
本文介紹如何在Vue.js中引用元件中的HTML元素。您可以透過使用Vue路由器或建立動態元件來切換視圖或元件範本。
Vue路由器用於在DOM中的視圖或元件模板之間導航。若要使用Vue路由器,請在route元件中定義路由,並向Vue表示應該在事件(如單擊)上掛載新元件。
這是處理使用者介面內的側邊欄和選單元件中的導覽的正確方法。
如果您希望在DOM中掛載的兩個任意元件之間進行切換而不需要建立路由,那麼您可能需要使用動態元件。
動態元件
Vue動態元件允許使用者在兩個或多個元件之間進行切換而無需路由,甚至在切換回初始組件時保留資料狀態。
其核心思想是讓使用者在不使用路由器的情況下動態地掛載和卸載使用者介面中的元件。
為什麼動態元件很重要?
在設計使用者介面時,您需要某種形式的彈性來顯示或隱藏基於應用程式狀態的嵌套組件。動態元件以高效、簡單的方式提供了這個平台。
此特性為您節省了大量程式碼,因為您可以使用v-if和v-else等Vue條件結構輕鬆實作動態元件。您可以使用條件結構來實作動態元件,方法是使用佔位符來輕鬆地將邏輯綁定到元件。
這種方法可以確保您的演示始終是乾淨和明確的。
才能在Vue中建立動態元件。在你的電腦中,你將需要以下資料:
已安裝Node.js版本10.x及更高版本。您可以透過在終端機/命令提示字元下執行下列命令來驗證您是否擁有Node.js 10.x版:
node -v
一個程式碼編輯器(建議使用Visual Studio)。
Vue的最新版本,已全域安裝在您的電腦上。
您的電腦上已安裝Vue CLI 3.0。為此,請先卸載舊的CLI版本:
npm uninstall -g vue-cli
然後,安裝一個新的:
npm install -g @vue/cli
動態元件的語法
Vue為動態元件提供了一個特殊的模板元素,簡稱為component。語法是這樣的:
<component v-bind:is=”currentComponent”></component>
元件元素也可以是一個自關閉標籤:
<component v-bind:is=”currentComponent”/>
第一個選項最適合瀏覽相容性。
示範
下載starter專案並在VS程式碼中開啟它,以獲得一些動態元件的範例。 starter專案可讓您存取一個現有的測試元件,建立第二個測試元件,並在兩者之間進行切換。
導航到components資料夾並建立一個新檔案。將檔案命名為Test2.vue並將以下程式碼區塊複製到檔案中:
<template>
<div><h1>I am Test 2</h1>
</div>
</template>
<script>
export default {
name: 'Test2',
props: {
msg: String
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>現在您有了第二個元件,轉到App.vue檔案並註冊該元件:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<Test />
<Test2 />
</div>
</template>
<script>
import Test from './components/Test.vue'
import Test2 from './components/Test2.vue'
export default {
name: 'app',
components: {
Test, Test2
}
}
</script>兩個測試元件現在嵌套在根應用程式元件中。如果只想掛載一個元件,然後動態切換到另一個元件,則必須建立一個動態元件。
將下面的程式碼區塊複製到app.vue檔案的模板部分:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<component is="Test" />
</div>
</template>接下來,使用以下serve命令執行應用程式:
npm run serve
您將看到只顯示Test 1元件。
如果僅在模板中指定了Test 1元素,這正是您將獲得的回應。為了讓元件具有動態性,我們可以使用v-bind指令將其綁定到set屬性。
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<component v-bind:is="component" />
</div>
</template>
<script>
import Test from './components/Test.vue'
import Test2 from './components/Test2.vue'
export default {
name: 'app',
components: {
Test, Test2
},
data (){
return {
component:"Test"
}
}
}
</script>您的元件現在與資料中的元件屬性綁定。如果您將元件切換到Test2,它將自動掛載Test2元件。
在瀏覽器上測試一下。
新增方法呼叫
您可以新增方法呼叫來控制元件動態顯示的邏輯。元件元素可讓您存取Vue實例中的每個建構。
下面是一個切換這兩個元件的小方法的例子:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<component v-bind:is="component" />
<button v-on:click="toggle">Toggle</button>
</div>
</template>
<script>
import Test from './components/Test.vue'
import Test2 from './components/Test2.vue'
export default {
name: 'app',
components: {
Test,
Test2
},
data (){
return {
component:"Test2"
}
},
methods: {
toggle(){
if (this.component === Test) {
this.component = Test2;
} else {
this.component = Test;
}
}
}
}
</script>#切換時保持資料值有效
在Vue團隊建立這個特性時,他們選擇擴展它的功能,包括儲存每個狀態的資料值。
為了儲存這些數據,Vue提供了一個名為keep-alive的模板元素。使用keep-alive,您可以確保在從一個元件切換回另一個元件後,您的元件狀態保持原樣。
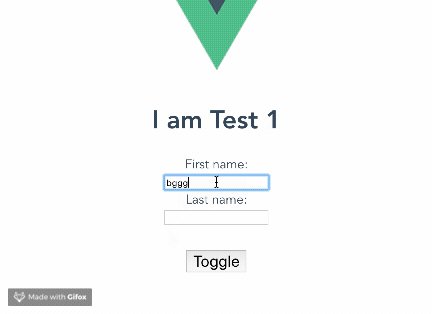
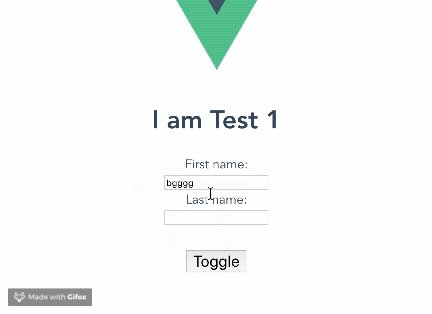
例如,如果您點擊某個連結或在文字方塊中輸入一個值,然後切換元件,那麼keep-alive會將您帶回切換回來時使用的相同連結或文字方塊。
要啟用keep-alive,請前往app.vue檔案的範本部分,並使用keep-alive元素包裝元件元素:
<keep-alive> <component v-bind:is="component" /> </keep-alive>
要查看它是否工作,请将表单元素添加到测试中。vue文件,在模板部分添加如下代码块:
<template>
<div><h1>I am Test 1</h1>
<form>
First name:<br>
<input type="text" name="firstname"><br>
Last name:<br>
<input type="text" name="lastname">
</form>
</div>
</template>保存所有项目文件后,再次运行应用程序。在输入框中键入,切换组件,并切换回原始组件。您将注意到在切换组件之前输入的值与之前输入的值完全相同。

结论
本文介绍了如何在Vue.js工作流中使用动态组件。您现在还可以通过keep-alive扩展组件元素的能力。
相关推荐:
更多编程相关知识,请访问:编程入门!!
以上是Vue.js中使用動態元件的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!



