
CSS選擇器優先權得關係為:
#!important>內嵌>ID選擇器>類別選擇器>標籤選擇器。
1、內嵌樣式表的權值最高() 權值為1000
2 、統計選擇符中的ID屬性個數。 (#id) 權值為100
3、統計選擇符中的CLASS屬性個數。 (.class) 權值為10
4、統計選擇符中的HTML標籤名數。 {例如:p} 權值為1
按這些規則將數字串逐位相加,就得到最終的權重,然後在比較取捨時按照從左到右的順序逐位比較。
1、文內的樣式優先權為1,0,0,0,所以永遠高於外部定義。
2、有!important宣告的規則高於一切。
3、如果!important宣告衝突,則比較優先權。
4、如果優先權一樣,則依照在原始碼中出現的順序決定,後來者居上。
5、由繼承而得到的樣式沒有specificity的計算,它低於一切其它規則(例如全域選擇*定義的規則)。
瀏覽器中得優先權是由A、B、C、D的值來決定的,計算規則如下:
li /* (0, 0, 0, 1) */ ul li /* (0, 0, 0, 2) */ ul ol+li /* (0, 0, 0, 3) */ ul ol+li /* (0, 0, 0, 3) */ h1 + *[REL=up] /* (0, 0, 1, 1) */ ul ol li.red /* (0, 0, 1, 3) */ li.red.level /* (0, 0, 2, 1) */ a1.a2.a3.a4.a5.a6.a7.a8.a9.a10.a11 /* (0, 0, 11,0) */ #x34y /* (0, 1, 0, 0) */ li:first-child h2 .title /* (0, 0, 2, 2) */ #nav .selected > a:hover /* (0, 1, 2, 1) */ html body #nav .selected > a:hover /* (0, 1, 2, 3) */
比較規則是: 從左往右依序進行比較,較大者勝出,若相等,則繼續往右移動一位進行比較。如果4位元全部相等,則後面的會覆蓋前面的
內聯樣式優先級最高,但是外部樣式也可以覆蓋內聯樣式,只需要!important,如果不是為了覆蓋內聯樣式,盡量少使用! ! !

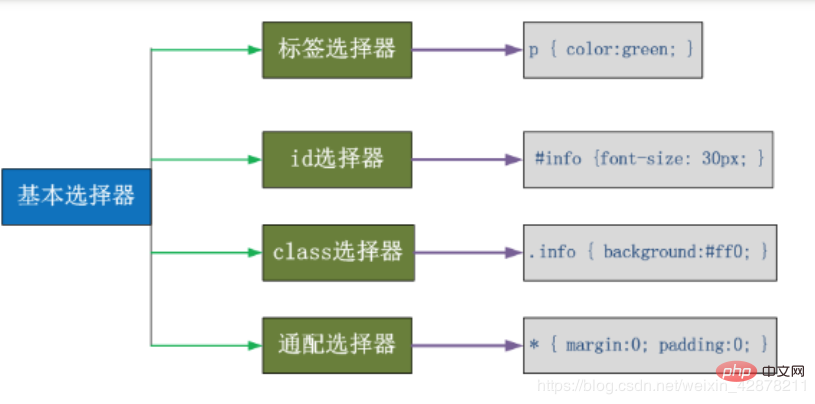
1、標籤選擇器:符合所有使用p標籤的樣式p{color:red}
2、id選擇器:符合指定的標籤#p2{color:red}
3、class選擇器:誰指定的class誰變色,可選多個,例如.info{color: red}、p.info{color:red}
4、通用選擇器:所有的標籤都改變
anchor偽類別:專用於控制連結的顯示效果
a:link(没有接触过的链接),用于定义了链接的常规状态。 a:hover(鼠标放在链接上的状态),用于产生视觉效果。 a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。 a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。 伪类选择器 : 伪类指的是标签的不同状态: a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态 a:link {color: #FF0000} /* 未访问的链接 */ a:visited {color: #00FF00} /* 已访问的链接 */ a:hover {color: #FF00FF} /* 鼠标移动到链接上 */ a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }
before after 偽類別
#css的繼承 繼承是一種機制,它允許樣式不只應用於某個特定的元素,也可以應用在它的後代#:before p:before 在每個
元素之前插入內容
:after p:after
:after p:after _ ##:after p:after . :p:before{content:"hello";color:red;display: block;}
body{color:blue;}
任何顯示申明的規則都可以覆寫其繼承樣式。
CSS繼承也有一些限制,有一些屬性不可被繼承, 如:border、margin、padding、background。等等
相關教學推薦:CSS影片教學、CSS3影片教學
#
以上是詳解CSS中的選擇器和優先權的詳細內容。更多資訊請關注PHP中文網其他相關文章!




