下面由sublime教學欄位介紹給大家介紹在Sublime Text3下使用MarkDown編輯器的方法,希望對需要的朋友有幫助!

在Sublime Text3下使用MarkDown編輯器
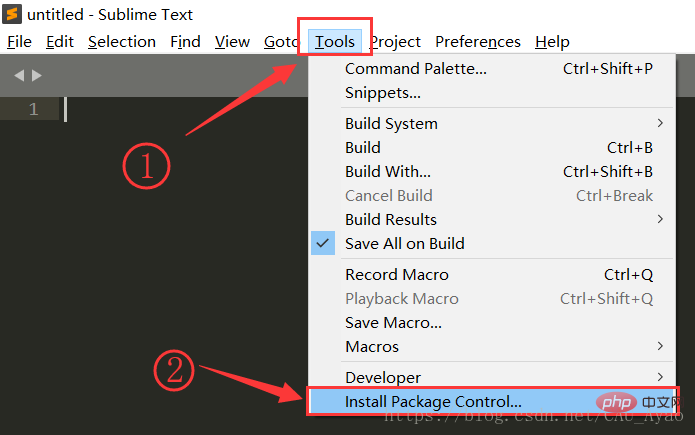
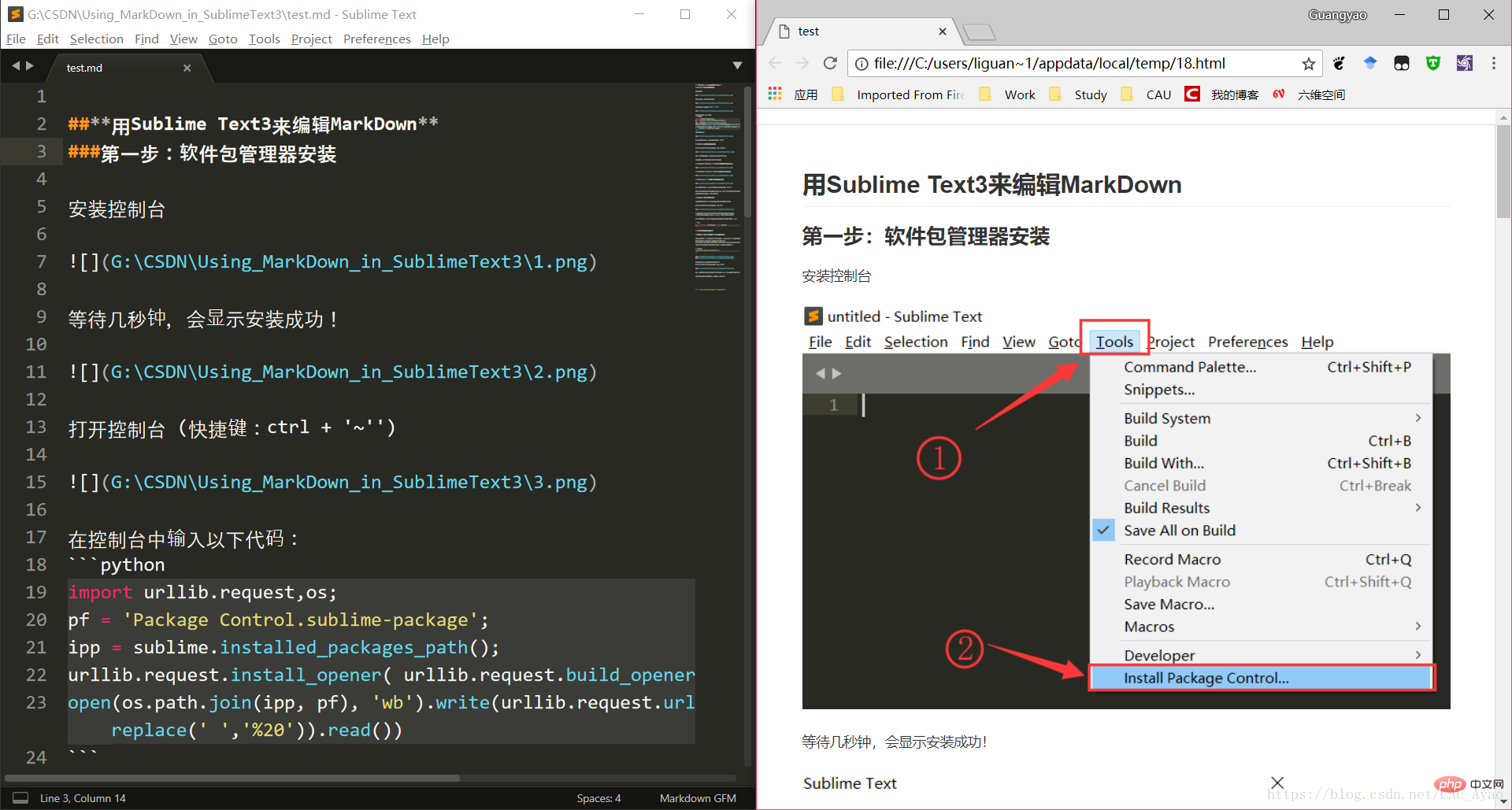
首先我們需要在選單列中依序開啟Tools–>Install Package Control,安裝控制台
稍等片刻,會顯示安裝成功!點選確定! 
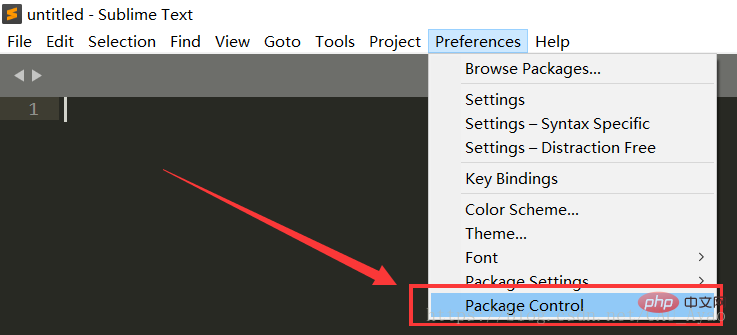
在選單列中依序點選Preference–>Package Control,開啟控制台(快捷鍵:Ctrl '~”) 
在控制台中輸入以下程式碼:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
效果如圖所示: 
#大概1秒左右,程式碼執行完畢,重啟Sublime Text3
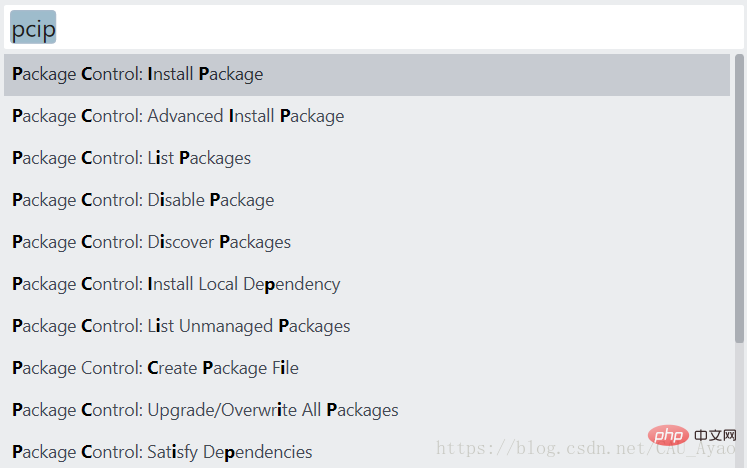
開啟快速選單(快捷鍵:Ctrl Shift P),輸入'pcip',更新軟體庫。
等待數據更新,完成後會主動顯示軟體清單。
在裡面輸入以下軟體名稱並回車進行安裝
// Markdown編輯和語法高亮支援
Markdown Editing 
// Markdown匯出html預覽支援
Markdown Preview 
// 可自訂的自動儲存功能
auto-save 
上述三個步驟執行完畢之後,重新啟動Sublime Text 3.
開啟快速選單列(快速鍵:ctrl shift P),輸入mp,選擇Markdown Preview外掛程式開啟瀏覽器進行預覽 
此時會有GitHub和MarkDown兩個選項,我們選擇markdown,即可開啟預設瀏覽器來預覽剛才的內容。
為了確保即時更新,需要在.md檔案最下面加入一行程式碼。
<meta http-equiv="refresh" content="0.1">
Congratulations !瀏覽器已經可以自動刷新!!!
#使用auto-save的插件,實現文檔每隔X秒自動儲存刷新。
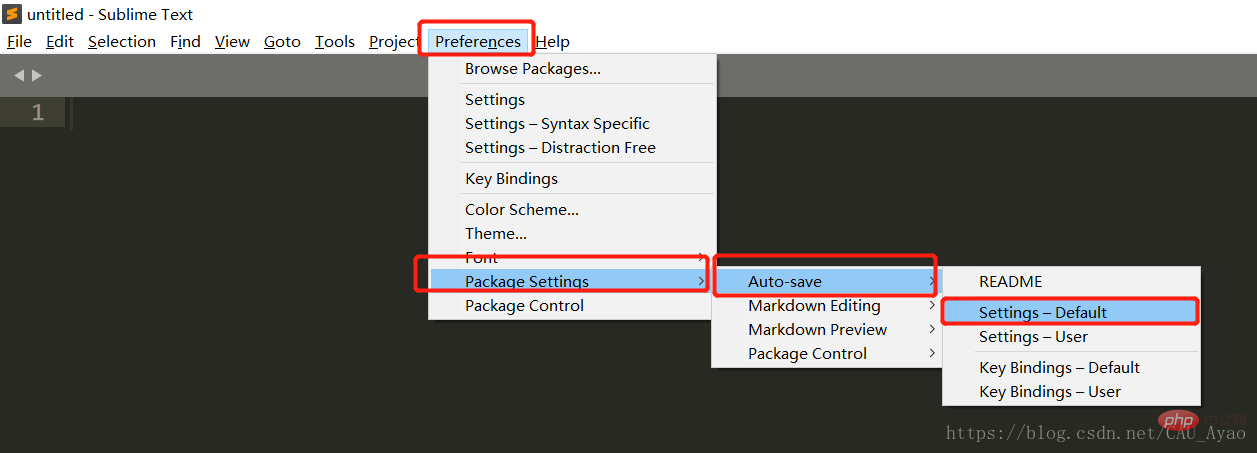
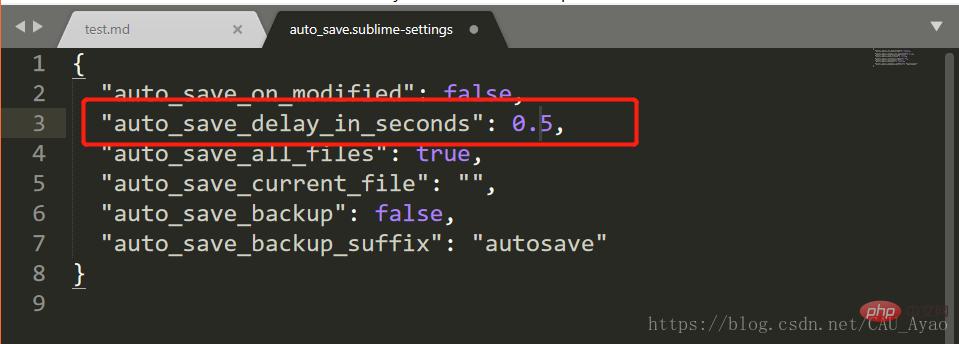
在選單列中依序開啟Preference->Package Settings->Auto-save->Settings-Defualt;將Settings-Defualt中的檔案全部複製到Settings-User中。修改一下程式碼後面的時間間隔。這裡我們修改為 0.5。
"auto_save_delay_in_seconds": 0.5,


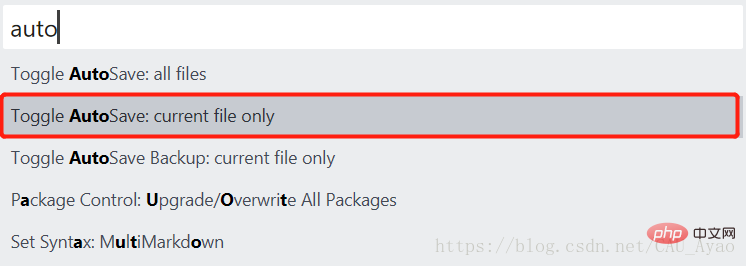
此時開啟快速選單列(快速鍵:Ctrl Shift P),輸入’auto’ 
至此,文件可實現每隔0.5秒儲存刷新依序!
透過 Win ← 或 Win → 開啟雙側視窗進行一邊編輯一邊預覽~ 
以上是在Sublime Text3下如何使用MarkDown編輯器的詳細內容。更多資訊請關注PHP中文網其他相關文章!




