
本文提供一個簡單的方法來實現一個流程的進度條載入效果,以便在頁面中可以透過它來更好地回饋耗時任務的完成進度。要實現這個功能,首先要考慮怎樣實現一個靜態的進度條效果,類似下面這樣的:

#這個倒是比較簡單,兩個div即可,bootstrap官方就提供有多種主題的進度條組件。如果自己要用,參考下別人的程式碼,寫成自己的風格即可,其實也非常的好理解:
.progress {
height: 20px;
background-color: #f5f5f5;
border-radius: 4px;
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);}.progress-bar {
float: left;
width: 0;
height: 100%;
font-size: 12px;
line-height: 20px;
color: #fff;
text-align: center;
background-color: #337ab7;
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, 0.15);
position: relative;
border-radius: 4px;}第二步,就是該考慮下如何來計算進度。以資源載入為例,如果是客戶端,通常我們是有權限去讀取資源實際大小的,所以在計算載入進度的時候,只要拿已載入的資料量除以要載入的總的資料量即可;但是在網頁端,我們沒有這個能力去拿到要載入的資源的大小,所以只能採用一個不那麼準確的方案,用已載入的資源個數除以總的資源個數。基於後面的計算方法,我們只需要在每個耗時任務完成的時刻,計算好已完成的任務進度,然後給進度條設定對應的寬度即可。
下面我用定時器模擬了4個同時發起,但是需要不同時間才能完成的非同步任務來實現這一步的功能:
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<link href="loader.css" rel="stylesheet"></head><body><div id="loader" class="loader">
<div class="progress">
<div class="progress-bar progress-bar-striped">
<div class="progress-value"></div>
</div>
</div></div></body><script src="jquery.js"></script><script>
var $bar = $('#loader').find('.progress-bar'); var $value = $bar.find('.progress-value'); var Task = function (index, duration) {
setTimeout(function () {
var p = (index / 4 * 100).toFixed(0) + '%';
$bar.css('width',p);
$value.text(p);
console.log('第' + index + '个异步任务执行完毕');
}, duration);
}; //模拟四个同时发起的异步任务
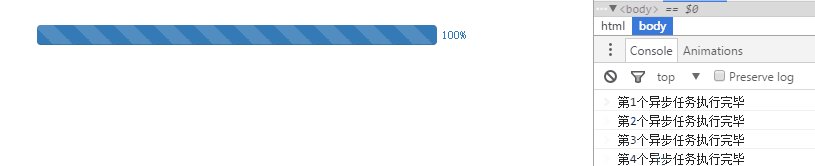
var task1 = new Task(1, 1000); var task2 = new Task(2, 3000); var task3 = new Task(3, 5000); var task4 = new Task(4, 7000);</script></html>實際效果如下:

當到這一步的時候,其實就已經實作了一個基本的進度條載入功能了。但上面的效果看起來其實體驗不是很好,如果這個進度條的各個進度值能夠連續地變化起來就好了,就像下面這樣:

為了做到這一步,有的人可能會想到去利用transition,透過給進度條設定一個width .2s類似的transition,那麼當進度條寬度變化的自然就能看到進度條連續變化的效果了。這種方式有兩個問題:
1. 數字無法連續變化,因為數字從一個值變成另一個值無法透過transition進行過渡;
2. 看不到進度條載入到100%,因為當耗時任務完成進度為100%的時候,除了設定進度條的寬度為100%,一般還會有的邏輯都是隱藏或移除掉進度條,而進度條因為有transition的作用,從它原來的寬度過渡到100%還需要一定的時間,所以使用者看不到100%了。
不過這兩個都不是大問題,沒有進度數字的進度條也很常見;進度條不到100%就進入主功能場景的效果也很常見,而且這種效果有時還能給使用者一種錯覺,就是好像真的載入地很快。 。
假如要糾結以上兩個問題,做一個有數字跟進度都滿足連續變化,並且一定要在進度條百分百顯示完加載效果之後才進入主場景的功能,該如何實現?就像下面的這個類似效果:

在這個要求中,我覺得有兩個點要注意:
一是當一個任務完成的時候,剩下的任務可能都還沒完成,這個時候進度條就會進入等待狀態,要等到其它任務完成,有了新的進度之後才能看到下一次的載入效果;
#二是進度條載入到100%時的回調控制,當任務完成進度為100%的時候,進度條可能還不到100%,等進度條從它目前值變到100%的時候,還需要時間,所以原來在任務完成進度為100%的時候添加的一些進入主場景之類的邏輯,就要換到進度條加載到100%的那個時刻去處理了。
綜合以上,我的思路是:
1. 把進度條的變化分成多段,因為每次耗時任務的完成,都會對應一個進度值,這些值大於0且小於等於100,以四個耗時任務為例,它們會把進度條分成:0-25, 25-50, 75-100三段;
2. 把第1步的分段抽象成一個進度條的載入任務,這個任務有兩個基本屬性:載入時間,變化區間。把這個任務做成一個動畫,在動畫的每次執行過程中,給外部提供一個回調,並傳入目前的進度值,以便設定進度條的寬度。目前的進度值可以根據動畫已經執行的時間,載入時間和變化區間來計算。變化區間對應的就是第1步裡面的百分比範圍。載入時間可以透過變化區間範圍 * 進度條載入1%需要的時間計算。也就是說要把動畫載入1%需要的時間當作一個常數。為了更方便一點,把動畫從0加載100%所需的時間當作一個常數來更好地控制一些。
3. 定義一個佇列,用來存放第2步抽象的載入任務。控制好佇列第一個任務的執行時機;每執行一個任務,就自動執行下一個。
4. 當任務進度是100%並且佇列裡的最後一個任務完成的時候,通知外部進行回調。
這個demo的實際效果就跟前面的那個gif一模一樣。
到此為止,我們就得到了一個看起來還比較實用的進度條載入效果控制的元件。不過它也不是沒有問題,它的問題在於:進度條載入完成的時間一定會大於我們在前面第2步設定的那個進度條一次性從0加載到100%需要的時間。也就是說這個做法會故意延遲整個耗時任務的過程。所以實際使用的時候,前面說的常數不能定義太長了。
最後補充下,這個組件結合我之前寫的一個關於做圖片預加載的組件一起使用,可以做出更完美的圖片預加載效果,感興趣的可以嘗試一下。
希望本文的內容對大家的實際工作有幫助。
以上是簡單實用的進度條載入元件loader.js的詳細內容。更多資訊請關注PHP中文網其他相關文章!

