
推薦幾個有用的插件,會提高你的開發效率!走過路過不要錯過
一、koroFileHeader
先來一個鎮場的!
一鍵生成佛祖保佑! ! !
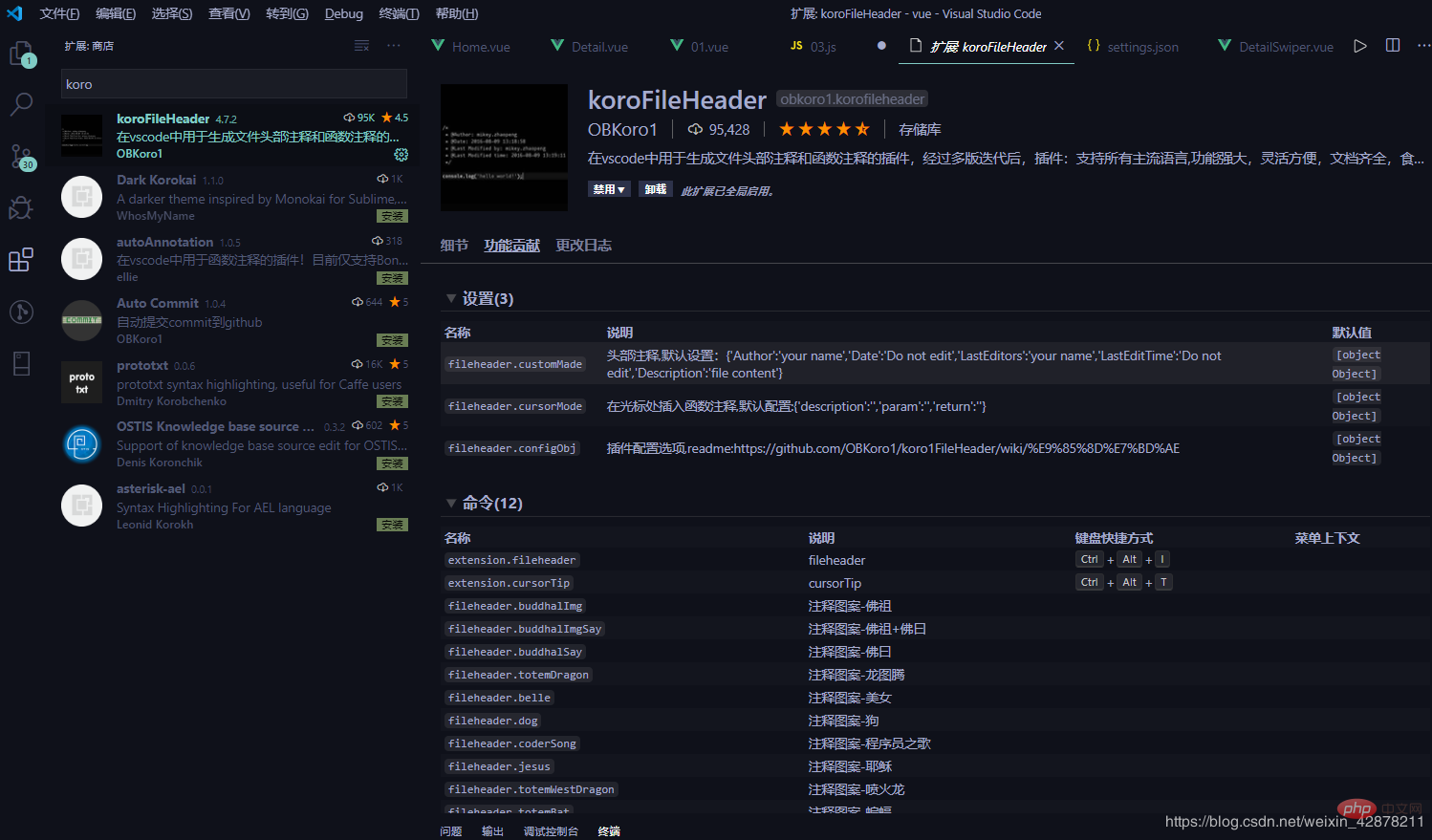
下載koroFileHeader外掛

安裝之後,新建一個檔案

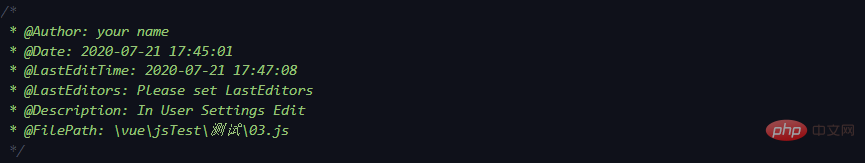
這時候會自動生成一個模板,顯示作者的相關訊息,當然,這個模板是可以自訂的,先上重頭戲,然後再說怎麼自訂!
codeDesign
按下快速鍵,ctrl shift p 輸入codeDesign
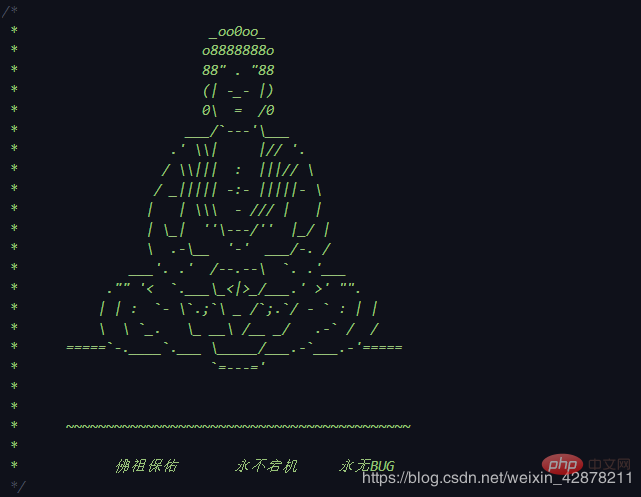
下面喜歡哪一個點擊即可使用!
例如佛祖模板


哈哈,是不是還蠻有趣的!
下面的我就不再展示啦,可以自己去試試看!
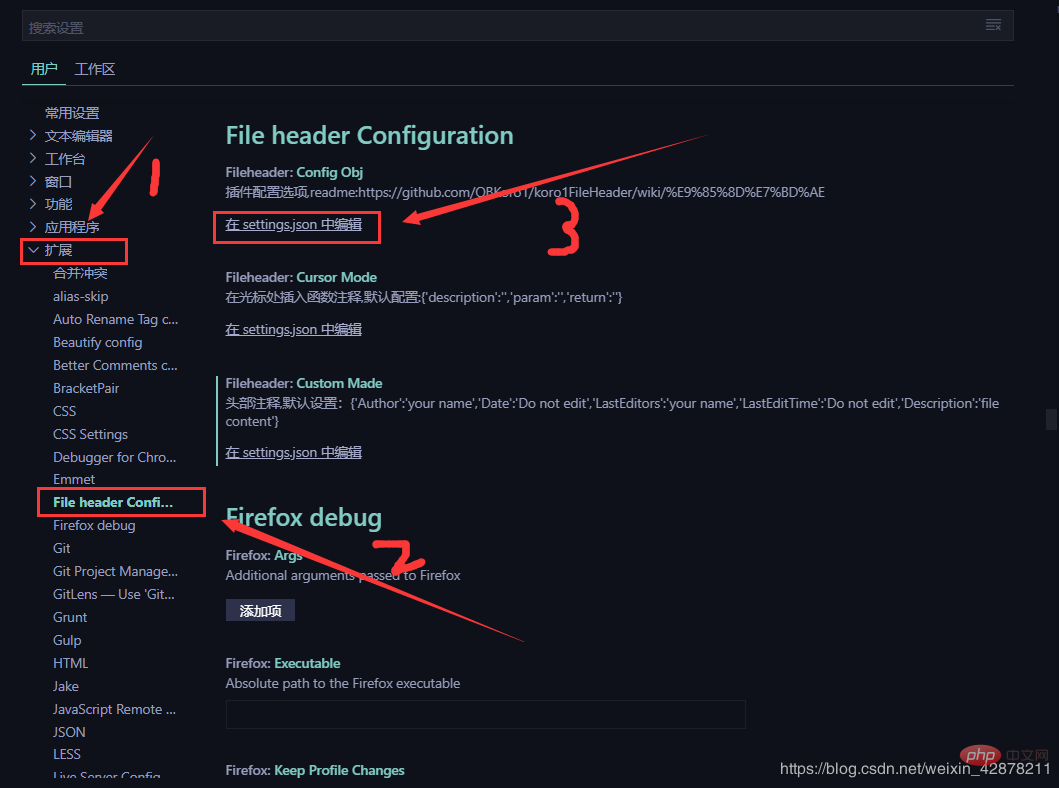
自訂作者範本

點擊進行設定
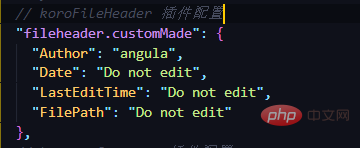
在最後面加上這些即可,不需要更改的只需要寫「Do not edit」就不會改變啦!
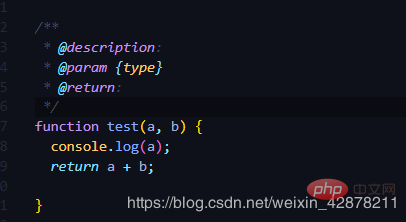
註解
簡單的寫一個函數,然後ctrl alt t,就會出現如圖所示的註解啦! 
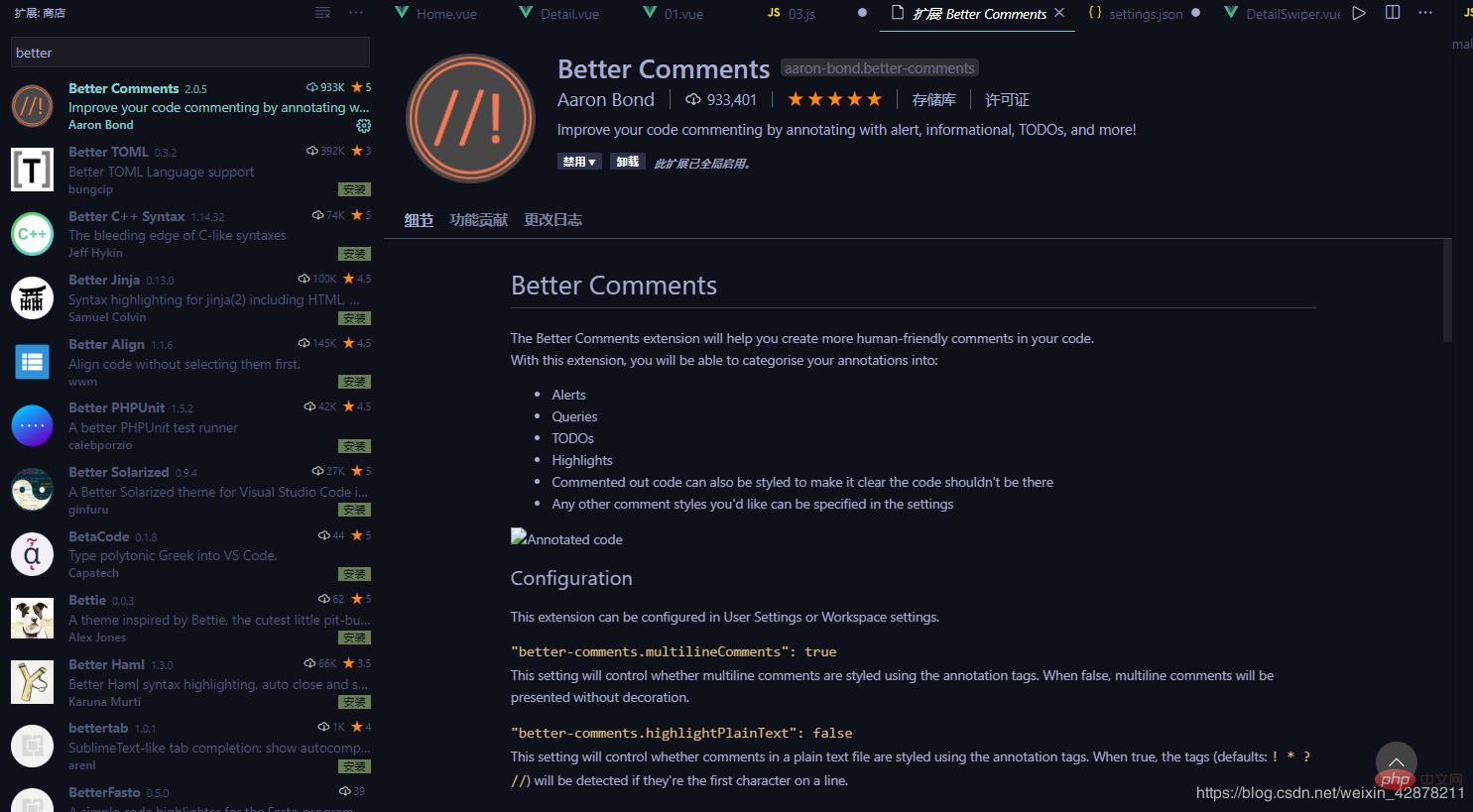
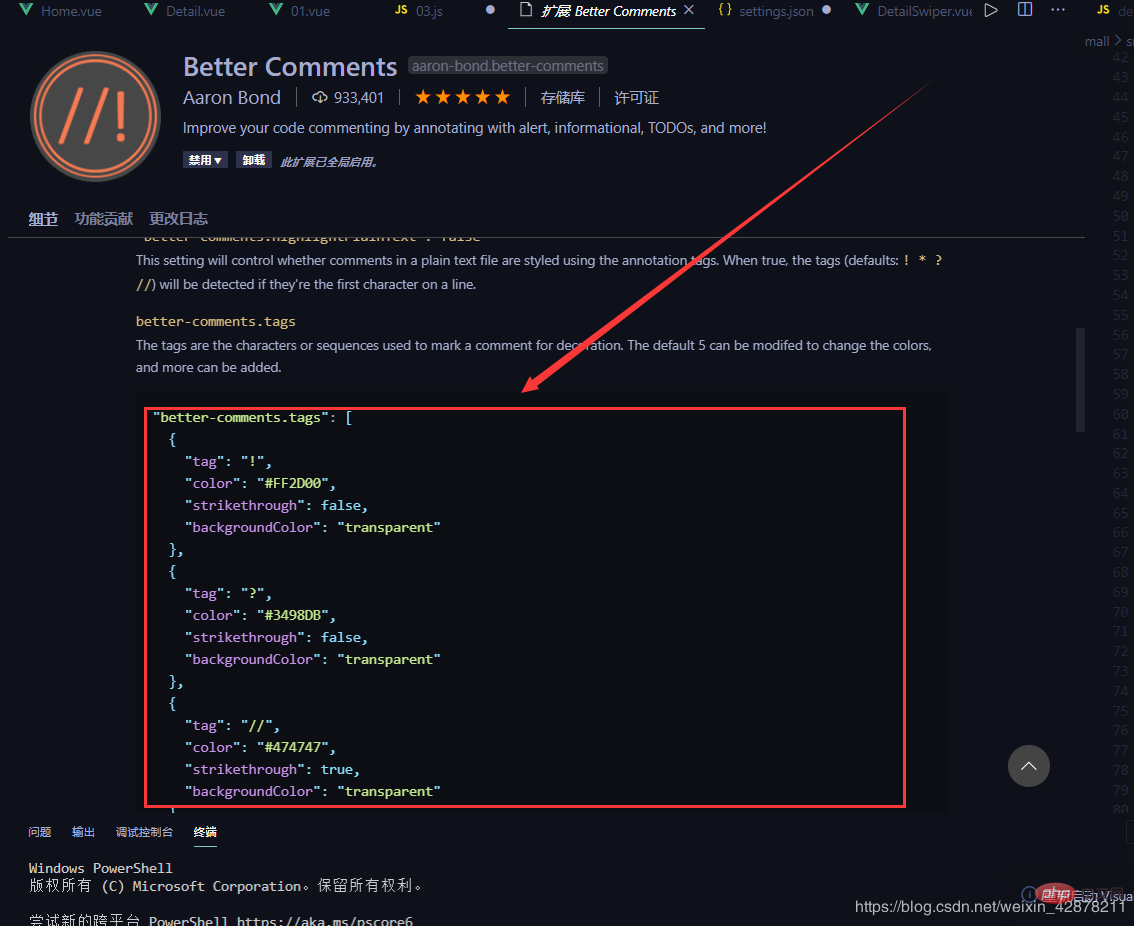
二、Better Comments
#這個外掛啊,主要就是美化你的註解!星星還是很多的,都是五星好評,一次付清!

在外掛介紹頁面會有一些標籤

#把它複製一下

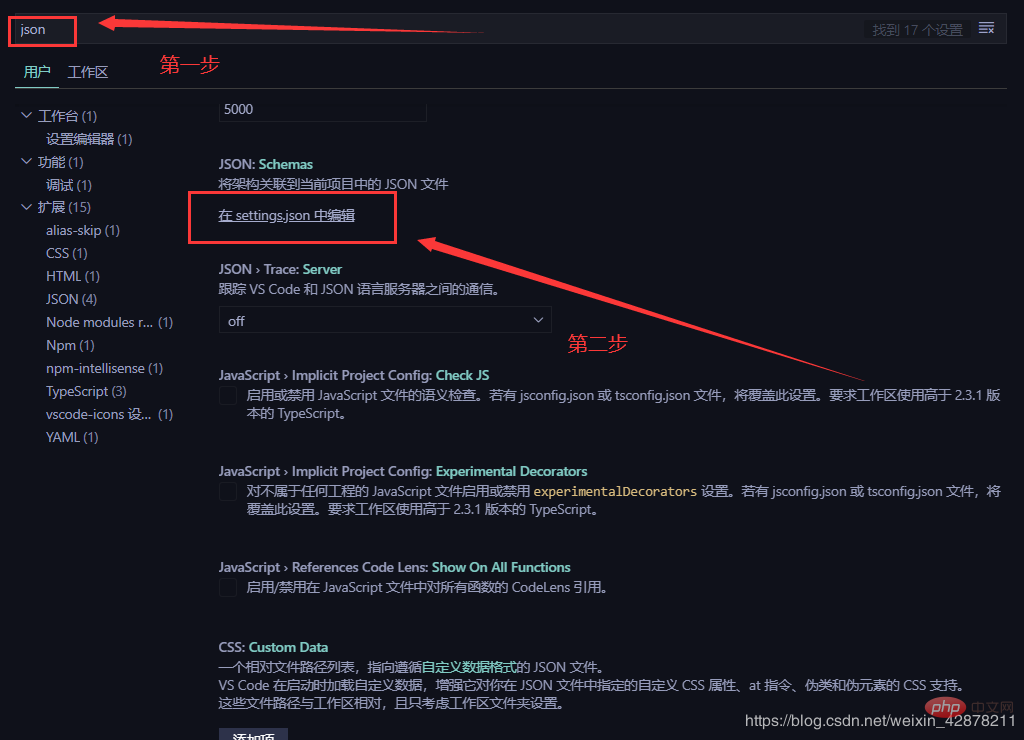
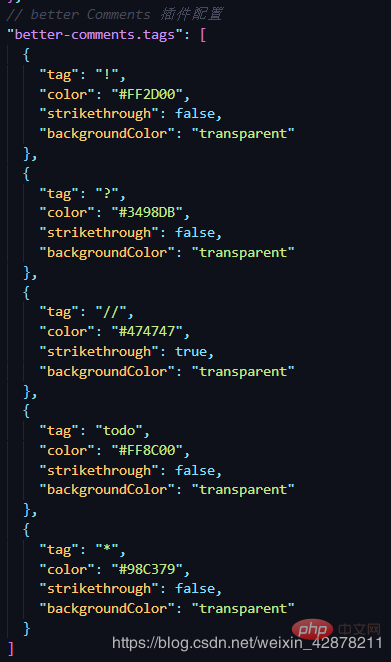
#然後在裡面進行配置,當然也可以在後面進行自訂,符合自己的習慣!

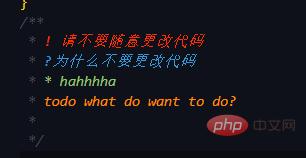
效果示範!裡面的好處可以自行體會!

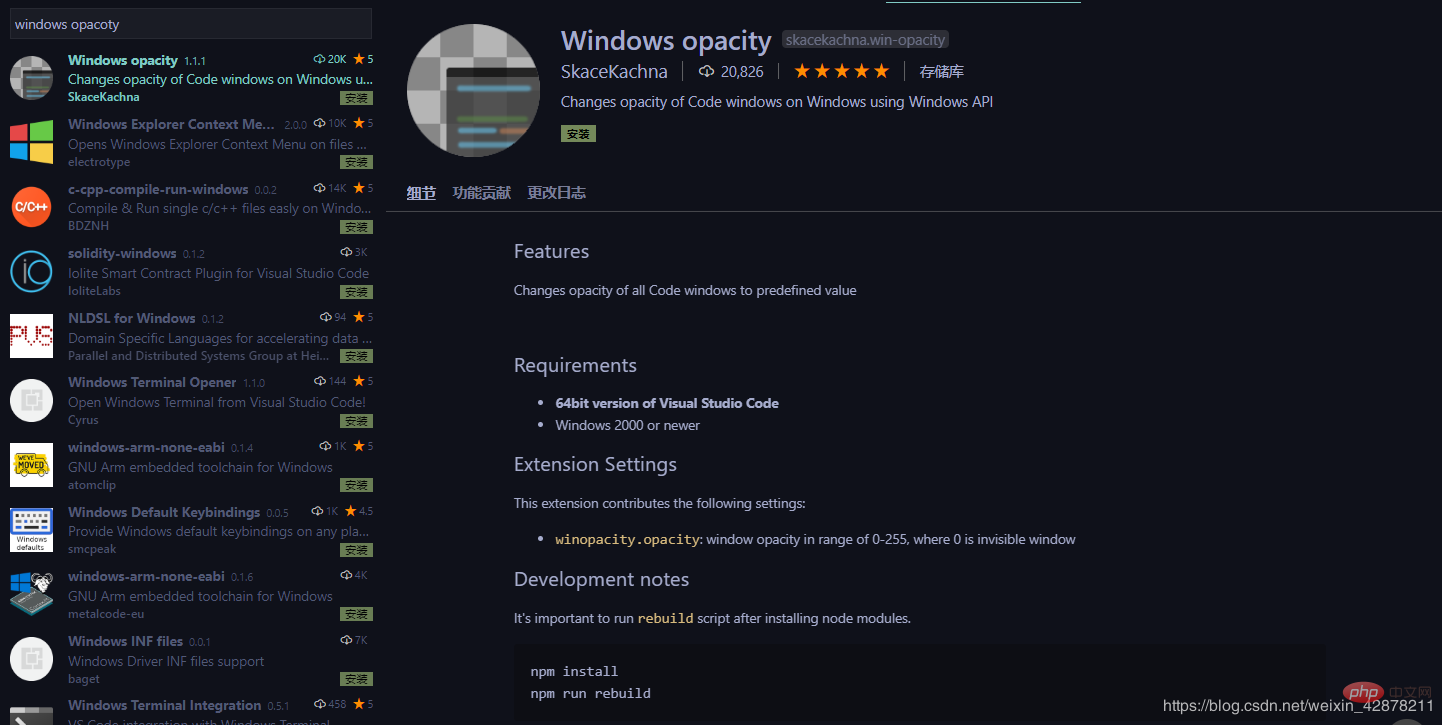
三、windows opacity
這個外掛呢,主要就是使得vscode變得透明,使得可以一邊看代碼,一邊看視頻,上班划水,絕對利器!

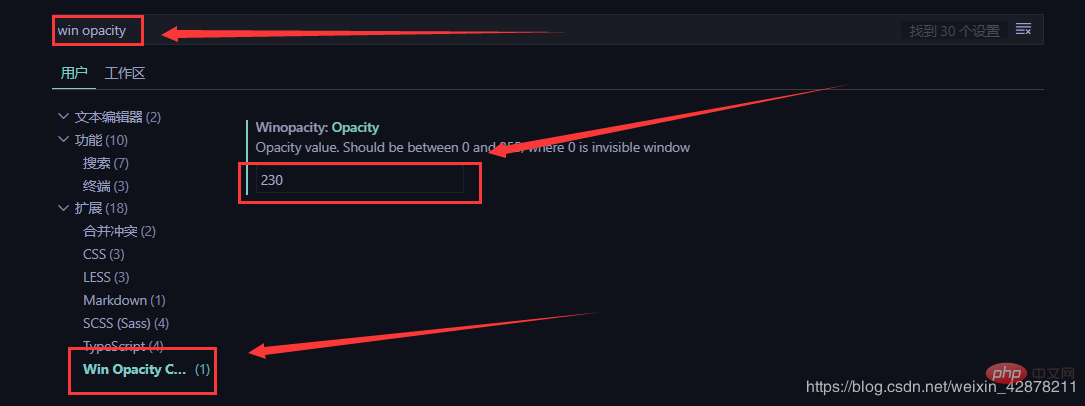
自備的透明度一般,如果想改的話,這樣就可以了,一般235左右就可以了,再低的話摸魚就會被發現啦!

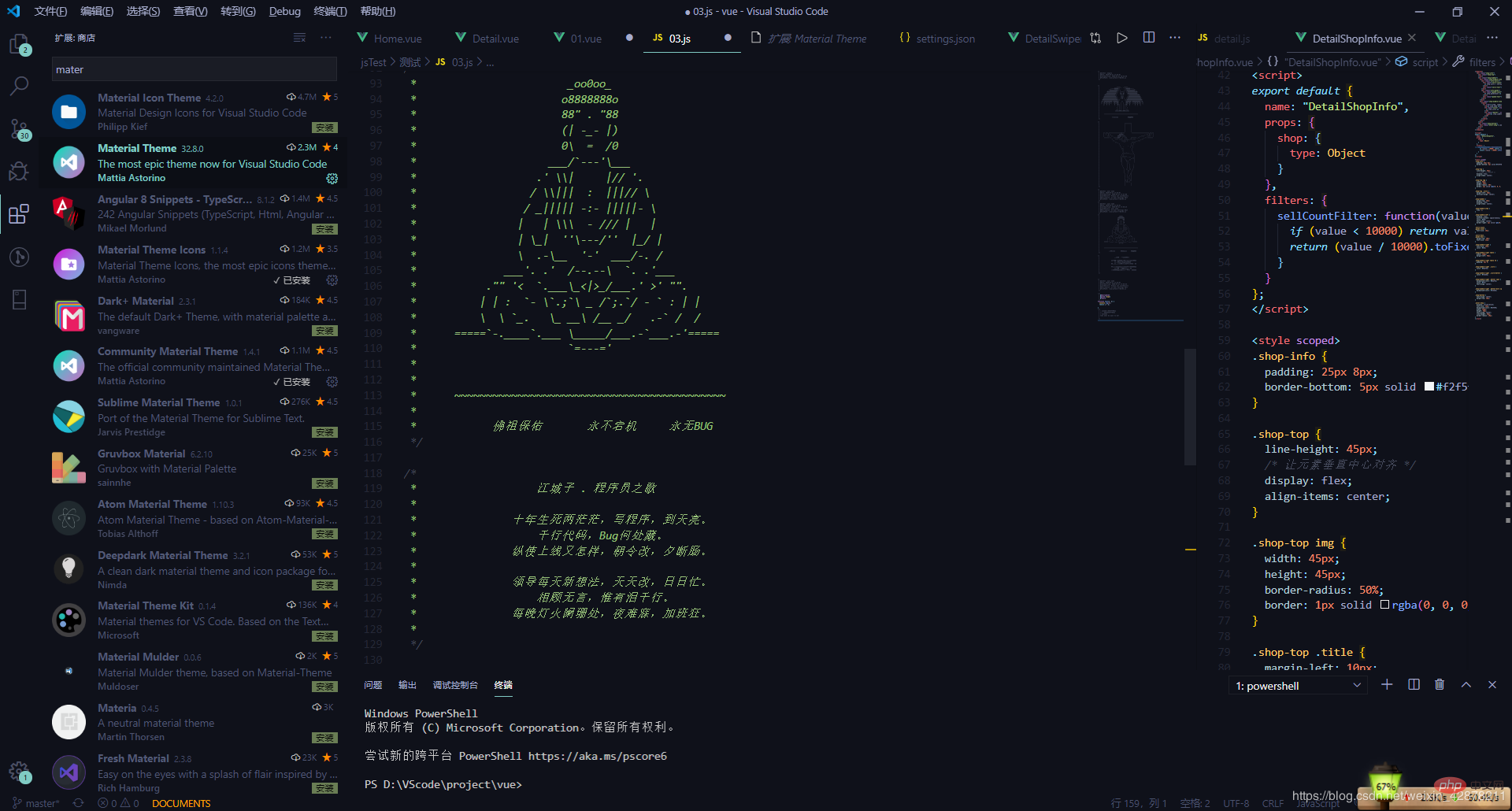
四、material theme
這是一個顏色主題的插件,讓你的vscode變得更順眼

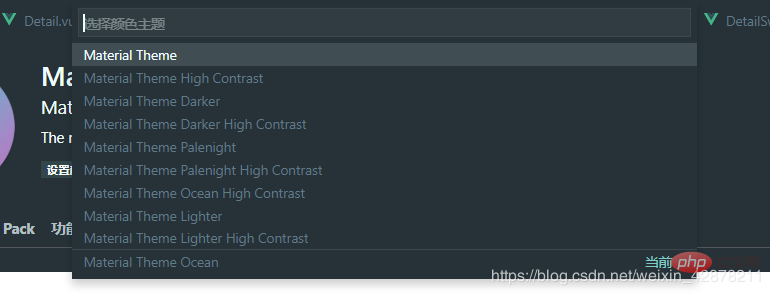
可以在上邊選擇你喜歡得主題!個人還是比較喜歡Material Theme Ocean的!

Material Theme Ocean主題,整體看起來還是不錯的把

##五、 prettier
格式化美化程式碼#


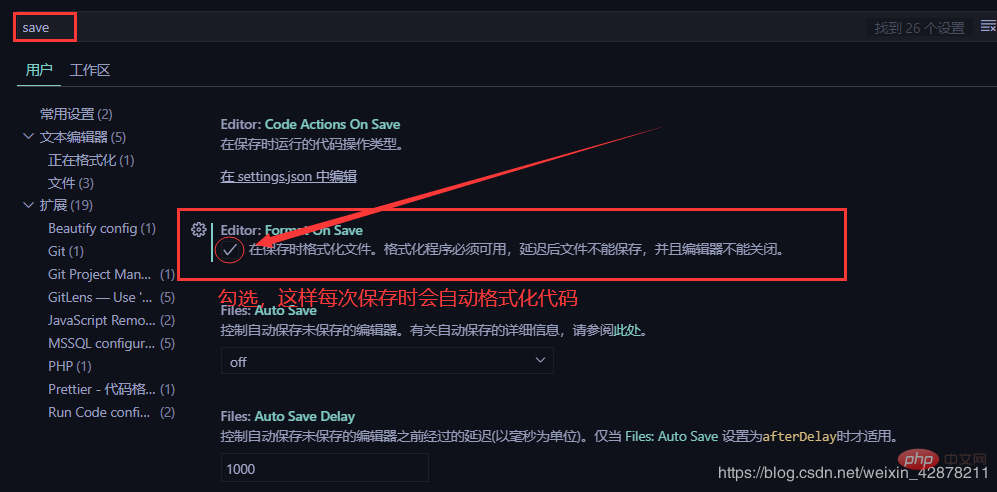
這是一段很亂的程式碼

ctrl s儲存之後,程式碼就又會整整齊齊

創作不易,如果對你有幫助的話,請點個讚再走吧!
推薦教學: 《vscode入門教學》
以上是分享5款好用又好玩的vscode插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!



