
本節講正規表示式在js中的使用,注意正規物件是一個引用型別。
與物件的定義一樣,我們可以使用字面量定義正規表示式,也可以使用正規物件來定義正規表示式,他們的差異是使用的轉義有一定差異。
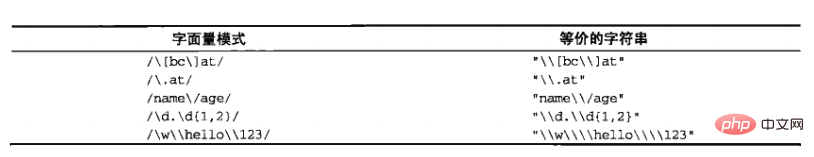
在使用字面量的時候,使用/ /把正則表達式包起來,後面可以寫上匹配模式或者不寫,不寫默認不是全局匹配,我們在使用的時候,一般都是使用字面量來初始化,因為這樣比較簡單,轉義也不像字串那麼複雜。
// 正则表达式 /at/g 表示匹配所有at /g表示全局搜索
var pattern1 = /at/g; // 注意不用字符串
var pattern2 = RegExp('/at', 'g');下面這些需要轉義:
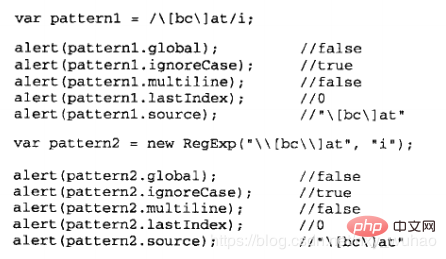
由於正規物件的屬性都可以在字面變數中看得到,所以這些方法用處並不大,知道就好:
exec方法執行的結果不是所有匹配的項,而是第一個符合的項,他的回傳值如下面的程式碼顯示(關於捕獲組的概念,我們以後用到了再講,這裡我們知道每次只會匹配一個,在數組的第0個位置返回)
// exec的返回值 var text = 'mom and dad and baby'; var pattern = /mom( and dad( and baby)?)?/gi; var matches = pattern.exec(text); alert(matches.index); // 0 // 拥有index属性标识匹配项再字符串中的位置 alert(matches.input); // mom and dad and baby // 标识原字符串 alert(matches[0]); //mom and dad // 标识匹配的字符串 alert(matches[1]); //and dad //捕获组匹配的字符串 alert(matches[2]); //and baby
exec方法要注意全域標誌/g 對於執行結果的影響,不寫/g的時候,不是全域匹配,每一次執行都是從頭開始,寫了/g,匹配是全域的,下一次匹配是從上一次的基礎之上繼續往後匹配,看下面的例子就可以說明這個情況
// 不写/g 每一次都是从头开始匹配 var text = 'cat, bat, sat, fat'; var pattern1 = /.at/; var matches = pattern1.exec(text); alert(matches.index); //0 alert(matches[0]); //cat alert(pattern1.lastIndex); //0 //lastIndex方法是问题的关键,注意它是pattern1对象的属性,其实就记录了这个正则匹配到哪个位置了,这里都是0说明是一直从零开始匹配 matches = pattern1.exec(text); alert(matches.index); //0 alert(matches[0]); //cat alert(pattern1.lastIndex); //0
加上/g我們再看看結果有什麼變化
var text = 'cat, bat, sat, fat'; var pattern1 = /.at/g; var matches = pattern1.exec(text); alert(matches.index); //0 alert(matches[0]); //cat alert(pattern1.lastIndex); //3 //lastIndex标识经过了这次匹配,下次匹配应该从什么位置开始进行 matches = pattern1.exec(text); alert(matches.index); //5 // 标识匹配到的位置 alert(matches[0]); //bat alert(pattern1.lastIndex); //8
test方法用於匹配之後返回true false,如果只想知道有無匹配,不想知道具體結果,就用這個。常用於if語句中,判斷使用者輸入是否有效等。
var text = '000-00-0000';
var pattern = /\d{3}-\d{2}-\d{4}/;
if (pattern.test(text)) {
alert('matched'); //matched
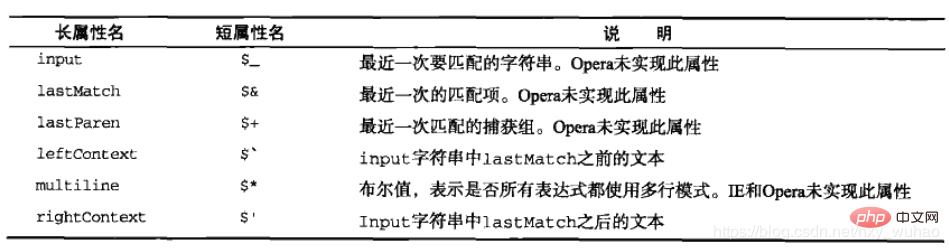
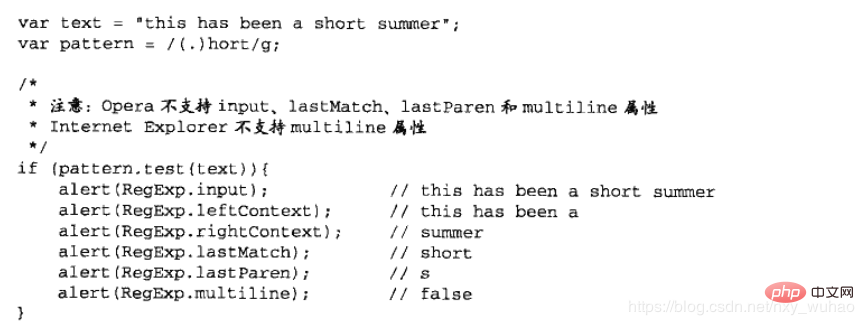
}透過RegExp的屬性,我們可以獲知一些全域的正則訊息,例如剛剛符合輸入了什麼字串,上次就符合了哪些訊息,這個有點像是全域的靜態變量,我們看看全域屬性支援哪些資訊的取得
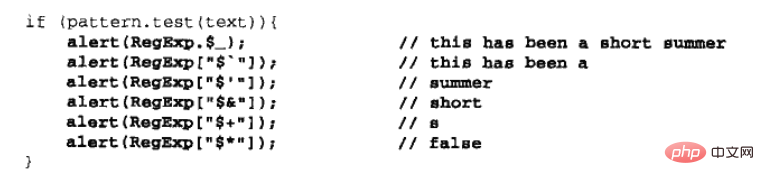
注意使用長屬性名和短屬性名都可以取得全域屬性。我們下面來看看長短屬性的使用



相關教學推薦:JavaScript影片教學
以上是正規表示式在javascript中怎麼使用?的詳細內容。更多資訊請關注PHP中文網其他相關文章!





