
一、表單的事件監聽
#1、lay-filter 事件篩選器
相當於選擇器,layui的專屬選擇器
2、lay-verify 驗證屬性
屬性值可以是:required 必填項,phone手機號,email郵箱,url網址,number數字,date日期,identity身份證。這個相當於正規判斷,當然你也可以定義自己的正規則,做一些複雜的判斷,例如:
<input type="text" lay-verify="required">
//这里写required就是必填项的意思,相反phone就是手机号,
如果是多个判断可以这样:ay-verify="required|phone",手机号必填。如果說我要複雜的判斷怎麼弄呢?我們需要先引用form模組
layui.use('form',function()
{
var form = layui.form;
//自定义一个验证器
form.verify({
account:[
'正则'
,'提示语句'
]
,pass:[
'正则'
,'提示语句'
]
});
})當我們,寫完驗證規則後,只需要把自己定義的名字,如上面的account寫到lay-verify="account"裡面就好了,那麼對這個規則驗證就弄完了。
3、lay-submit 綁定觸發提交的元素
在input的submit按鈕標籤裡,加上這麼一個屬性,那layui表單的驗證效果才會出來。
4、form.on事件
form.on('event(lay-filter)',function(){
})其中,event可以是radio,checkbox,submit等元素,其中的lay-filter就是我們加的事件過濾器屬性值,例如:
<input type="submit" lay-filter="go" lay-submit value="提交"/>
對就是這個lay-filter=" "裡面的值,好了就只需要這兩個屬性,就可以執行我們對應的事件了。
二、表單事件監聽
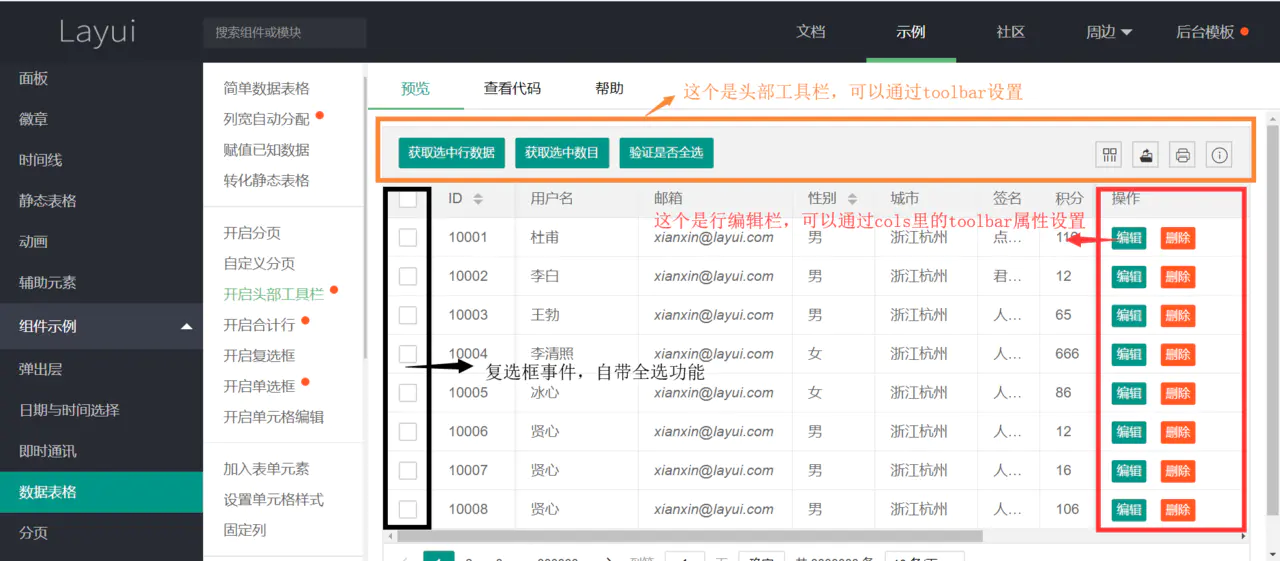
在開始介紹前,我們可以從這張圖中,捋一捋思路。

好了好了,我們來解決問題! !先建立一個table標籤
<table id="demo" lay-filter="table"></table>
1、表頭工具列
這個layui的表頭工具列是獨立於表格的,是附加上去的,就是把一個盒子放到表格上面,這樣通俗易懂了吧!
第一步,所以我們先建立一個盒子,但是這是一個特殊的盒子,我們需要對其隱藏
<div class="layui-hide layui-btn-group" id="toolbar">
<button class="layui-btn " lay-event="getall">查看所选数据</button>
<button class="layui-btn " lay-event="getnum">查看所选数量</button>
<button class="layui-btn layui-btn-danger" lay-event="delall">批量删除</button>
</div>思考問題
#其中有三個屬性需要注意,layui -hide隱藏屬性,layui-btn-group群組按鈕,lay-event事件的名稱。
如何去辨別我們的操作呢,就是對layui-event設定的不同的值,來進行不同的行為。
第二步,我們在表格模組裡引入我們的頭部盒子,然後監聽事件,來看我們的程式碼吧!
layui.use('table',function(){
var table = layui.table;
table.render({
elem:'#demo'//表格ID
,url:'数据接口'
,toolbar:'#toolbar'//开启头部栏,写入我们的盒子id
,cols[[…………]]
});
});到此為止我們的表格渲染就完畢了,開始事件!
table.on('event(lay-filter)',function(obj){
//这是格式,event有toolbar头部栏事件,tool行标签事件,edit编辑事件,等等,
括号里的当然就是我们给表格设置的lay-filter属性啦!
obj是这个表格里所有的数据,我们可以console.log(obj)来查看有哪些数据!!
})好了格式差不多介紹完了,開始接著上面的打
table.on('toolbar(table)',function(obj){//我给表格设置的lay-filter叫table
var checkStatus = table.checkStatus('demo')//表格id,获取选中行
//嘿嘿,到了这,我好像说复选框怎么打了,很简单的,{type:'checkbox',fixed:'left'},写到cols里
switch(obj.event)//对lay-event的值,进行不同的判断
{
case 'getall':
layer.msg(JSON.stringify(checkStatus.data));
break;
case 'getnum':
layer.msg(JSON.stringify(checkStatus.data.length));
break;
case 'delall':
//这是我自己打的一个批删,道理都差不多,遍历拿到id传到后台处理!
var a = [];
for (var i = 0; i < checkStatus.data.length; i++) {
a.push(checkStatus.data[i].ProductID)
}
console.log(checkStatus)
let strid = a.toString();
let num = checkStatus.data.length;
if (num != 0) {
$.ajax({
url: '/JD/ShopDelAll?strid=' + strid
, type: 'Delete'
, success: function (d) {
layer.msg("删除了" + num + "条数据");
location.href = '/JD/ShopList';
}
})
}
else {
layer.msg("至少选择一个!")
}
break;
break;
}
});2、表格的行工具列
其實道理都差不多啦,也是把一個盒子附加到表格裡,只不過是每行都有,所以把我們加的程式碼,寫道cols屬性裡就好了! !
建立一個盒子
<div class="layui-hide layui-btn-group" id="tool">
<a class="layui-btn layui-btn-warm" lay-event="particulars">查看</a>
<a class="layui-btn layui-btn-normal" lay-event="edit">修改</a>
<a class="layui-btn layui-btn-danger" lay-event="delid">删除</a>
</div>事件監聽
這個就簡單了哈,咋們前面取得選取狀態是不是用了checkStats,對! ! !
我們這裡不用了,哈哈,直接obj.data就能取得資料
table.on('tool(table2)', function (obj) {
switch (obj.event) {
case 'particulars':
location.href = "/JD/Particulars?productID=" + obj.data.ProductID;
break;//获取id跳转到详情页
case 'delid':
$.ajax({
url: '/JD/ShopDelAll?strid=' + obj.data.ProductID
, type: 'Delete'
, success: function (d) {
obj.del();
layer.msg("删除成功");
}
})
break;//这是我的一个ajax删除方法了,记得删除后要有obj.del()哦,否则数据是不会更新的!
case 'edit':
layer.msg("功能暂未开放,你没有权限");
//嘿嘿,修改和删除差不多啦
break;
}以上是layui事件監聽介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

