
vue是資料驅動視圖更新的框架, 所以對於vue來說元件間的資料通訊非常重要,那麼元件之間如何進行資料通訊的呢?首先我們需要知道在vue中組件之間存在什麼樣的關係, 才更容易理解他們的通信方式。
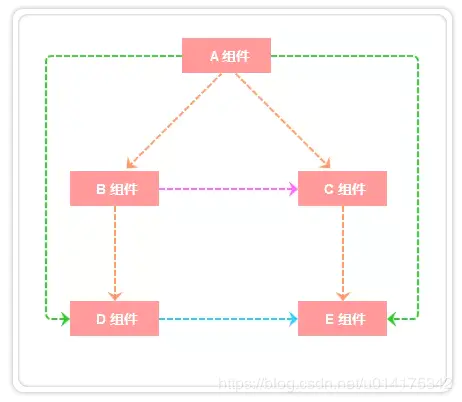
vue元件中關係說明:

#如上圖所示, A與B、A與C、B與D、 C與E組件之間是父子關係; B與C之間是兄弟關係;A與D、A與E之間是隔代關係; D與E是堂兄關係(非直系親屬) 針對以上關係我們歸類別為:
父子元件之間通訊
#非父子元件之間通訊(兄弟元件、隔代關係元件等)
一、props / $emit
#父元件透過props的方式向子元件傳遞數據,而透過$emit子組件可以向父組件通訊。
1、父元件傳值給子元件
父元件如何傳遞資料給子元件:在子元件article.vue中如何取得父元件section.vue中的資料articles
// section父组件
<template>
<p class="section">
<com-article :articles="articleList"></com-article>
</p>
</template>
<script>
import comArticle from './test/article.vue'
export default {
name: 'HelloWorld',
components: { comArticle },
data() {
return {
articleList: ['one', 'two', 'three','four','fives']
}
}
}
</script>
// 子组件 article.vue
<template>
<p>
<span v-for="(item, index) in articles" :key="index">{{item}}</span>
</p>
</template>
<script>
export default {
props: ['articles']
}
</script>總結: prop 只可以從上一層元件傳遞到下一層元件(父子元件),也就是所謂的單向資料流。而且 prop 只讀,不可被修改,所有修改都會失效並警告。
2. 子元件傳送值給父元件
#對於$emit 我自己的理解是這樣的: $emit綁定一個自訂事件,當這個語句被執行時, 就會將參數arg傳遞給父元件,父元件透過v-on監聽並接收參數。 透過一個例子,說明子元件如何傳遞資料給父元件。在上個例子的基礎上, 點擊頁面渲染出來的ariticle的item, 父元件中顯示在數組中的下標
// 父组件中
<template>
<p class="section">
<com-article :articles="articleList" @onEmitIndex="onEmitIndex"></com-article>
<p>{{currentIndex}}</p>
</p>
</template>
<script>
import comArticle from './test/article.vue'
export default {
name: 'HelloWorld',
components: { comArticle },
data() {
return {
currentIndex: -1,
articleList: ['one', 'two', 'three','four','fives']
}
},
methods: {
onEmitIndex(idx) {
this.currentIndex = idx
}
}
}
</script>
<template>
<p>
<p v-for="(item, index) in articles" :key="index" @click="emitIndex(index)">{{item}}</p>
</p>
</template>
<script>
export default {
props: ['articles'],
methods: {
emitIndex(index) {
this.$emit('onEmitIndex', index)
}
}
}
</script>// 父组件中
<template>
<p class="hello_world">
<p>{{msg}}</p>
<com-a></com-a>
<button @click="changeA">点击改变子组件值</button>
</p>
</template>
<script>
import ComA from './test/comA.vue'
export default {
name: 'HelloWorld',
components: { ComA },
data() {
return {
msg: 'Welcome'
}
},
methods: {
changeA() {
// 获取到子组件A
this.$children[0].messageA = 'this is new value'
}
}
}
</script>
// 子组件中
<template>
<p class="com_a">
<span>{{messageA}}</span>
<p>获取父组件的值为: {{parentVal}}</p>
</p>
</template>
<script>
export default {
data() {
return {
messageA: 'this is old'
}
},
computed:{
parentVal(){
return this.$parent.msg;
}
}
}
</script> 要注意邊界情況,如在#app上拿$parent得到的是new Vue()的實例,在這實例上再拿$parent得到的是undefined,而在最底層的子元件拿$children是個空數組。也要注意得到$parent和$children的值不一樣,$children 的值是數組,而$parent是個物件
總結
上面兩種方式用於父子元件之間的通信, 而使用props進行父子組件通訊更普遍; 二者皆不能用於非父子組件之間的通訊。
三、provide/ inject
#概念:
provide/ inject 是vue2.2.0新增的api, 簡單來說就是父元件中透過provide來提供變數, 然後再子元件中透過inject來注入變數。
注意: 這裡不論子組件嵌套有多深, 只要調用了inject 那麼就可以注入provide中的數據,而不局限於只能從當前父組件的props屬性中回去數據
舉例驗證
接下來就用一個例子來驗證上面的描述: 假設有三個元件: A.vue、B.vue、C.vue 其中C是B的子元件,B是A的子元件
// A.vue
<template>
<p>
<comB></comB>
</p>
</template>
<script>
import comB from '../components/test/comB.vue'
export default {
name: "A",
provide: {
for: "demo"
},
components:{
comB
}
}
</script>
// B.vue
<template>
<p>
{{demo}}
<comC></comC>
</p>
</template>
<script>
import comC from '../components/test/comC.vue'
export default {
name: "B",
inject: ['for'],
data() {
return {
demo: this.for
}
},
components: {
comC
}
}
</script>
// C.vue
<template>
<p>
{{demo}}
</p>
</template>
<script>
export default {
name: "C",
inject: ['for'],
data() {
return {
demo: this.for
}
}
}
</script>四、ref / refs
ref:如果在普通的DOM 元素上使用,引用指向的就是DOM 元素;如果用在子元件上,引用就指向元件實例,可以透過實例直接呼叫元件的方法或存取數據, 我們看一個ref 來存取元件的例子:
// 子组件 A.vue
export default {
data () {
return {
name: 'Vue.js'
}
},
methods: {
sayHello () {
console.log('hello')
}
}
}
// 父组件 app.vue
<template>
<component-a ref="comA"></component-a>
</template>
<script>
export default {
mounted () {
const comA = this.$refs.comA;
console.log(comA.name); // Vue.js
comA.sayHello(); // hello
}
}
</script>五、eventBus
eventBus 又稱為事件總線,在vue中可以使用它來作為溝通橋樑的概念, 就像是所有組件共用相同的事件中心,可以向該中心註冊發送事件或接收事件, 所以元件都可以通知其他元件。
eventBus也有不方便之處, 當專案較大,就容易造成難以維護的災難
在Vue的專案中怎麼使用eventBus來實現元件之間的資料通訊?具體透過下面幾個步驟
1、初始化
首先需要建立一個事件總線並將其匯出, 以便其他模組可以使用或監聽它.
// event-bus.js import Vue from 'vue' export const EventBus = new Vue()
2、傳送事件
假設你有兩個元件: additionNum 和showNum, 這兩個元件可以是兄弟元件也可以是父子元件;這裡我們以兄弟元件為範例:
<template>
<p>
<show-num-com></show-num-com>
<addition-num-com></addition-num-com>
</p>
</template>
<script>
import showNumCom from './showNum.vue'
import additionNumCom from './additionNum.vue'
export default {
components: { showNumCom, additionNumCom }
}
</script>
// addtionNum.vue 中发送事件
<template>
<p>
<button @click="additionHandle">+加法器</button>
</p>
</template>
<script>
import {EventBus} from './event-bus.js'
console.log(EventBus)
export default {
data(){
return{
num:1
}
},
methods:{
additionHandle(){
EventBus.$emit('addition', {
num:this.num++
})
}
}
}
</script>3. 接收事件
// showNum.vue 中接收事件
<template>
<p>计算和: {{count}}</p>
</template>
<script>
import { EventBus } from './event-bus.js'
export default {
data() {
return {
count: 0
}
},
mounted() {
EventBus.$on('addition', param => {
this.count = this.count + param.num;
})
}
}
</script>這樣就實現了在元件addtionNum.vue中點選相加按鈕, 在showNum. vue中利用傳遞來的 num 展示求和的結果.
4. 移除事件監聽者
如果想移除事件的監聽, 可以像下面這樣操作:
import { eventBus } from 'event-bus.js'
EventBus.$off('addition', {})六、Vuex
1、Vuex介紹
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. Vuex 解决了多个视图依赖于同一状态和来自不同视图的行为需要变更同一状态的问题,将开发者的精力聚焦于数据的更新而不是数据在组件之间的传递上
2、Vuex各个模块
state:用于数据的存储,是store中的唯一数据源
getters:如vue中的计算属性一样,基于state数据的二次包装,常用于数据的筛选和多个数据的相关性计算
mutations:类似函数,改变state数据的唯一途径,且不能用于处理异步事件
actions:类似于mutation,用于提交mutation来改变状态,而不直接变更状态,可以包含任意异步操作
modules:类似于命名空间,用于项目中将各个模块的状态分开定义和操作,便于维护
3、Vuex实例应用
// 父组件
<template>
<p id="app">
<ChildA/>
<ChildB/>
</p>
</template>
<script>
import ChildA from './components/ChildA' // 导入A组件
import ChildB from './components/ChildB' // 导入B组件
export default {
name: 'App',
components: {ChildA, ChildB} // 注册A、B组件
}
</script>
// 子组件childA
<template>
<p id="childA">
<h1>我是A组件</h1>
<button @click="transform">点我让B组件接收到数据</button>
<p>因为你点了B,所以我的信息发生了变化:{{BMessage}}</p>
</p>
</template>
<script>
export default {
data() {
return {
AMessage: 'Hello,B组件,我是A组件'
}
},
computed: {
BMessage() {
// 这里存储从store里获取的B组件的数据
return this.$store.state.BMsg
}
},
methods: {
transform() {
// 触发receiveAMsg,将A组件的数据存放到store里去
this.$store.commit('receiveAMsg', {
AMsg: this.AMessage
})
}
}
}
</script>
// 子组件 childB
<template>
<p id="childB">
<h1>我是B组件</h1>
<button @click="transform">点我让A组件接收到数据</button>
<p>因为你点了A,所以我的信息发生了变化:{{AMessage}}</p>
</p>
</template>
<script>
export default {
data() {
return {
BMessage: 'Hello,A组件,我是B组件'
}
},
computed: {
AMessage() {
// 这里存储从store里获取的A组件的数据
return this.$store.state.AMsg
}
},
methods: {
transform() {
// 触发receiveBMsg,将B组件的数据存放到store里去
this.$store.commit('receiveBMsg', {
BMsg: this.BMessage
})
}
}
}
</script>
vuex的store,js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const state = {
// 初始化A和B组件的数据,等待获取
AMsg: '',
BMsg: ''
}
const mutations = {
receiveAMsg(state, payload) {
// 将A组件的数据存放于state
state.AMsg = payload.AMsg
},
receiveBMsg(state, payload) {
// 将B组件的数据存放于state
state.BMsg = payload.BMsg
}
}
export default new Vuex.Store({
state,
mutations
})七、localStorage / sessionStorage
这种通信比较简单,缺点是数据和状态比较混乱,不太容易维护。 通过window.localStorage.getItem(key)获取数据 通过window.localStorage.setItem(key,value)存储数据
注意用JSON.parse() / JSON.stringify() 做数据格式转换 localStorage / sessionStorage可以结合vuex, 实现数据的持久保存,同时使用vuex解决数据和状态混乱问题.
八 $attrs与 $listeners
现在我们来讨论一种情况, 我们一开始给出的组件关系图中A组件与D组件是隔代关系, 那它们之前进行通信有哪些方式呢?
使用props绑定来进行一级一级的信息传递, 如果D组件中状态改变需要传递数据给A, 使用事件系统一级级往上传递
使用eventBus,这种情况下还是比较适合使用, 但是碰到多人合作开发时, 代码维护性较低, 可读性也低
使用Vuex来进行数据管理, 但是如果仅仅是传递数据, 而不做中间处理,使用Vuex处理感觉有点大材小用了.
在vue2.4中,为了解决该需求,引入了$attrs 和$listeners , 新增了inheritAttrs 选项。 在版本2.4以前,默认情况下,父作用域中不作为 prop 被识别 (且获取) 的特性绑定 (class 和 style 除外),将会“回退”且作为普通的HTML特性应用在子组件的根元素上。接下来看一个跨级通信的例子:
// app.vue
// index.vue
<template>
<p>
<child-com1
:name="name"
:age="age"
:gender="gender"
:height="height"
title="程序员成长"
></child-com1>
</p>
</template>
<script>
const childCom1 = () => import("./childCom1.vue");
export default {
components: { childCom1 },
data() {
return {
name: "zhang",
age: "18",
gender: "女",
height: "158"
};
}
};
</script>
// childCom1.vue
<template class="border">
<p>
<p>name: {{ name}}</p>
<p>childCom1的$attrs: {{ $attrs }}</p>
<child-com2 v-bind="$attrs"></child-com2>
</p>
</template>
<script>
const childCom2 = () => import("./childCom2.vue");
export default {
components: {
childCom2
},
inheritAttrs: false, // 可以关闭自动挂载到组件根元素上的没有在props声明的属性
props: {
name: String // name作为props属性绑定
},
created() {
console.log(this.$attrs);
// { "age": "18", "gender": "女", "height": "158", "title": "程序员成长" }
}
};
</script>
// childCom2.vue
<template>
<p class="border">
<p>age: {{ age}}</p>
<p>childCom2: {{ $attrs }}</p>
</p>
</template>
<script>
export default {
inheritAttrs: false,
props: {
age: String
},
created() {
console.log(this.$attrs);
// { "gender": "女", "height": "158", "title": "程序员成长指北" }
}
};
</script>总结
常见使用场景可以分为三类:
父子组件通信: props; $parent / $children; provide / inject ; ref ; $attrs / $listeners
兄弟组件通信: eventBus ; vuex
跨级通信: eventBus;Vuex;provide / inject 、$attrs / $listeners
以上是vue組件通訊的中8種方式介紹(收藏)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

