本篇文章給大家透過程式碼範例介紹一下使用CSS3實作圖片木桶佈局的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

高度相同,而寬度不一樣的佈局,稱為木桶佈局。它有幾個鮮明的特點: 每行的圖片高度一致;每行的圖片都是佔滿的。
想法:
1、容器flex佈局
2、圖片定高、超出換行
3、圖片都設定flex-grow: 1;以充滿整行
4、圖片都設定object-fit: cover; 以解決圖片變形
5、容器:after 偽類設定flex-grow: 9999; 且值足夠高以解決最後一行圖片數量少時仍充滿整行過於扁長
程式碼如下,複製即可使用:
<!DOCTYPE html>
<script>
window.navigator.appVersion.indexOf('Trident') != -1 && alert('请用谷歌或火狐新版打开!');
</script>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
}
body{
padding: 50px 0;
overflow-x: hidden;
}
.wrap{
display: flex;
flex-wrap: wrap;
}
.wrap img{
margin: 3px;
padding: 5px;
height: 200px;
background: #ccc;
flex-grow: 1;
object-fit: cover;
transition: .3s;
}
.wrap:after{
display: block;
content: '';
flex-grow: 9999;
}
.wrap img:hover{
transform: scale(1.2);
box-shadow: 0 0 20px #fff;
z-index: 9999;
}
</style>
</head>
<body>
<div class="wrap"></div>
<script>
var wrap = document.querySelector('.wrap');
var src = ['img/1.jpg','img/2.jpg','img/3.jpg','img/4.jpg','img/5.jpg']
for(var i=0; i<Math.floor(Math.random()*10+30); i++){
var img = document.createElement('img');
img.src = src[Math.floor(Math.random()*5)];
wrap.appendChild(img);
}
</script>
</body>
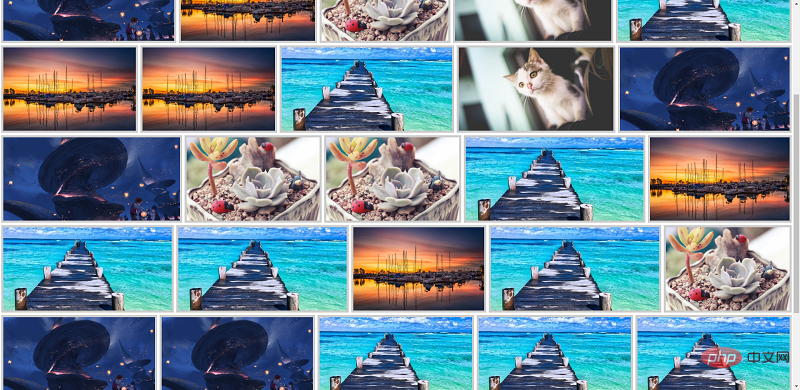
</html>效果圖:

更多酷炫CSS3、html5、javascript特效程式碼,盡在:js特效大全!
以上是CSS3如何實現圖片木桶佈局? (附代碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



