小程式繪製表格的方法:首先在小程式開發工具新建對應的介面,並插入多個view元素;然後加入class屬性及view樣式,並儲存程式碼;接著設定表格的表頭和表體的樣式;最後儲存程式碼並在模擬器中預覽效果即可。

小程式繪製表格的方法:
1、第一步,雙擊開啟微信小程式開發工具,新建一個對應的介面,然後插入多個view元素,並加入class屬性,如下圖所示:

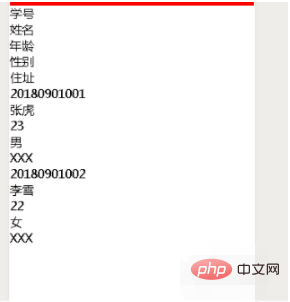
2、第二步,沒有給這些view樣式,然後儲存程式碼並預覽效果,結果出現從上到下排列,如下圖所示:

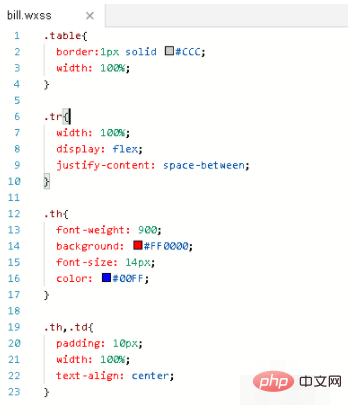
#3、第三步,在對應的wxss檔案中,設置表格的表頭和表體的樣式,如下圖所示:

4、第四步,再次保存程式碼並在模擬器中預覽效果,發現形成了表格,如下圖所示:

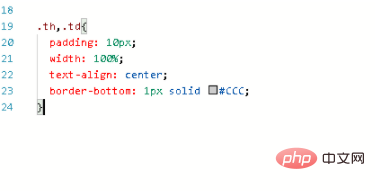
5、第五步,在th td新增一個border-bottom屬性,設定底部邊框屬性,如下圖所示:

6、第六步,結果發現最後一行的底部邊框顯示的有點粗,是因為table和td設定了邊框,加粗了,如下圖所示:

相關學習推薦:微信小程式開發教學
以上是小程式怎麼繪製表格的詳細內容。更多資訊請關注PHP中文網其他相關文章!



