
ps按鈕製作過程
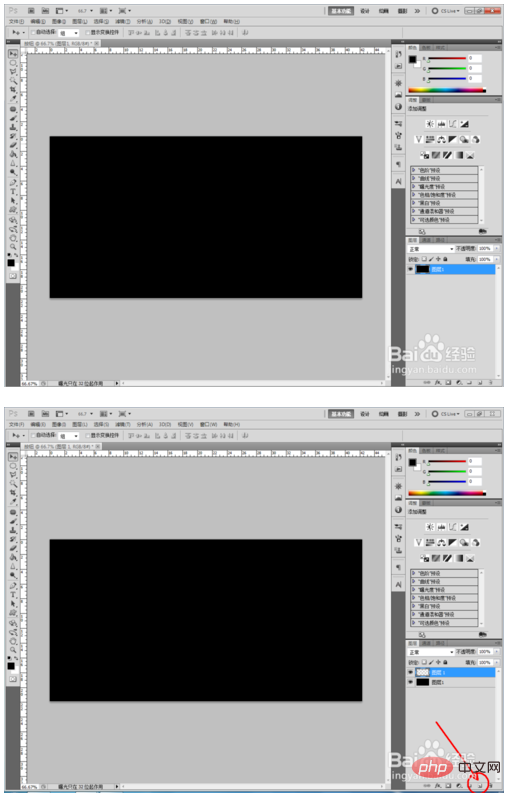
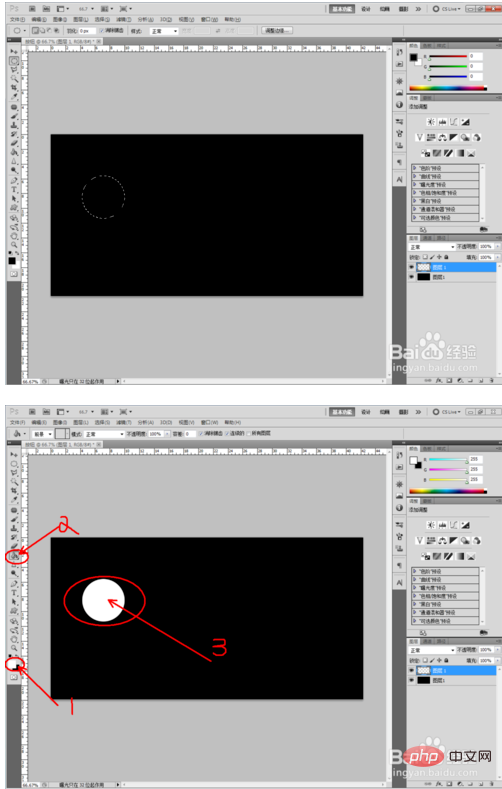
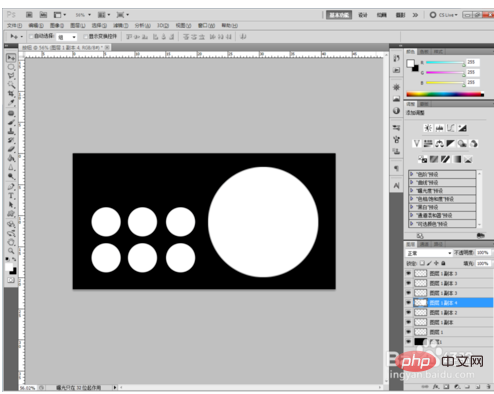
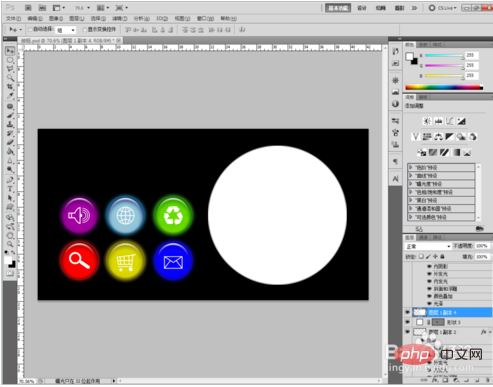
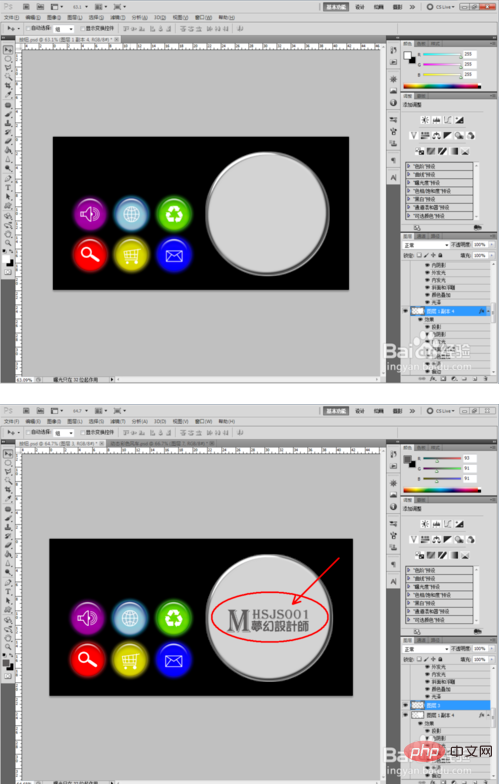
#開啟Photoshop(CS5)軟體,製作一個黑色的背景圖層。點選【橢圓選框工具】,在作圖區域繪製一個圓形選框。點選【新建圖層】圖示新建一個圖層後,點選【填滿工具】,將選取範圍填為白色,並複製多個圓形圖層(如圖);
建議下載:《 png素材》



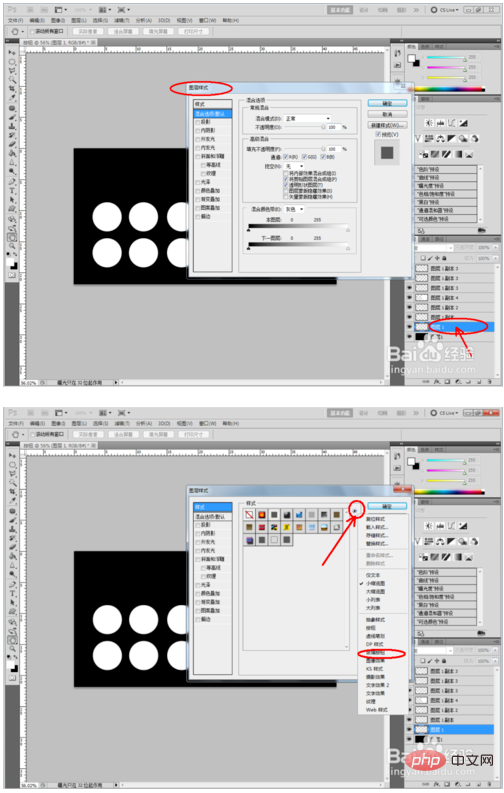
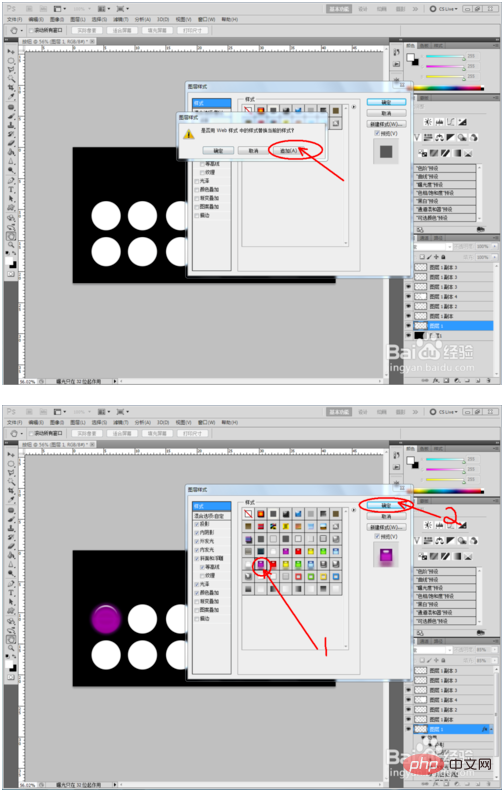
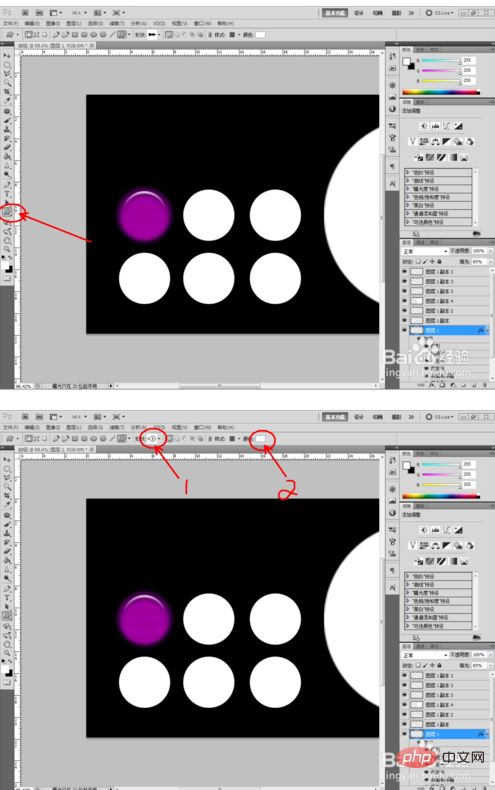
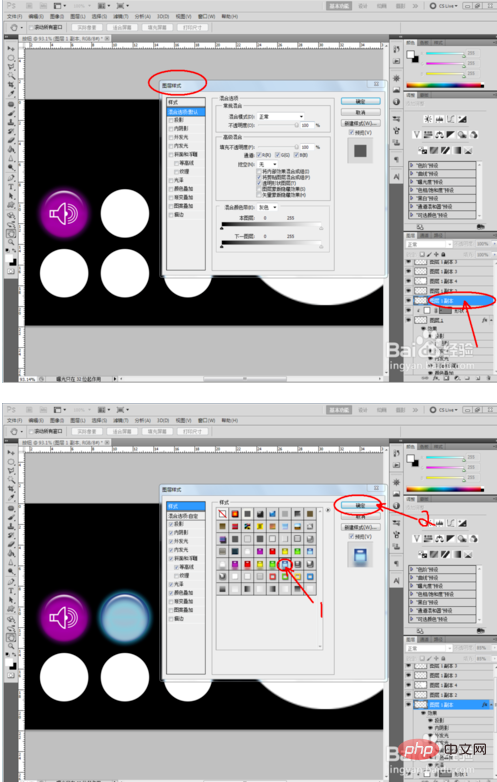
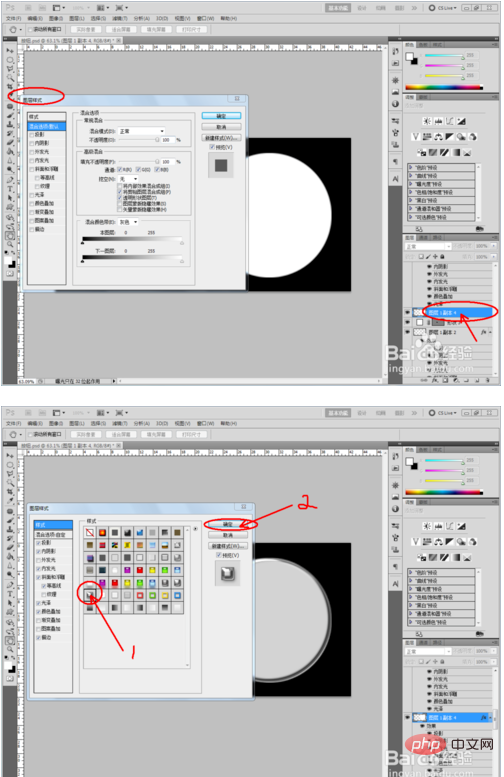
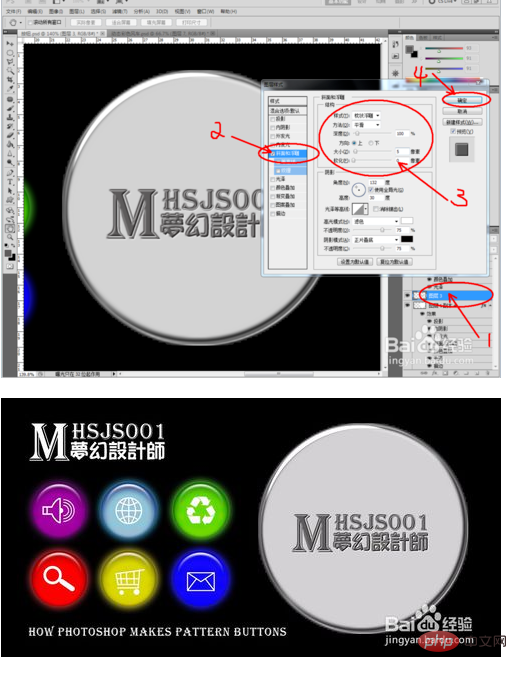
#雙擊右邊“圖層1”,彈出圖層樣式對話框,選擇【樣式】。點選樣式旁的小三角形進行樣式追加(如圖),完成後選擇一種按鈕樣式,點選【確定】;








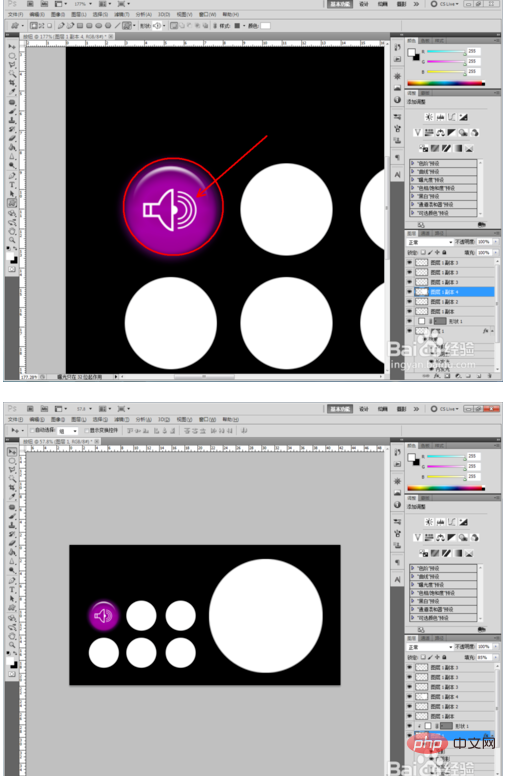
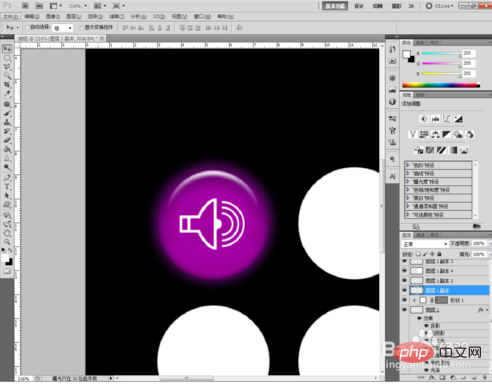
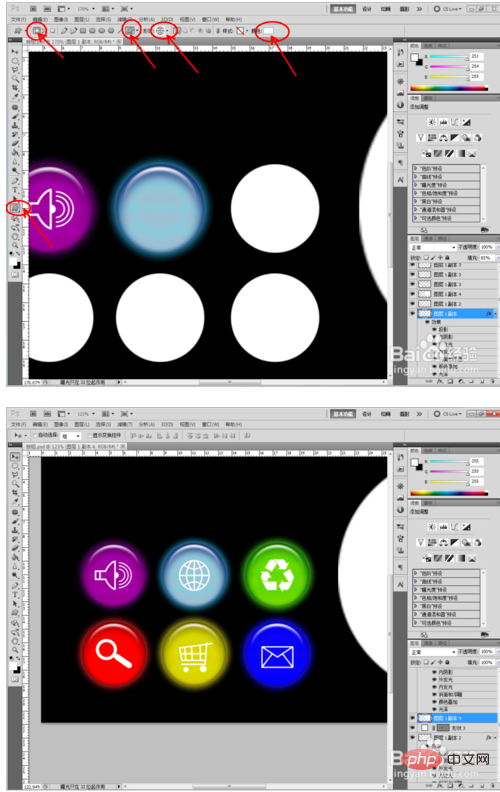
#點擊【自定形狀工具】,點擊【形狀圖層】圖標,顏色設定為白色後,選擇一種圖案樣式在作圖區域繪製出來,並移動到做好的按鈕上方(如圖所示);


以上是ps按鈕製作過程的詳細內容。更多資訊請關注PHP中文網其他相關文章!




