
使用vue,安裝nodejs是基礎,我在這把自己安裝步驟教給大家。 【影片教學推薦:nodejs 教學 】
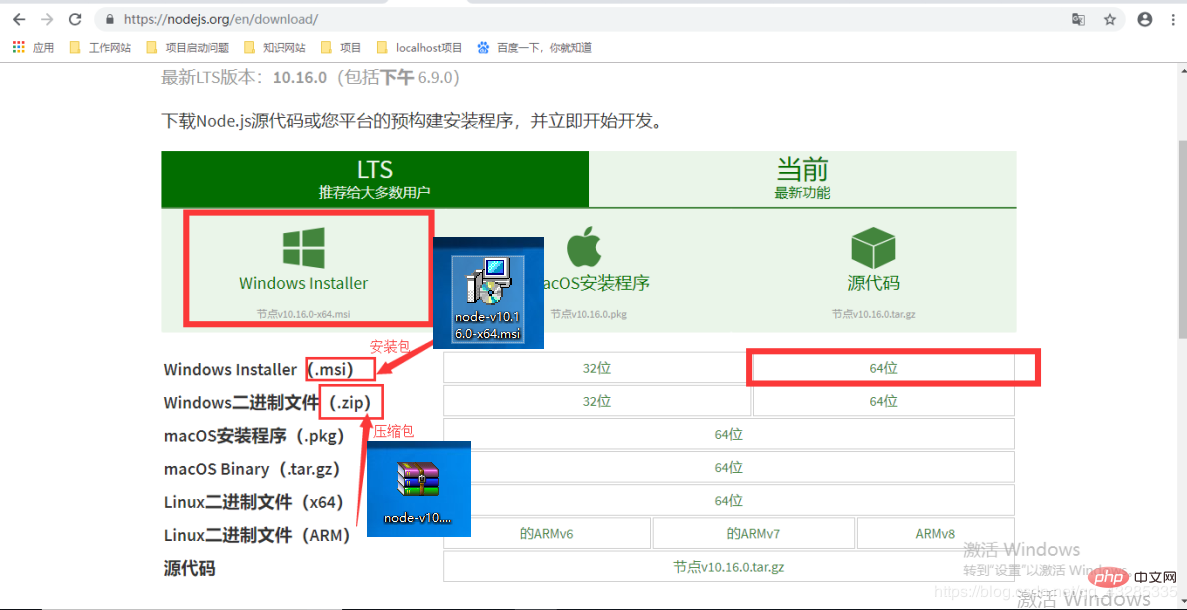
#下載網址:https://nodejs.org/en/download/
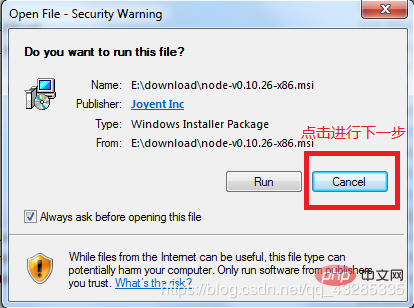
1.下載完後,雙擊開啟:
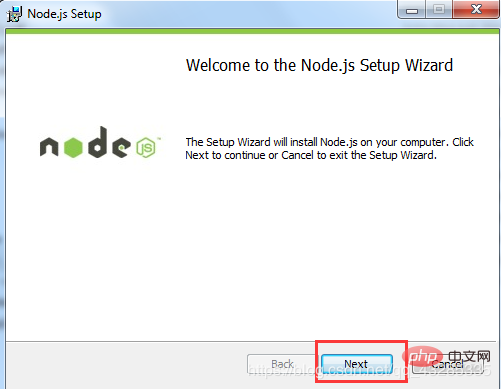
#2.點選next開始安裝
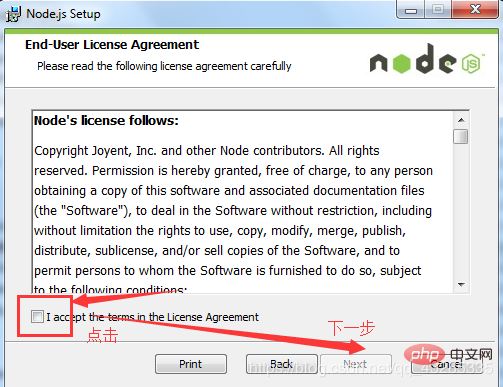
3 .選擇"接受按鈕",進行下一步
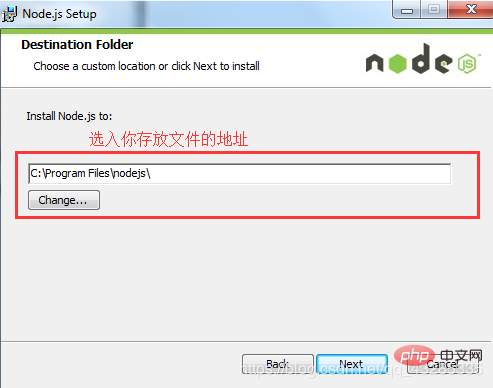
4.選擇安裝路徑
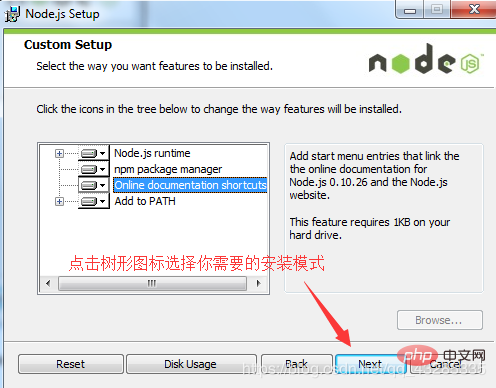
#5.安裝你需要的模式
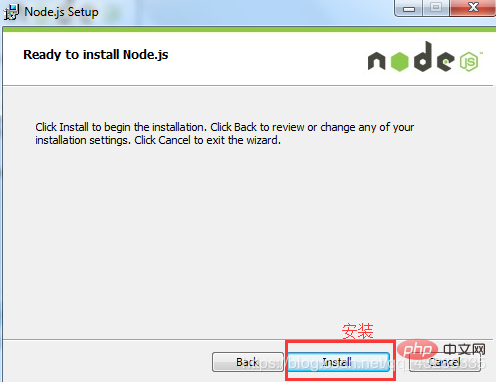
6 .開始安裝install
7.完成finish


 #cmd 回車;輸入指令:「node -v」 看版本號
#cmd 回車;輸入指令:「node -v」 看版本號
#出現版本號,表示你的電腦上已經有nodejs,安裝成功!
3.設定環境NodeJS和NPM安裝好了以後並不能直接使用,預設情況下,NPM安裝的模組不會安裝到NodeJS的程式目錄,例如我們安裝的時候設定的D盤,“D:\Program Files\nodejs”,而我們使用npm安裝一個cluster模組他會出現在C盤預設的路徑下面,所以,如果我們不修改npm的模組安裝目錄,那麼它默認情況下都會安裝到這裡,隨著你測試開發各種不同的項目,安裝的模組越來越多,這個資料夾的體積就會越來越大,直到佔滿你的C盤。所以我們要修改npm的配置。
2.使用下面命令將npm的全域模組目錄和快取目錄配置到我們剛才建立的那兩個目錄
npm config set prefix "node_global檔案的路徑"
npm config set cache "node_cache的檔案路徑" 例如:npm config set prefix “D:\Program Files\nodejs\node_global”
例如:npm config set prefix “D:\Program Files\nodejs\node_global”
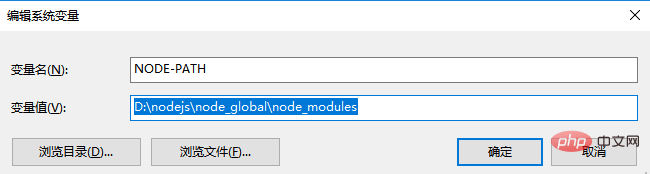
新增系統變數:變數名填:NODE_PATH
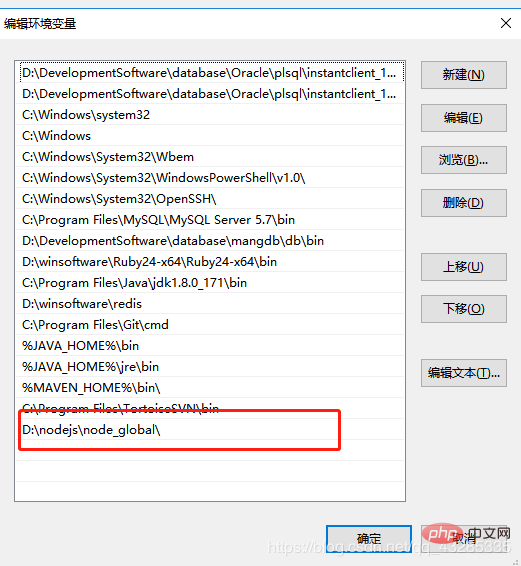
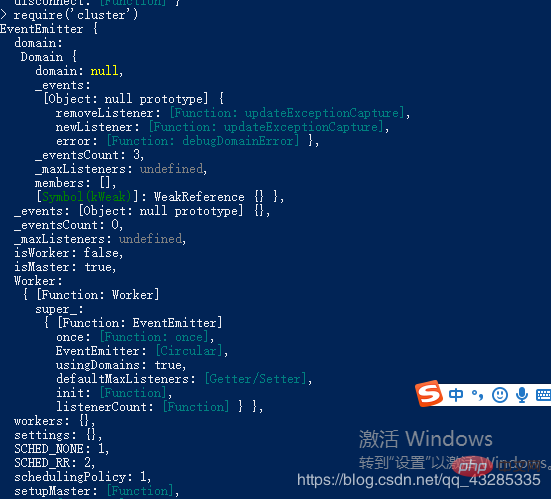
變數值填:(檔案路徑)#########還需要在Path變數名稱中修改nodejs檔案預設路徑#########修改完成後測試:###輸入指令:node 回車-再輸入require('cluster')######## #出現以上內容說明配置完成######更多程式相關知識,可存取:###程式設計入門###! ! ###以上是nodejs安裝與設定環境的方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!






