnode沒有子節點而Vnode有,則將Vnode的子節點真實化之後加入到el
如果兩者都有子節點,則執行updateChildren函數比較子節點,這一步很重要
updateChildren
程式碼量很大,不方便一行一行的講解,所以下面結合一些範例圖來描述一下。updateChildren (parentElm, oldCh, newCh) {
let oldStartIdx = 0, newStartIdx = 0
let oldEndIdx = oldCh.length - 1
let oldStartVnode = oldCh[0]
let oldEndVnode = oldCh[oldEndIdx]
let newEndIdx = newCh.length - 1
let newStartVnode = newCh[0]
let newEndVnode = newCh[newEndIdx]
let oldKeyToIdx
let idxInOld
let elmToMove
let before
while (oldStartIdx <= oldEndIdx && newStartIdx <= newEndIdx) {
if (oldStartVnode == null) { // 对于vnode.key的比较,会把oldVnode = null
oldStartVnode = oldCh[++oldStartIdx]
}else if (oldEndVnode == null) {
oldEndVnode = oldCh[--oldEndIdx]
}else if (newStartVnode == null) {
newStartVnode = newCh[++newStartIdx]
}else if (newEndVnode == null) {
newEndVnode = newCh[--newEndIdx]
}else if (sameVnode(oldStartVnode, newStartVnode)) {
patchVnode(oldStartVnode, newStartVnode)
oldStartVnode = oldCh[++oldStartIdx]
newStartVnode = newCh[++newStartIdx]
}else if (sameVnode(oldEndVnode, newEndVnode)) {
patchVnode(oldEndVnode, newEndVnode)
oldEndVnode = oldCh[--oldEndIdx]
newEndVnode = newCh[--newEndIdx]
}else if (sameVnode(oldStartVnode, newEndVnode)) {
patchVnode(oldStartVnode, newEndVnode)
api.insertBefore(parentElm, oldStartVnode.el, api.nextSibling(oldEndVnode.el))
oldStartVnode = oldCh[++oldStartIdx]
newEndVnode = newCh[--newEndIdx]
}else if (sameVnode(oldEndVnode, newStartVnode)) {
patchVnode(oldEndVnode, newStartVnode)
api.insertBefore(parentElm, oldEndVnode.el, oldStartVnode.el)
oldEndVnode = oldCh[--oldEndIdx]
newStartVnode = newCh[++newStartIdx]
}else {
// 使用key时的比较
if (oldKeyToIdx === undefined) {
oldKeyToIdx = createKeyToOldIdx(oldCh, oldStartIdx, oldEndIdx) // 有key生成index表
}
idxInOld = oldKeyToIdx[newStartVnode.key]
if (!idxInOld) {
api.insertBefore(parentElm, createEle(newStartVnode).el, oldStartVnode.el)
newStartVnode = newCh[++newStartIdx]
}
else {
elmToMove = oldCh[idxInOld]
if (elmToMove.sel !== newStartVnode.sel) {
api.insertBefore(parentElm, createEle(newStartVnode).el, oldStartVnode.el)
}else {
patchVnode(elmToMove, newStartVnode)
oldCh[idxInOld] = null
api.insertBefore(parentElm, elmToMove.el, oldStartVnode.el)
}
newStartVnode = newCh[++newStartIdx]
}
}
}
if (oldStartIdx > oldEndIdx) {
before = newCh[newEndIdx + 1] == null ? null : newCh[newEndIdx + 1].el
addVnodes(parentElm, before, newCh, newStartIdx, newEndIdx)
}else if (newStartIdx > newEndIdx) {
removeVnodes(parentElm, oldCh, oldStartIdx, oldEndIdx)
}
}图解updateChildren
终于来到了这一部分,上面的总结相信很多人也看得一脸懵逼,下面我们好好说道说道。(这都是我自己画的,求推荐好用的画图工具...)
粉红色的部分为oldCh和vCh
我们将它们取出来并分别用s和e指针指向它们的头child和尾child
现在分别对oldS、oldE、S、E两两做sameVnode比较,有四种比较方式,当其中两个能匹配上那么真实dom中的相应节点会移到Vnode相应的位置,这句话有点绕,打个比方
如果是oldS和E匹配上了,那么真实dom中的第一个节点会移到最后
如果是oldE和S匹配上了,那么真实dom中的最后一个节点会移到最前,匹配上的两个指针向中间移动
如果四种匹配没有一对是成功的,那么遍历oldChild,S挨个和他们匹配,匹配成功就在真实dom中将成功的节点移到最前面,如果依旧没有成功的,那么将S对应的节点插入到dom中对应的oldS位置,oldS和S指针向中间移动。
再配个图
第一步
oldS = a, oldE = d; S = a, E = b;
oldS和S匹配,则将dom中的a节点放到第一个,已经是第一个了就不管了,此时dom的位置为:a b d
第二步
oldS = b, oldE = d; S = c, E = b;
oldS和E匹配,就将原本的b节点移动到最后,因为E是最后一个节点,他们位置要一致,这就是上面说的:当其中两个能匹配上那么真实dom中的相应节点会移到Vnode相应的位置,此时dom的位置为:a d b
第三步
oldS = d, oldE = d; S = c, E = d;
oldE和E匹配,位置不变此时dom的位置为:a d b
第四步
oldS++; oldE--; oldS > oldE;
遍历结束,说明oldCh先遍历完。就将剩余的vCh节点根据自己的的index插入到真实dom中去,此时dom位置为:a c d b
一次模拟完成。
这个匹配过程的结束有两个条件:
oldS > oldE表示oldCh先遍历完,那么就将多余的vCh根据index添加到dom中去(如上图)
S > E表示vCh先遍历完,那么就在真实dom中将区间为[oldS, oldE]的多余节点删掉

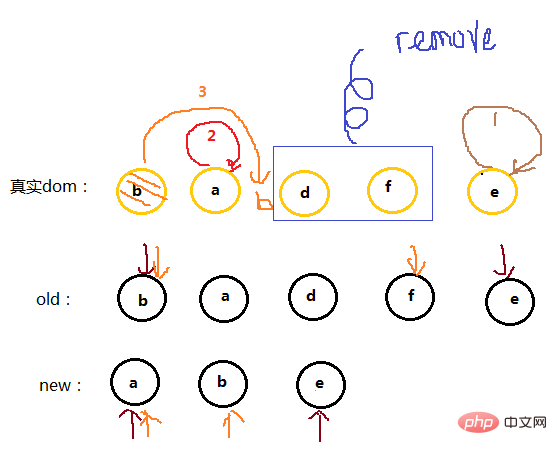
下面再举一个例子,可以像上面那样自己试着模拟一下
当这些节点sameVnode成功后就会紧接着执行patchVnode了,可以看一下上面的代码
if (sameVnode(oldStartVnode, newStartVnode)) {
patchVnode(oldStartVnode, newStartVnode)
}总结
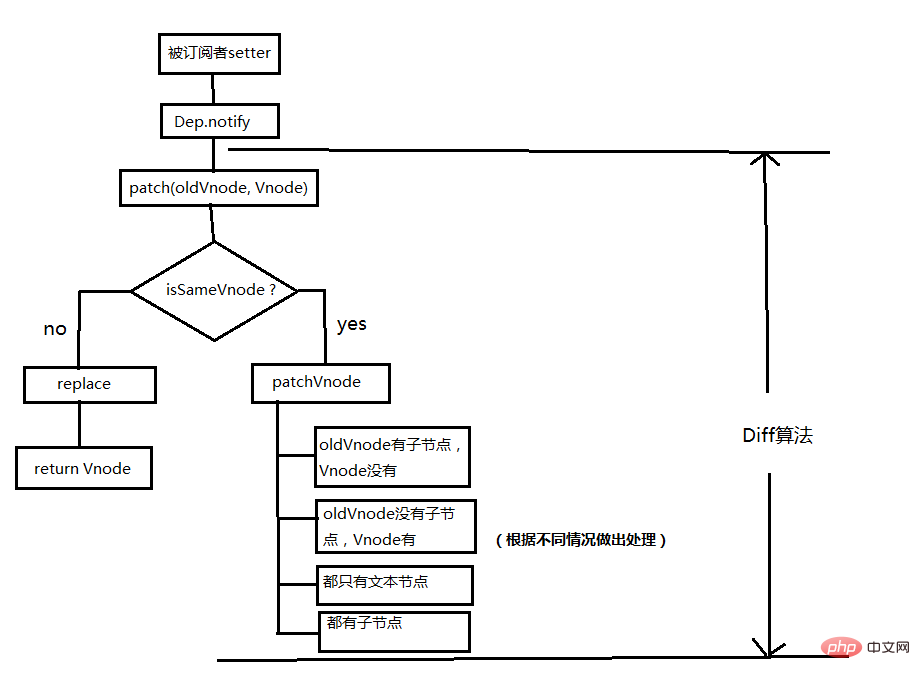
以上为diff算法的全部过程,放上一张文章开始就发过的总结图,可以试试看着这张图回忆一下diff的过程。

相关推荐:
更多编程相关知识,请访问:编程入门!!
以上是深入了解vue.js中的diff演算法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




