
什麼是盒子模型?
CSS盒模型本質上是一個盒子,用來封裝周圍的HTML元素,它包括:邊距,邊框,填充,和實際內容。
盒子模型允許我們在其它元素和周圍元素邊框之間的空間放置元素。
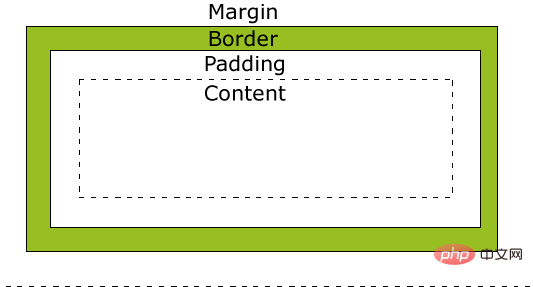
盒子模型圖片:

(影片教學推薦:css影片教學)
組成部分介紹:
Margin(外邊距) - 清除邊框外的區域,外邊距是透明的。
Border(邊框) - 圍繞在內邊距和內容外的邊框。
Padding(內邊距) - 清除內容周圍的區域,內邊距是透明的。
Content(內容) - 盒子的內容,顯示文字和圖像。
元素的高度和寬度
當我們指定一個 CSS 元素的寬度和高度屬性時,我們只是設定了內容區域的寬度和高度。完整大小的元素還包括內邊距,邊框和外邊距等。
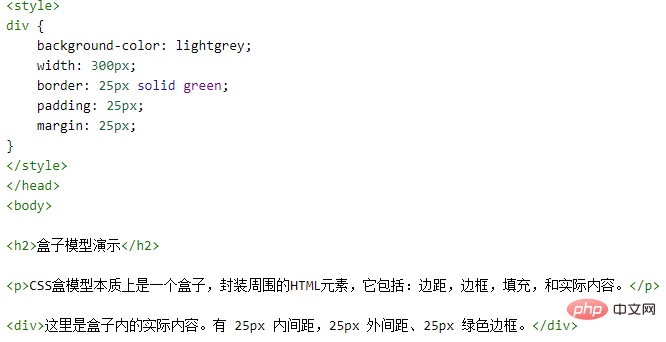
範例:

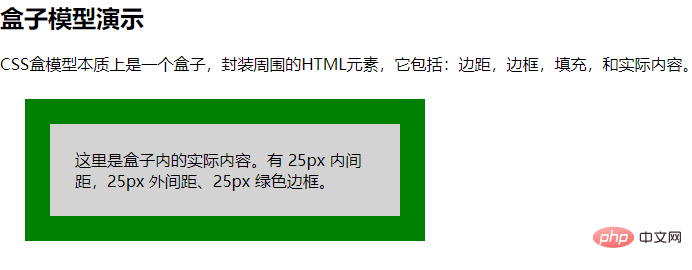
效果圖:

#推薦教學:CSS入門基礎教程
以上是什麼是盒子模型的詳細內容。更多資訊請關注PHP中文網其他相關文章!


