
如果你是一位有抱負的前端程式設計師並準備面試,那麼這篇文章很適合你。本文是你學習和麵試 React 所需知識的完美指南。
【相關專題推薦:react面試題(2021)】
JavaScript 工具緩慢而穩定地在市場中紮根,對React 的需求呈指數級成長。選擇合適的技術來開發應用程式或網站變得越來越有挑戰性。其中 React 被認為是成長最快的 Javascript 框架。
截至今天,Github 上約有1,000名貢獻者。 Virtual DOM 和可重複使用元件等獨特功能吸引了前端開發人員的注意。儘管它只是 MVC(模型 - 視圖 - 控制器)中「視圖」的庫,但它對 Angular,Meteor,Vue 等全面的框架也構成了強力的挑戰。下圖為流行的JS 框架的趨勢:
#JS 框架的趨勢
以下是面試官最有可能問到的50 個React 面試題和答案。為方便你學習,我對它們進行了分類:
基本知識
1. 區分Real DOM和Virtual DOM
| Real DOM | Virtual DOM |
|---|---|
| 1. 更新緩慢。 | 1. 更新更快。 |
| 2. 可以直接更新 HTML。 | 2. 無法直接更新 HTML。 |
| 3. 如果元素更新,則建立新DOM。 | 3. 如果元素更新,則更新 JSX 。 |
| 4. DOM操作代價很高。 | 4. DOM 操作非常簡單。 |
| 5. 消耗的記憶體較多。 | 5. 很少的記憶體消耗。 |
2. 什麼是React?
3. React有什麼特色?
React的主要功能如下:
4. 列出React的一些主要優點。
React的一些主要優點是:
5. React有哪些限制?
React的限制如下:
6. 什麼是JSX?
JSX 是J avaScript XML 的簡寫。是 React 使用的一種文件,它利用 JavaScript 的表現力和類似 HTML 的模板語法。這使得 HTML 文件非常容易理解。此文件能使應用程式非常可靠,並且能夠提高其效能。下面是JSX的一個例子:
render(){
return(
<p>
</p><h1> Hello World from Edureka!!</h1>
);
}7. 你了解 Virtual DOM 嗎?解釋一下它的工作原理。
Virtual DOM 是一個輕量級的 JavaScript 對象,它原本只是 real DOM 的副本。它是一個節點樹,它將元素、它們的屬性和內容作為物件及其屬性。 React 的渲染函數從 React 元件中建立一個節點樹。然後它會回應資料模型中的變更來更新該樹,該變更是由使用者或系統完成的各種動作引起的。
Virtual DOM 工作過程有三個簡單的步驟。
1.每當底層資料改變時,整個 UI 都會在 Virtual DOM 描述中重新渲染。
2.然後計算先前 DOM 表示與新表示的之間的差異。
3.完成計算後,將只用實際變更的內容更新 real DOM。
8. 為什麼瀏覽器無法讀取JSX?
瀏覽器只能處理 JavaScript 對象,而無法讀取常規 JavaScript 物件中的 JSX。所以為了讓瀏覽器能夠讀取 JSX,首先,需要用像 Babel 這樣的 JSX 轉換器將 JSX 檔案轉換為 JavaScript 對象,然後再傳給瀏覽器。
9. 與 ES5 相比,React 的 ES6 語法有何不同?
以下語法是ES5 與ES6 中的區別:
1.require 與import
// ES5
var React = require('react');
// ES6
import React from 'react';2.export 與exports
// ES5 module.exports = Component; // ES6 export default Component;
3 .component 和function
// ES5
var MyComponent = React.createClass({
render: function() {
return
<h3>Hello Edureka!</h3>;
}
});
// ES6
class MyComponent extends React.Component {
render() {
return
<h3>Hello Edureka!</h3>;
}
}4.props
// ES5
var App = React.createClass({
propTypes: { name: React.PropTypes.string },
render: function() {
return
<h3>Hello, {this.props.name}!</h3>;
}
});
// ES6
class App extends React.Component {
render() {
return
<h3>Hello, {this.props.name}!</h3>;
}
}5.state
// ES5
var App = React.createClass({
getInitialState: function() {
return { name: 'world' };
},
render: function() {
return
<h3>Hello, {this.state.name}!</h3>;
}
});
// ES6
class App extends React.Component {
constructor() {
super();
this.state = { name: 'world' };
}
render() {
return
<h3>Hello, {this.state.name}!</h3>;
}
}10. React與Angular有何不同?
| 主題 | #React | Angular |
|---|---|---|
| 1. 體系結構 | 只有MVC 中的View | 完整的MVC |
| 2. 渲染 | 可以進行伺服器端渲染 | 客戶端渲染 |
| #3. DOM | 使用virtual DOM | 使用real DOM |
| 4.資料綁定 | 單向資料綁定 | 雙向資料綁定 |
| #5. 偵錯 | 編譯時偵錯 | 執行時偵錯 |
| 6. 作者 | ##Facebook
| 条件 | State | Props |
|---|---|---|
| 1. 从父组件中接收初始值 | Yes | Yes |
| 2. 父组件可以改变值 | No | Yes |
| 3. 在组件中设置默认值 | Yes | Yes |
| 4. 在组件的内部变化 | Yes | No |
| 5. 设置子组件的初始值 | Yes | Yes |
| 6. 在子组件的内部更改 | No | Yes |
17. 如何更新组件的状态?
可以用 this.setState()更新组件的状态。
class MyComponent extends React.Component {
constructor() {
super();
this.state = {
name: 'Maxx',
id: '101'
}
}
render()
{
setTimeout(()=>{this.setState({name:'Jaeha', id:'222'})},2000)
return (
<p>
</p><h1>Hello {this.state.name}</h1>
<h2>Your Id is {this.state.id}</h2>
);
}
}
ReactDOM.render(
<mycomponent></mycomponent>, document.getElementById('content')
);18. React 中的箭头函数是什么?怎么用?
箭头函数(=>)是用于编写函数表达式的简短语法。这些函数允许正确绑定组件的上下文,因为在 ES6 中默认下不能使用自动绑定。使用高阶函数时,箭头函数非常有用。
//General way
render() {
return(
<myinput></myinput>
);
}
//With Arrow Function
render() {
return(
<myinput>this.handleOnChange(e) } />
);
}</myinput>19. 区分有状态和无状态组件。
| 有状态组件 | 无状态组件 |
|---|---|
| 1. 在内存中存储有关组件状态变化的信息 | 1. 计算组件的内部的状态 |
| 2. 有权改变状态 | 2. 无权改变状态 |
| 3. 包含过去、现在和未来可能的状态变化情况 | 3. 不包含过去,现在和未来可能发生的状态变化情况 |
| 4. 接受无状态组件状态变化要求的通知,然后将 props 发送给他们。 | 4.从有状态组件接收 props 并将其视为回调函数。 |
20. React组件生命周期的阶段是什么?
React 组件的生命周期有三个不同的阶段:
21. 详细解释 React 组件的生命周期方法。
一些最重要的生命周期方法是:
22. React中的事件是什么?
在 React 中,事件是对鼠标悬停、鼠标单击、按键等特定操作的触发反应。处理这些事件类似于处理 DOM 元素中的事件。但是有一些语法差异,如:
事件参数重包含一组特定于事件的属性。每个事件类型都包含自己的属性和行为,只能通过其事件处理程序访问。
23. 如何在React中创建一个事件?
class Display extends React.Component({
show(evt) {
// code
},
render() {
// Render the p with an onClick prop (value is a function)
return (
<p>Click Me!</p>
);
}
});24. React中的合成事件是什么?
合成事件是围绕浏览器原生事件充当跨浏览器包装器的对象。它们将不同浏览器的行为合并为一个 API。这样做是为了确保事件在不同浏览器中显示一致的属性。
25. 你对 React 的 refs 有什么了解?
Refs 是 React 中引用的简写。它是一个有助于存储对特定的 React 元素或组件的引用的属性,它将由组件渲染配置函数返回。用于对 render() 返回的特定元素或组件的引用。当需要进行 DOM 测量或向组件添加方法时,它们会派上用场。
class ReferenceDemo extends React.Component{
display() {
const name = this.inputDemo.value;
document.getElementById('disp').innerHTML = name;
}
render() {
return(
<p>
Name: <input> this.inputDemo = input} />
<button>Click</button>
</p><h2>Hello <span></span> !!!</h2>
);
}
}26. 列出一些应该使用 Refs 的情况。
以下是应该使用 refs 的情况:
27. 如何模块化 React 中的代码?
可以使用 export 和 import 属性来模块化代码。它们有助于在不同的文件中单独编写组件。
//ChildComponent.jsx
export default class ChildComponent extends React.Component {
render() {
return(
<p>
</p><h1>This is a child component</h1>
);
}
}
//ParentComponent.jsx
import ChildComponent from './childcomponent.js';
class ParentComponent extends React.Component {
render() {
return(
<p>
<app></app>
</p>
);
}
}28. 如何在 React 中创建表单
React 表单类似于 HTML 表单。但是在 React 中,状态包含在组件的 state 属性中,并且只能通过 setState() 更新。因此元素不能直接更新它们的状态,它们的提交是由 JavaScript 函数处理的。此函数可以完全访问用户输入到表单的数据。
handleSubmit(event) {
alert('A name was submitted: ' + this.state.value);
event.preventDefault();
}
render() {
return (
29. 你对受控组件和非受控组件了解多少?
| 受控组件 | 非受控组件 |
|---|---|
| 1. 没有维持自己的状态 | 1. 保持着自己的状态 |
| 2.数据由父组件控制 | 2.数据由 DOM 控制 |
| 3. 通过 props 获取当前值,然后通过回调通知更改 | 3. Refs 用于获取其当前值 |
30. 什么是高阶组件(HOC)?
高阶组件是重用组件逻辑的高级方法,是一种源于 React 的组件模式。 HOC 是自定义组件,在它之内包含另一个组件。它们可以接受子组件提供的任何动态,但不会修改或复制其输入组件中的任何行为。你可以认为 HOC 是“纯(Pure)”组件。
31. 你能用HOC做什么?
HOC可用于许多任务,例如:
32. 什么是纯组件?
纯(Pure) 组件是可以编写的最简单、最快的组件。它们可以替换任何只有 render() 的组件。这些组件增强了代码的简单性和应用的性能。
33. React 中 key 的重要性是什么?
key 用于识别唯一的 Virtual DOM 元素及其驱动 UI 的相应数据。它们通过回收 DOM 中当前所有的元素来帮助 React 优化渲染。这些 key 必须是唯一的数字或字符串,React 只是重新排序元素而不是重新渲染它们。这可以提高应用程序的性能。
34. MVC框架的主要问题是什么?
以下是MVC框架的一些主要问题:
35. 解释一下 Flux
Flux 是一种强制单向数据流的架构模式。它控制派生数据,并使用具有所有数据权限的中心 store 实现多个组件之间的通信。整个应用中的数据更新必须只能在此处进行。 Flux 为应用提供稳定性并减少运行时的错误。
36. 什么是Redux?
Redux 是当今最热门的前端开发库之一。它是 JavaScript 程序的可预测状态容器,用于整个应用的状态管理。使用 Redux 开发的应用易于测试,可以在不同环境中运行,并显示一致的行为。
37. Redux遵循的三个原则是什么?

38. 你对“单一事实来源”有什么理解?
Redux 使用 “Store” 将程序的整个状态存储在同一个地方。因此所有组件的状态都存储在 Store 中,并且它们从 Store 本身接收更新。单一状态树可以更容易地跟踪随时间的变化,并调试或检查程序。
39. 列出 Redux 的组件。
Redux 由以下组件组成:
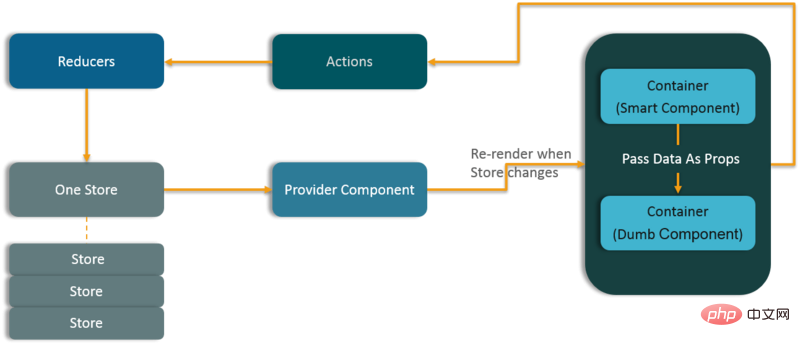
40. 数据如何通过 Redux 流动?

41. 如何在 Redux 中定义 Action?
React 中的 Action 必须具有 type 属性,该属性指示正在执行的 ACTION 的类型。必须将它们定义为字符串常量,并且还可以向其添加更多的属性。在 Redux 中,action 被名为 Action Creators 的函数所创建。以下是 Action 和Action Creator 的示例:
function addTodo(text) {
return {
type: ADD_TODO,
text
}
}42. 解释 Reducer 的作用。
Reducers 是纯函数,它规定应用程序的状态怎样因响应 ACTION 而改变。Reducers 通过接受先前的状态和 action 来工作,然后它返回一个新的状态。它根据操作的类型确定需要执行哪种更新,然后返回新的值。如果不需要完成任务,它会返回原来的状态。
43. What is the significance of Store in Redux?
Store is a JavaScript object that saves the state of a program and provides methods to access state, schedule operations, and register listeners. The entire state/object tree of the application is kept in a single storage. Therefore, Redux is very simple and predictable. We can pass middleware to the store to process data and record various operations that change the storage state. All operations return a new state via the reducer.
44. What is the difference between Redux and Flux?
| Flux | Redux |
|---|---|
| 1. Store contains status and change logic | 1. Store and change logic are separate |
| 2. There are multiple Stores | 2. There is only one Store |
| 3. All Stores have no influence on each other and are horizontal | 3. Single Store with hierarchical reducer |
| 4. There is a single scheduler | 4. There is no concept of a scheduler |
| 5. React component subscription store | 5. Container components are related |
| 6. The state is mutable | 6. The state is immutable |
45. Redux 有哪些优点?
Redux 的优点如下:
46. 什么是React 路由?
React 路由是一个构建在 React 之上的强大的路由库,它有助于向应用程序添加新的屏幕和流。这使 URL 与网页上显示的数据保持同步。它负责维护标准化的结构和行为,并用于开发单页 Web 应用。 React 路由有一个简单的API。
47. 为什么React Router v4中使用 switch 关键字 ?
虽然 <p></p> 用于封装 Router 中的多个路由,当你想要仅显示要在多个定义的路线中呈现的单个路线时,可以使用 “switch” 关键字。使用时,<switch></switch> 标记会按顺序将已定义的 URL 与已定义的路由进行匹配。找到第一个匹配项后,它将渲染指定的路径。从而绕过其它路线。
48. 为什么需要 React 中的路由?
Router 用于定义多个路由,当用户定义特定的 URL 时,如果此 URL 与 Router 内定义的任何 “路由” 的路径匹配,则用户将重定向到该特定路由。所以基本上我们需要在自己的应用中添加一个 Router 库,允许创建多个路由,每个路由都会向我们提供一个独特的视图
<switch> <route></route> <route></route> <route></route> </switch>
49. 列出 React Router 的优点。
几个优点是:
<browserrouter></browserrouter>),其中我们将特定的子路由(<route></route>)包起来。<browserrouter></browserrouter> 组件中。50. React Router与常规路由有何不同?
| 主题 | 常规路由 | React 路由 |
|---|---|---|
| 参与的页面 | 每个视图对应一个新文件 | 只涉及单个HTML页面 |
| URL 更改 | HTTP 请求被发送到服务器并且接收相应的 HTML 页面 | 仅更改历史记录属性 |
| 体验 | 用户实际在每个视图的不同页面切换 | 用户认为自己正在不同的页面间切换 |
希望这套 React 面试题和答案能帮你准备面试。祝一切顺利!
相关教程推荐:React视频教程
以上是50個必知必會的React面試題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




