
如何利用ps製作九宮格圖片?
對於九宮格圖片,相信對大家並不陌生,經常見,對於做內容行銷的人來說經常會用到九宮格圖片;今天要給大家分享的是九宮格效果圖如何製作?
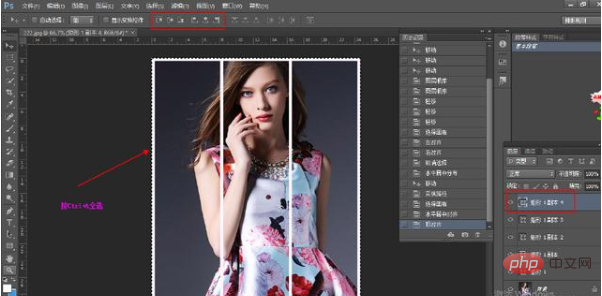
一、按Ctrl O快速鍵開啟素材圖,用長方形工具畫出線條:
二、按V切換到移動工具,在圖片區域,按一下矩形1圖層選取圖層,然後按ALT SHIFT,拖曳滑鼠複製線條到適當位置,然後放開滑鼠和按那鍵,可以複製得到矩形1副本;用相同的辦法,得到矩形1副本2、矩形1副本3。
三、按Ctrl A選取全圖選取範圍(注意:若要使用對齊功能,必須有選取範圍),在圖層面板,按一下矩形1圖層,再到選項列選點「左對齊」按鈕,這樣形狀1圖層就左對齊了。
四、同樣,用移動工具選取副本3個圖層,在圖層面板,點選副本3個圖層,在選項欄選「右對齊」 ,這樣副本3圖層就右對齊了。
五、按Ctrl D取消選取範圍(注意:若要使用分佈功能,不可以有選取範圍)!在圖層面板,點選矩形1圖層,再按SHIFT選取副本3圖層,就連續選取4個圖層。在選項欄選“水平居中分佈”,這樣4圖層就等距離排列了。
#六、點選副本3圖層再按ALT SHIFT複製,得到副本4圖層。
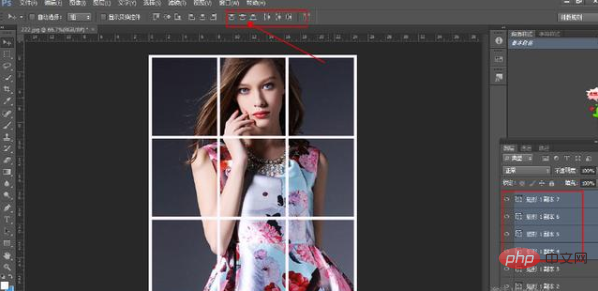
七、選取副本4,按CTRL T 進行自由變換,滑鼠在變形框內,右鍵選取「旋轉90度(順時針)確定,線條變成橫向擺放。

按V切換到移動工具,選取副本4圖層,再按Ctrl A選取全圖,在選項欄選水平居中對齊和頂對齊,這樣副本4圖層就水平居中對齊了。

剩下的幾條線條,重複上面的步驟。效果就出來了:
#相關推薦:ps教學
以上是如何利用ps製作九宮格圖片的詳細內容。更多資訊請關注PHP中文網其他相關文章!
