
#新手必備的微信小程式開發指南
#前言:本文主要說明微信小程式開發流程,環境配置以及注意事項,減少新手走彎路
確保伺服器公網網路正常,且指向公網IP的網域名稱已備案,狀態正常
由於微信小程式API必要得備案域名才能訪問,所以域名需要通過ICP備案(具體如何備案,這裡不做說明)
確保80和443端口已開放,且沒有被佔用
如果對連接埠號碼不太理解,請查看這個
https://blog.csdn.net/qcx321/article/details/52234259
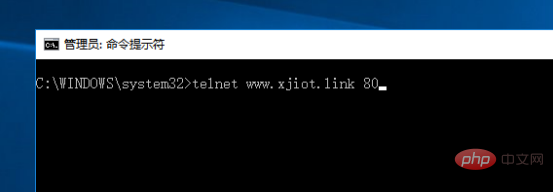
# ①、使用telnet指令測試80和443埠是否已開放
如下圖:

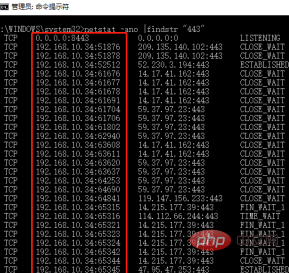
②、使用netstat指令測試80和443埠是否有被佔用;
netstat -ano | findstr "80"
netstat -ano | findstr "443"
如下圖

確保HTTPS可用
微信小程式業務網域需要https才能設置,開發時可以先設定不校驗網域有效性
網頁位址:https://mp.weixin.qq.com
#微信小程式開發帳號可以從此位址註冊
AppID也叫開發者ID,是公眾號,小程式唯一開發識別碼,配合開發者密碼進行開發(簡單來說,是小程式應用ID)
① 由微信小程式開發後台位址輸入帳號密碼後,掃碼進入(需要用公眾號綁定的管理員微信掃碼)

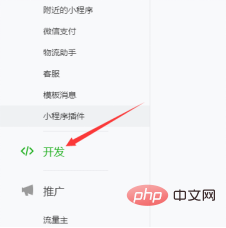
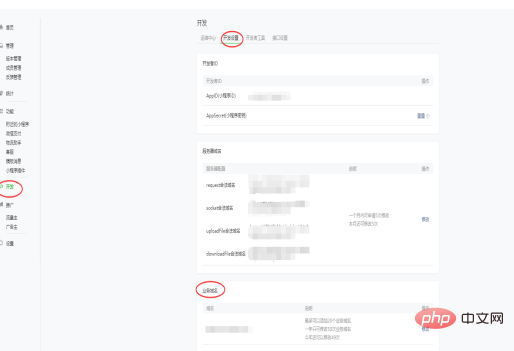
② 在左側的選單,點選開發目錄

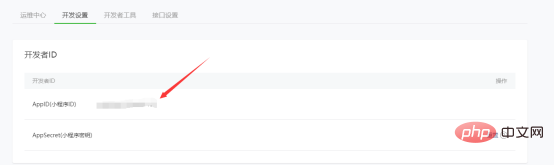
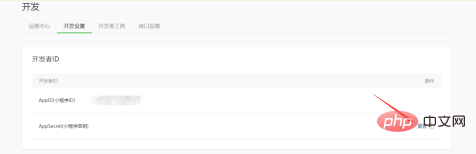
#③ 在開發目錄下點選開發設置,就可以看到AppID

AppSecret也叫開發者密碼,與appid二者搭配使用,可呼叫公眾號的介面能力。 (主要是後台用來拿微信用戶的openID)
AppSeret只能以產生的方式來獲取。產生後,微信小程式管理頁面是不為開發帳戶儲存AppSeret的,所以AppSeret要妥善保管好。如果遺失或忘記,可重置並產生。
#①、AppSecret的取得與《2.2.2 AppID取得步驟》基本一致

業務網域的新增/修改在 左側列表--開發目錄--開發設定--業務網域裡面
如下圖

①、業務網域設定必要使用80埠;
②、業務網域必須透過備案;
③、網域設定完成後,網頁會提示下載校驗檔案(是.txt檔案),將其放在tomcat的根目錄下,重新啟動tomcat即可。
另外有部分人可能不懂業務網域是什麼,簡單來說,業務網域可以實作Web頁面嵌入小程式中。
# 位址https://developers.weixin.qq.com/miniprogram/dev/devtools /download.html
環境設定沒什麼太大需求,建議安裝在D磁碟
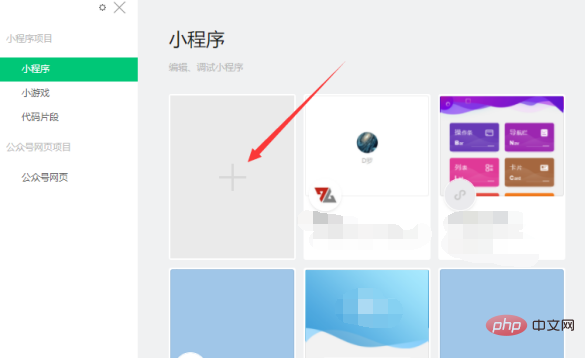
①、開啟小程式Web開發者工具,點選號碼
# 
##②、填入專案名稱、目錄,appid(前面有說到如何取得),開發模式選小程式即可,語言我這裡選擇JS

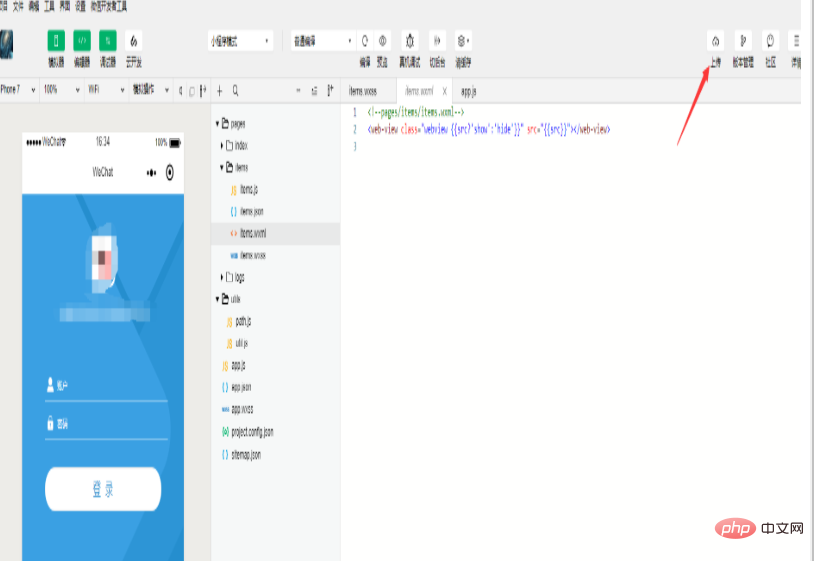
③、微信小程式的編輯工具模式跟web差不多,前端開發的同學,基本上很容易就上手,開發完成的介面,點選上傳,就可以上傳到申請的小程式管理帳號中(提示一下,管理帳號中,需要把開發者的微信授權)

微信小程式》
以上是新手必備的微信小程式開髮指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!


