下面由sublime教學欄位來介紹Sublime Text3 Markdown設定步驟【圖文詳解】,希望對需要的朋友有幫助!

#Sublime是個非常優秀的文字編輯器,可以安裝大量的插件,使用Sublime Markdown更是有一番別樣體驗,在此只寫如何正確配置(以Sublime Text 3為例),使用技巧請參閱相關文章。
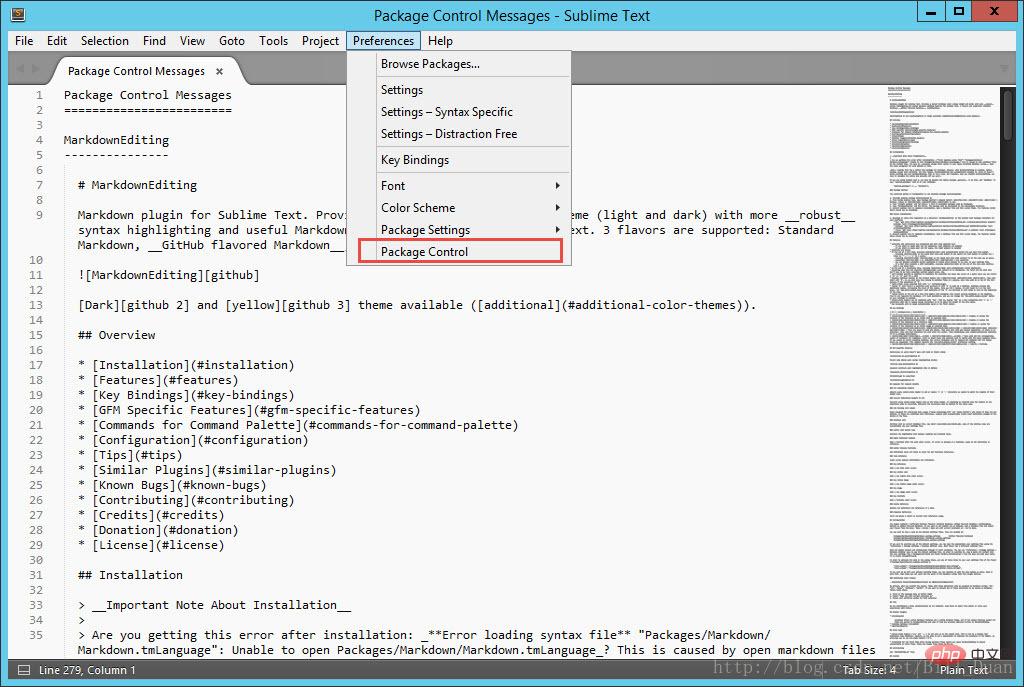
1.安裝Package:Markdown Preview與Markdown Editing,開啟Perferences > Package Control

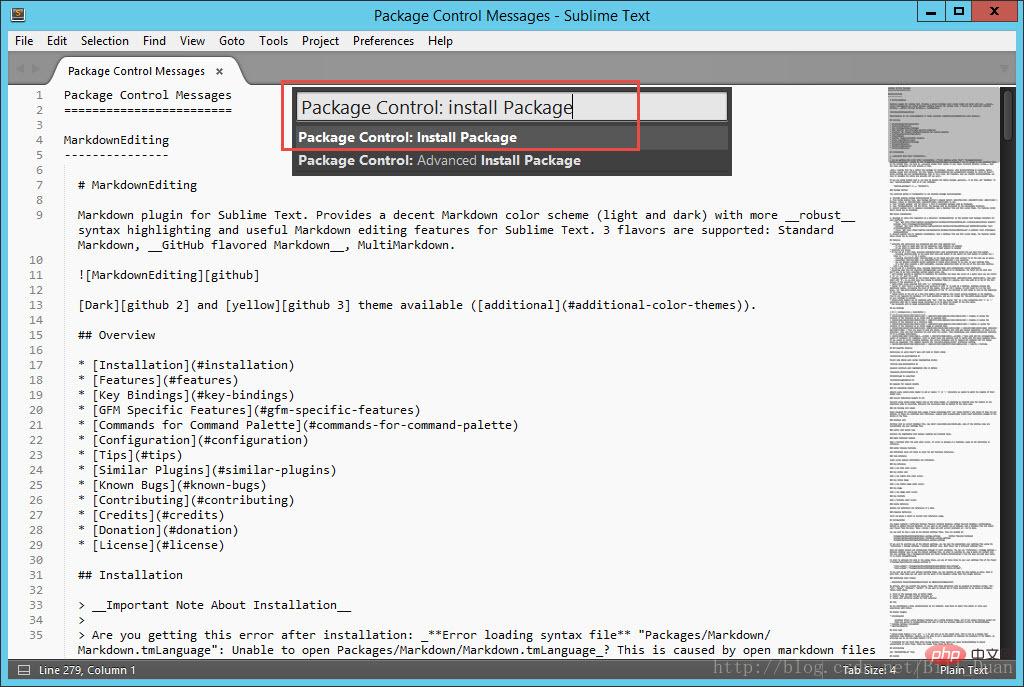
##2.輸入Install Package,回車

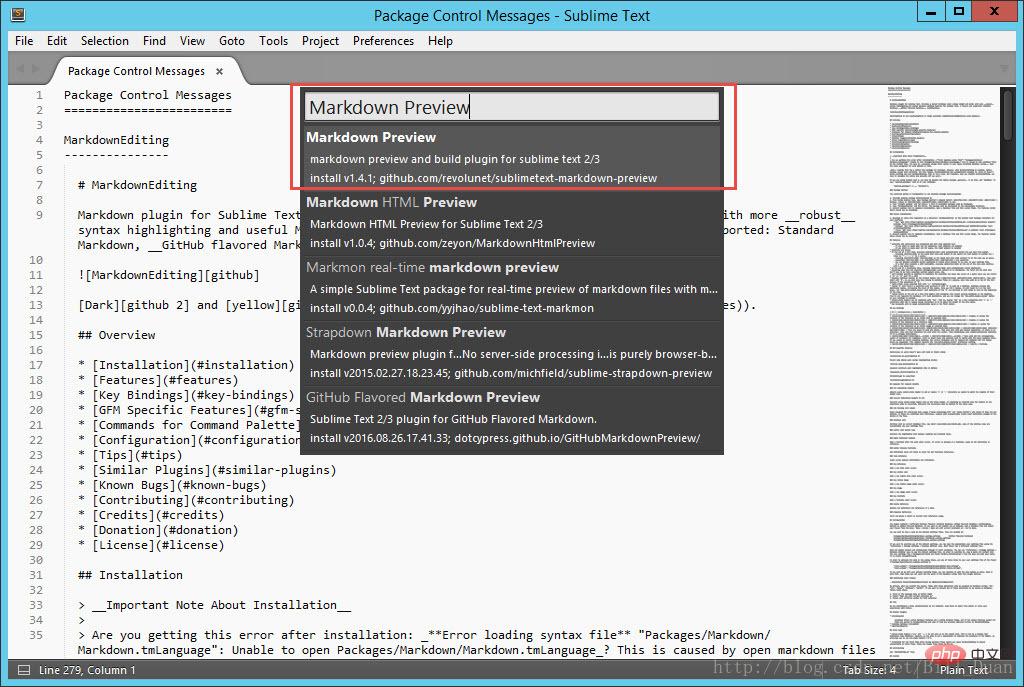
3.在彈出視窗中輸入Markdown Preview,回車

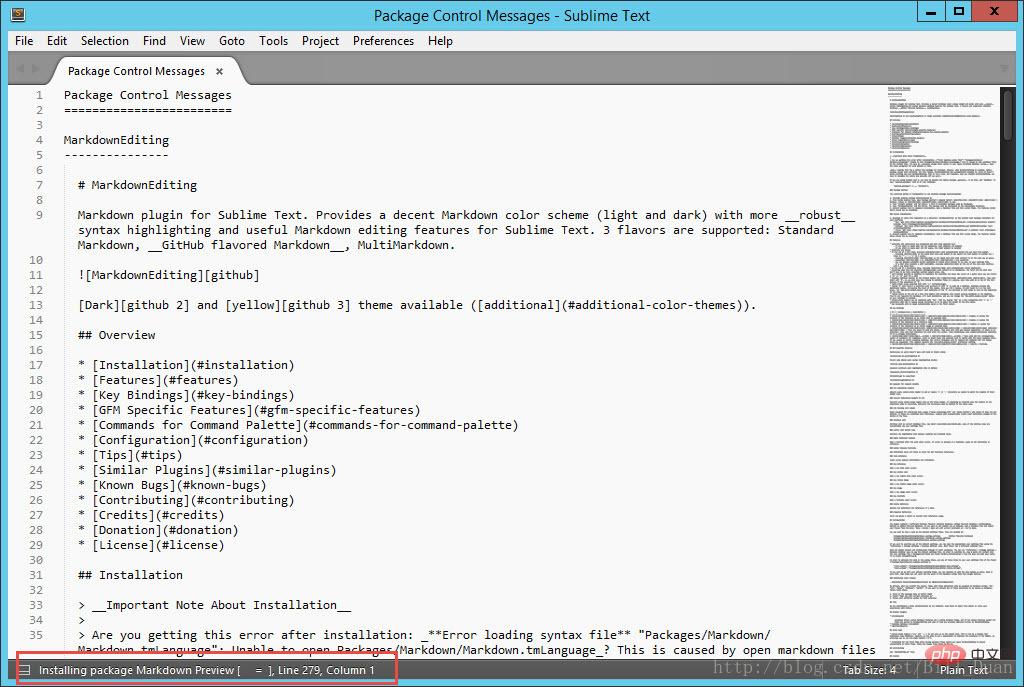
4.可以看到sublime最下面顯示正在安裝Markdown Preview,這個需要幾分鐘時間,耐心等待,安裝完成後會顯示安裝成功,同樣方法安裝Markdown Editing

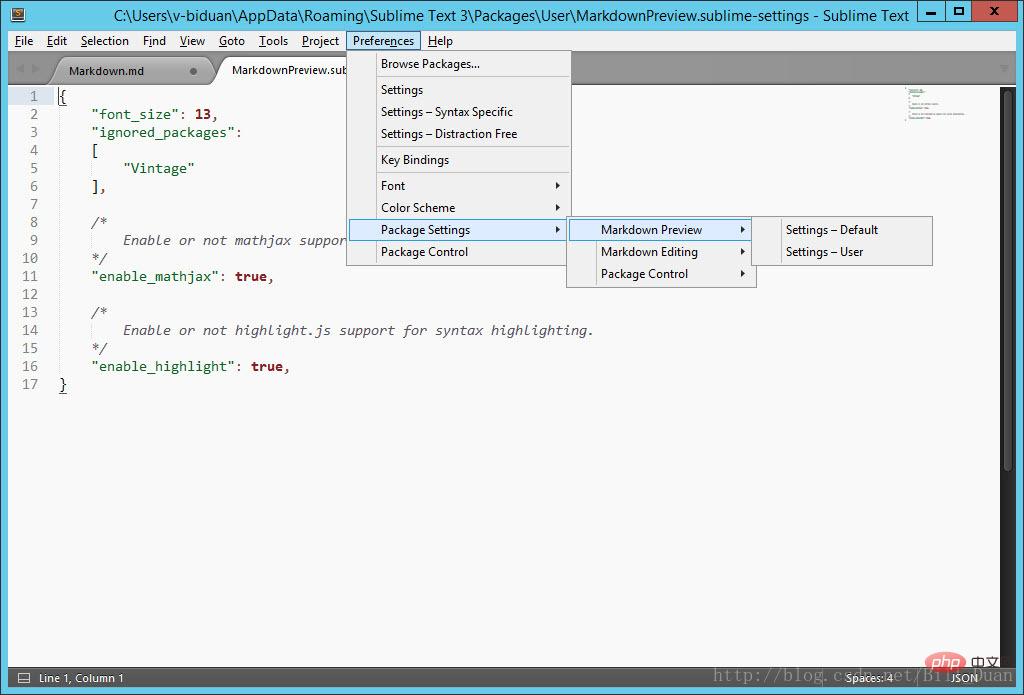
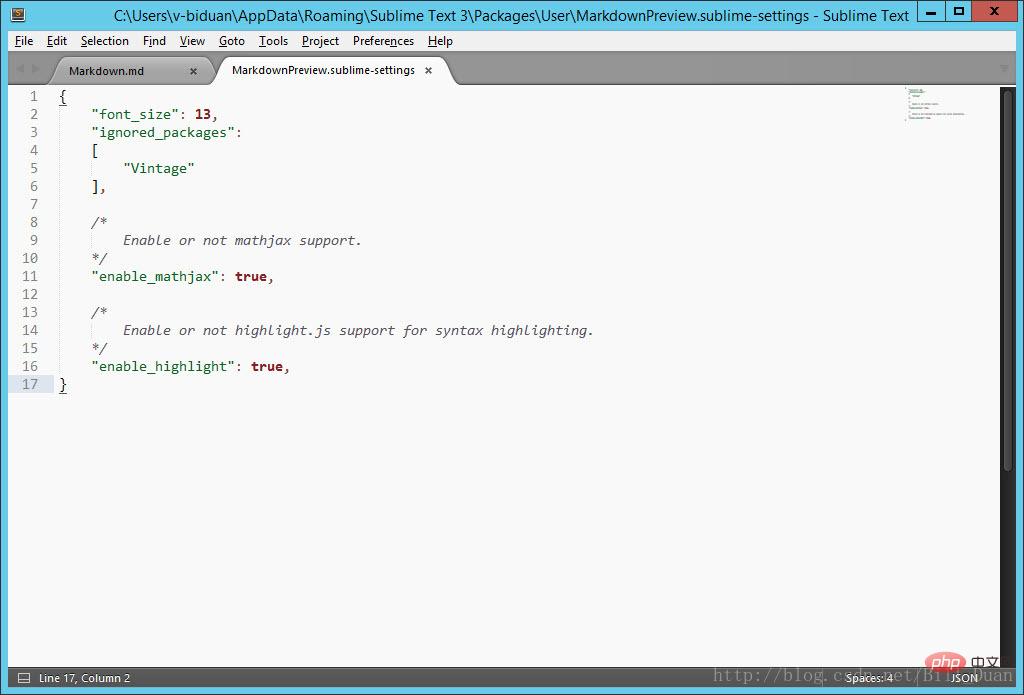
5.設定Markdown編輯高亮,開啟Perferences > Package Settings > Markdown Preview > Setting-User,輸入以下程式碼,儲存
{ "font_size": 13, "ignored_packages":
[ "Vintage"
],
/*
Enable or not mathjax support.
*/ "enable_mathjax": true,
/*
Enable or not highlight.js support for syntax highlighting.
*/ "enable_highlight": true,
}

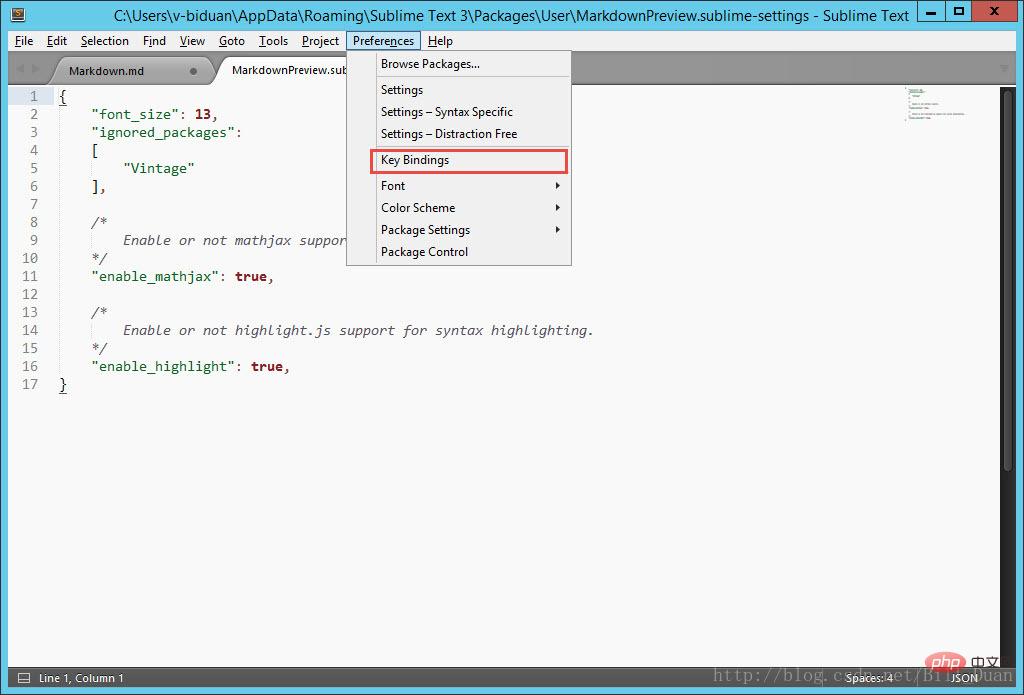
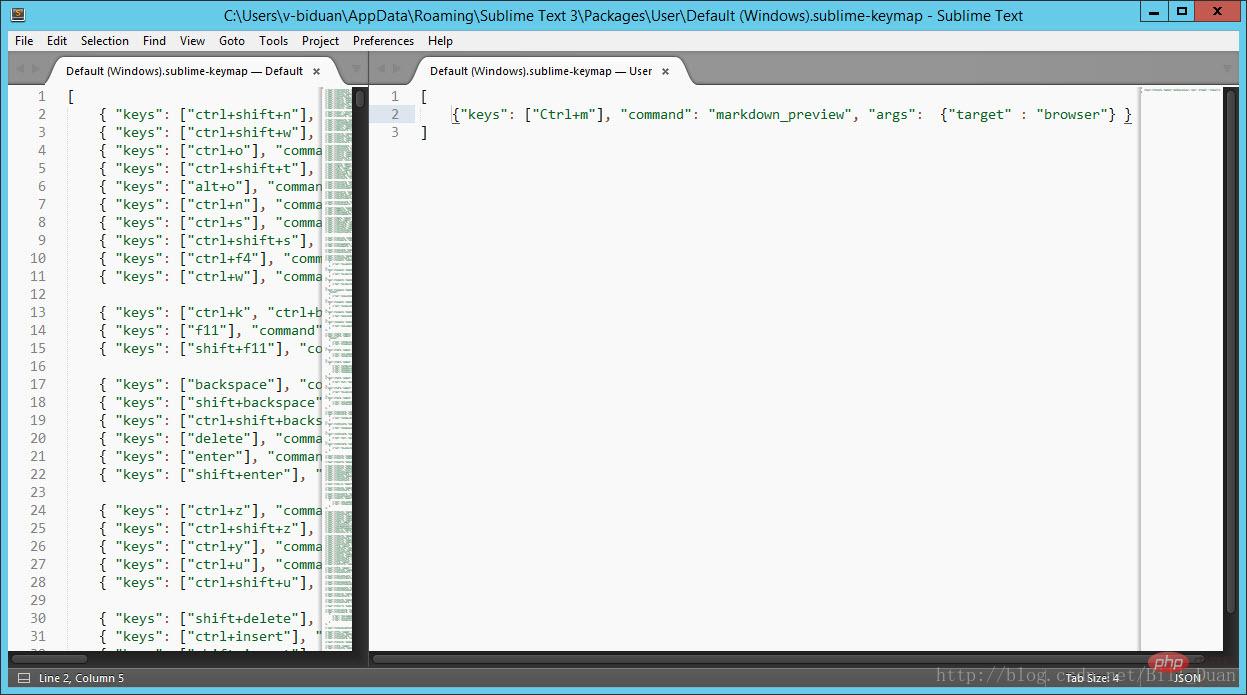
6.設定瀏覽器預覽快速鍵,開啟Perferences > Key Bindings,在右邊輸入以下程式碼,儲存
{"keys": ["Ctrl+m"], "command": "markdown_preview", "args":{"target" : "browser"} }

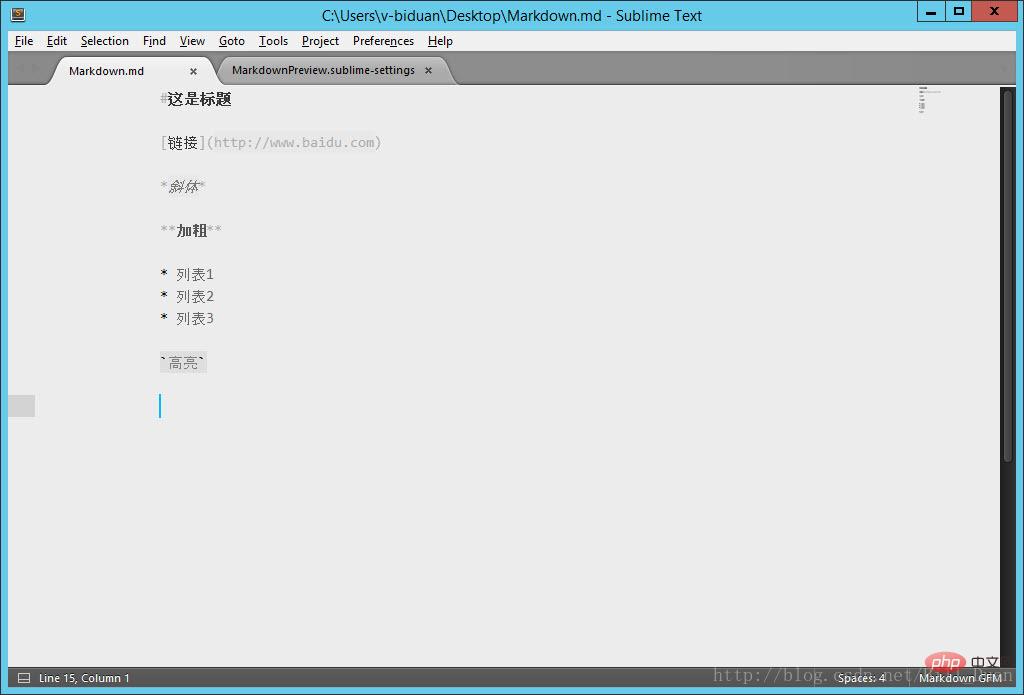
#7.驗證是否配置成功,新建後綴為.md的文檔,用Sublime編輯,輸入以下程式碼,儲存
#这是标题[链接](http://www.baidu.com)*斜体* **加粗*** 列表1* 列表2* 列表3`高亮`

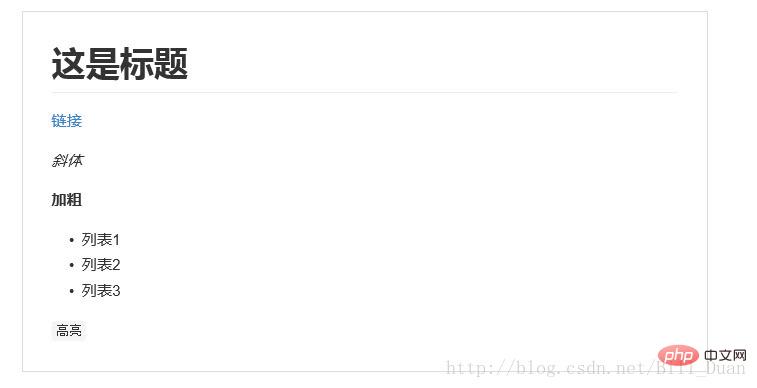
9.按快捷鍵Ctrl m,瀏覽器顯示如下內容,配置成功

以上是Sublime Text3+Markdown設定步驟【圖文詳解】的詳細內容。更多資訊請關注PHP中文網其他相關文章!




