以下由Laravel入門教學專欄為大家介紹Laravel使用ApiToken認證請求的方法,希望對需要的朋友有幫助!

1.打開database/migrations/2014_10_12_000000_create_users_table.php 這個migration 檔案, 我們需要更改user 表的結構
2.我們需要為user 表添加api_token 欄位, 也就是說我們的token 是保存在資料庫中的, 在適當的位置, 新增一行
$table->string('api_token', 60)->unique();
3.設定好資料庫, 透過php artisan migrate 指令產生user 表
4.在user表中, 隨便添加一條記錄, 只要保證api_token 這個字段設置為123456 即可. 這樣我們就生成了一個用戶, 等下就可以使用123456 這個token 值來登錄了.
# 5.返回到路由檔案routes.php, 在裡面新增一條測試路由, 並將其用laravel 的中間件保護起來
Route::group(['middleware' => ['auth.api']], function () {
Route::get('/t', function () {
return 'ok';
});
});在此處, 使用的是auth.api 中間件,中間件定義入下圖:

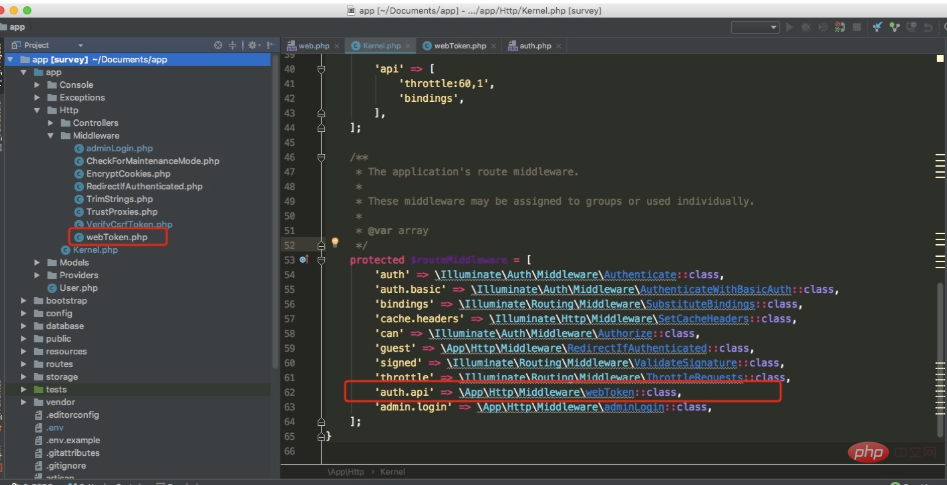
在Middleware檔案建立WebToken.php,然後在Kernel.php檔案中註冊該中間件
'auth.api' => \App\Http\Middleware\webToken::class,
6.開啟剛剛創建的webToken中間件程式碼如下
<?php
namespace App\Http\Middleware;
use Closure;
use Illuminate\Support\Facades\Auth;
class webToken
{
/**
* Handle an incoming request.
*
* @param \Illuminate\Http\Request $request
* @param \Closure $next
* @return mixed
*/
public function handle($request, Closure $next)
{
if (Auth::guard('api')->guest()) {
return response()->json(['code' => 401,'msg' => '未设置token']);
}
return $next($request);
}
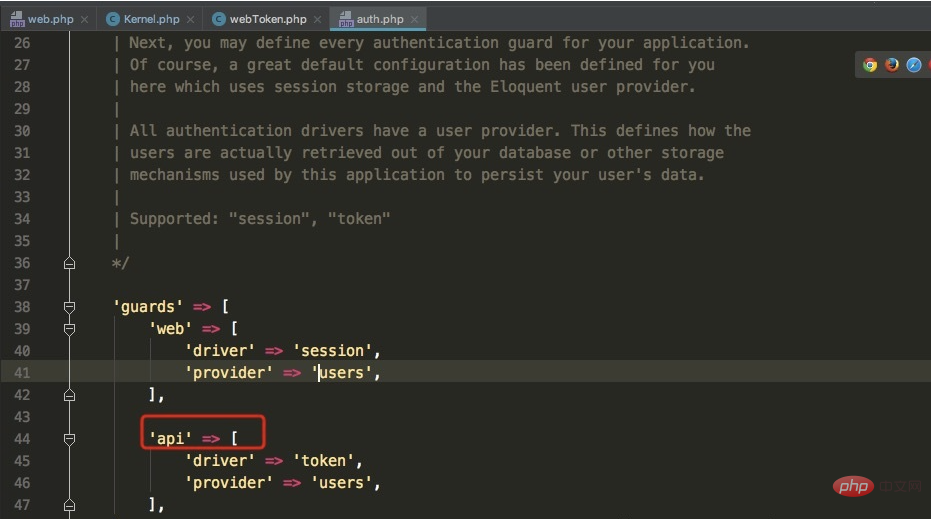
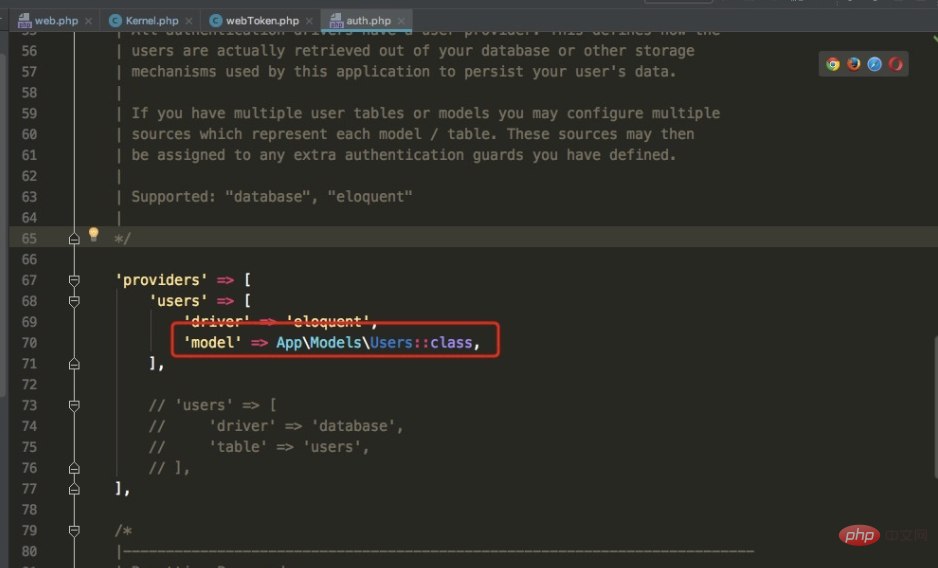
}程式碼中的Auth::guard('api')的api是config資料夾裡auth.php檔案


7.做了以上修改之後, 當我們以/t 這個url 路徑向伺服器直接發起請求時, 伺服器就會傳回一個401 錯誤, 並且會回傳一條'未設定token'這樣的消息, 這也是我們之前在handle() 方法中設定的. 也就是說/t 已經被我們的auth 中間件保護起來了. 如果想要我們的請求能夠正常通過這個中間件, 就要提供token .
8.由於我們之前在user 表中加入了一條api_token 為123456 的資料, 所以現在我們再次向伺服器請求/t, 但是這次我們加入api_token, 也就是
…/t?api_token=123456
正常情況下, 伺服器就會回傳'ok' 了, 這也就是說明, auth 中間件允許這個請求通過. 而當我們把123456 修改為其他值時, 這個請求也是無法通過auth 中間件的.
更多laravel框架技術文章,請造訪laravel教學!
以上是Laravel如何使用ApiToken認證請求的詳細內容。更多資訊請關注PHP中文網其他相關文章!



