在VScode中設定背景色的方法:1、開啟VS Code軟體,依序點選“檔案”->“首選項”;2、點選“色彩主題”,進入色彩主題介面,可看到很多的介面選項,選擇點擊一個選項,即可自動更換背景色。

推薦:《vscode基礎教學》
在VScode中設定背景色的方法
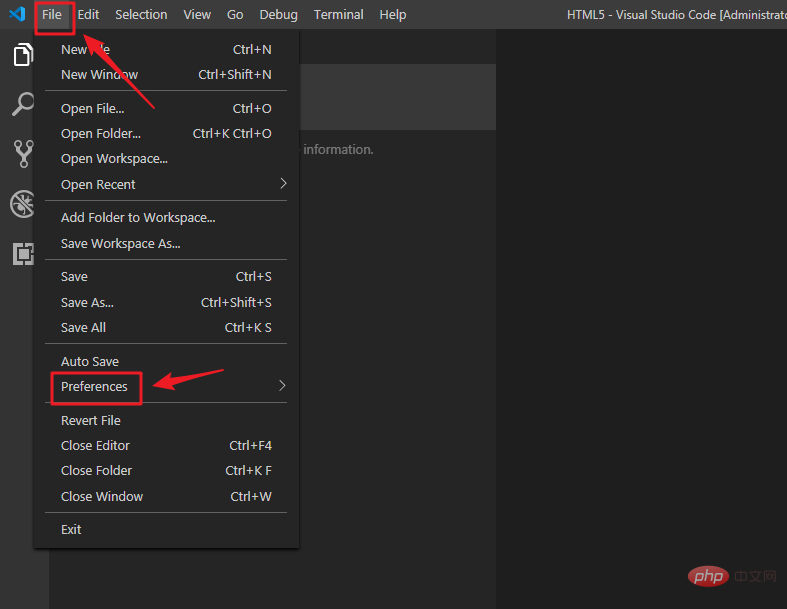
1、先打開我們的VS Code軟體,然後點擊“file”,“preferences”,如果有的人已經漢化了的話,操作是“文件”,“首選項」。

2、找到“preferences”之後,點擊它,在它的選項下面找到“color theme”,也就是我們中文版的“顏色主題”。
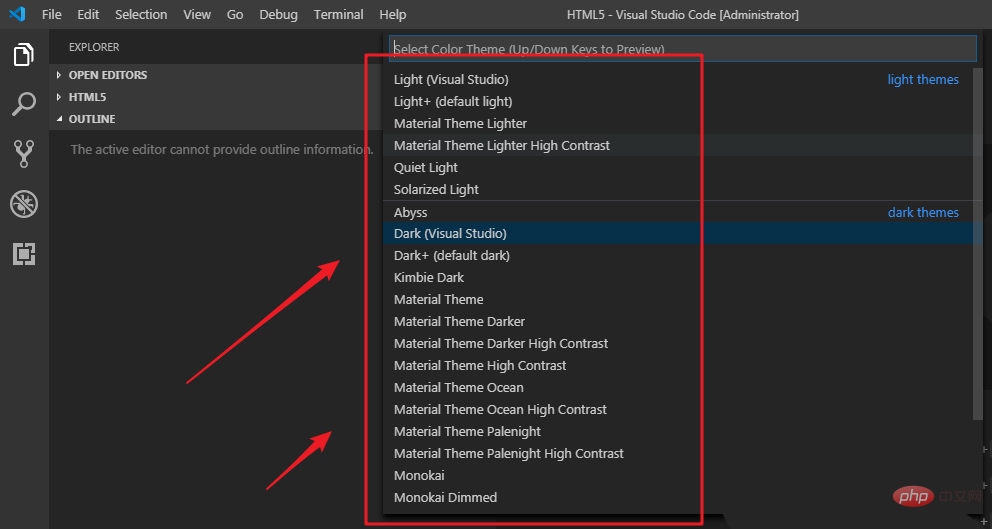
3、找到「color theme」之後,點選進入,進入顏色主題介面之後,我們可看到很多的介面選項

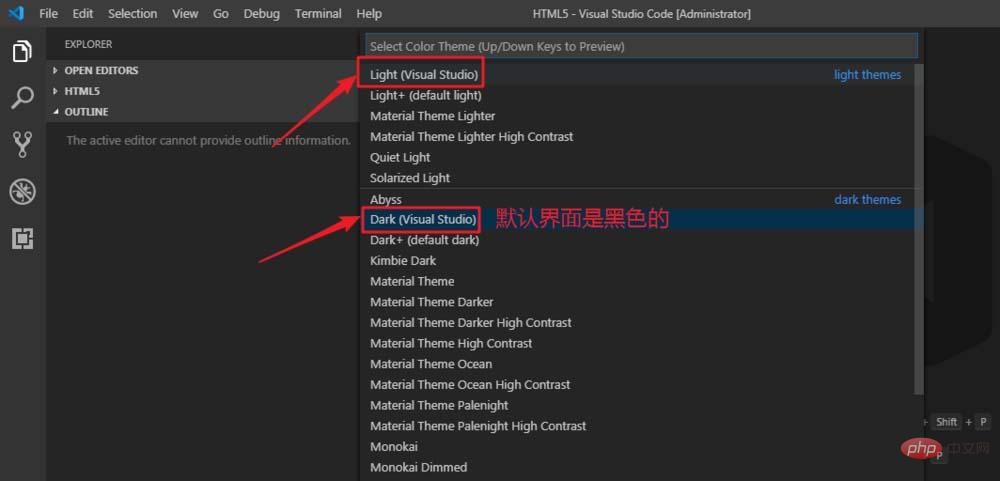
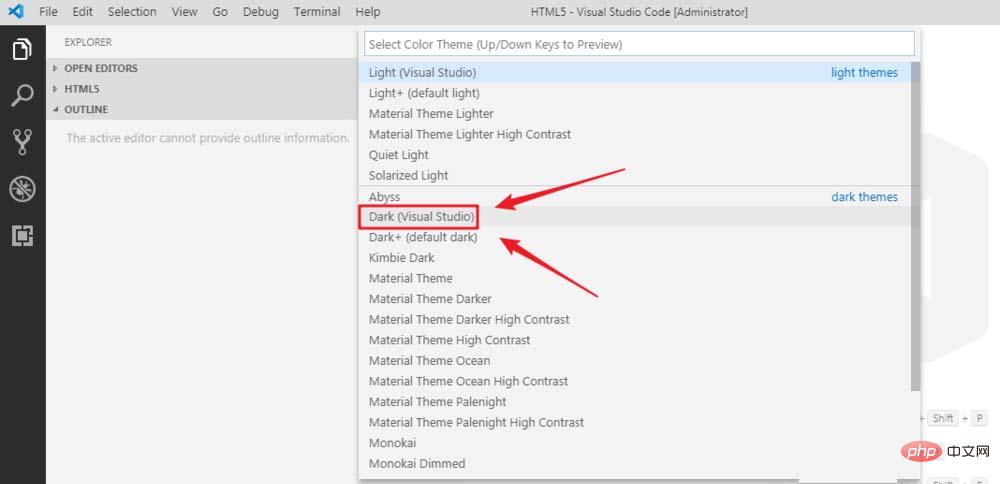
#4、預設的介面的黑色的,我們可以看到「dark」就是黑色的意思。如果我們想要更換,選好主題之後,我們點擊它,然後就自動更換了。

5、這裡我選擇的是白色的主題介面,大家可以依照自己的喜歡來選擇自己喜歡的介面背景主題。確認更換之後,VS Code會提示要不要重新啟動生效,我們也可以不選擇重新啟動
6、這時候我們會發現白色的主題介面,它不光光線介面變白了,字體那些也都變白了,很刺眼,如果想要恢復預設的主題介面,我們再次按上面的操作,然後選取「dark」就可以了

更多程式相關知識,可存取:程式設計入門! !
以上是在VScode中怎麼設定背景色?的詳細內容。更多資訊請關注PHP中文網其他相關文章!


