在微信小程式開發中,var that =this的聲明很常見。舉個例子,程式碼如下!
範例程式碼1
1 //index.js
2 Page({
3
4 data: {
5 toastHidden: true,
6 },
7
8 loadData: function () {
9 var that = this//这里声明了that;将this存在that里面
10 wx.request({
11 url: 'test.php',
12 data: {a: 'a', b: 'b'},
13 header: {
14 'content-type': 'application/json'
15 },
16 success(res) {
17 that.setData({ toastHidden: false }) //这里使用了that,这样就可以获取Page({})对象
18 },
19 })
20 }
21
22 })在程式碼中第9行宣告了var that =this;第17行使用了that。
如果不宣告var that =this,且that改成this,程式碼如下!
範例程式碼2
1 //index.js
2 Page({
3
4 data: {
5 toastHidden: true,
6 },
7
8 loadData: function () {
9 wx.request({
10 url: 'test.php',
11 data: {a: 'a', b: 'b'},
12 header: {
13 'content-type': 'application/json'
14 },
15 success(res) {
16 this.setData({ toastHidden: false })
17 },
18 })
19 }
20
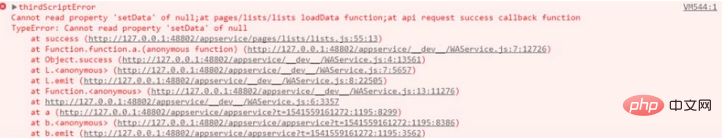
21 })此時執行程式碼就會報以下錯誤! 
從報錯得知setData這個屬性讀不到,為何讀不到?這跟this關鍵字的作用域有關!
this作用域分析:
1.在Page({})裡面,this關鍵字指涉Page({})整個物件
2.因此可以透過this關鍵字存取或重新設定Page({})裡data的變數
3.然而在loadData函數中使用了wx.request({})API這個方法導致在wx .request({})裡沒辦法用this來取得Page({})物件
4.雖然在wx.request({})裡沒辦法使用this取得Page({})對象,但是可以在wx.request({})外面先把this存在某個變數中,所以就有了var that =this 這個宣告。此時that指涉Page({})整個對象,這樣子就可以在wx.request({})裡使用that存取或重新設定Page({})裡data的變數
推薦教學: 《JS教程》
以上是微信小程式開發中var that =this的基本用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!


