本篇文章跟大家分享5個對開發有用的 VSCode 擴充功能。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

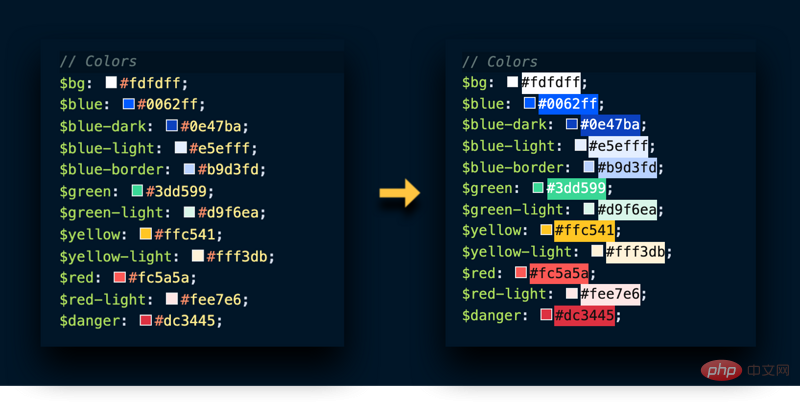
誰能記住所有十六進位程式碼?反正我是記不住的。
VSCode 為我們提供了一個小顏色框作為參考,但它還不夠大,無法判斷相似顏色之間的差異。 Color Highlight 透過用顏色包裝每個十六進位代碼為我們提供了更大的預覽。

網址:https://marketplace.visualstudio.com/items?itemName=naumovs.color-highlight
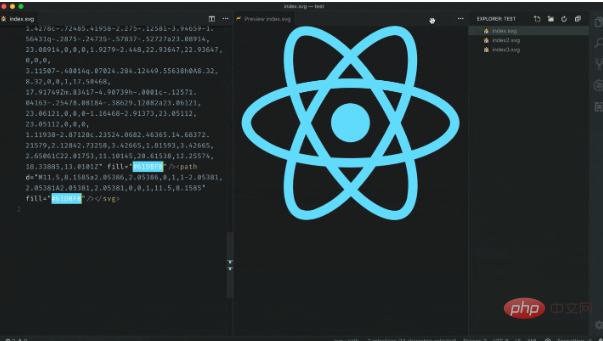
#2、SVG Preview
VS Code 具有一個內建的圖像預覽窗口,但是當你點擊.svg檔案時,它只顯示程式碼。
借助 SVG Preview,我們會得到一個附加的側窗,可以預覽圖像,甚至可以在更改SVG程式碼時進行更新。

網址:https://marketplace.visualstudio.com/items?itemName=SimonSiefke.svg-preview
幾個月前,我開始使用i18n,不得不說它使我的網路應用程式本地化為多種語言變得異常容易。唯一的困難是,無法在實際處理的文件中編輯翻譯。
相反,必須打開locales/language.json文件,向下滾動到正確的位置,然後在此處編輯文字(到那時我們已經忘記了要查找的內容) 。
i18n Ally為我們提供了基本語言文字的內聯預覽,讓咱們建立新鍵,查看現有鍵,並直接從模板中編輯它們。

i18n Ally也附帶了一個漂亮的側邊欄顯示(上),它向我們顯示完成專案本地化的距離。
網址:https://marketplace.visualstudio.com/items?itemName=antfu.i18n-ally
Code Spell Checker 強烈推薦,對大部分非英語母語又不想寫出四不像變數名的程式設計師來說,正確識記拼寫各種單字還是有不小的挑戰,比模稜兩可時需要去查線上字典不同的是,這款外掛程式能即時的辨識單字拼字是否有誤,並給予提示,不少bug 都是因為拼字錯誤導致的。

網址:https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker
JavaScript Booster :一個非常棒的重構工具,例如將var替換為const或let,移除無用的else語句,將變數宣告和變數初始化合併。應該說很大程度上是受到 Webstorm 的啟發。
網址:https://marketplace.visualstudio.com/items?itemName=sburg.vscode-javascript-booster
目前有超過四百萬的用戶,你可能已經在使用此功能,這就是為什麼它在此列表中具有很高的優勢。
如果你沒有,現在就安裝它,讓你在長長的檔案和資料夾清單中找到你要找的東西的速度快十倍。它為每種文件類型添加的獨特圖標使文件搜尋變得直觀而簡單。

寫在最後,希望這5個擴充能對你有幫助。
推薦:vscode基礎教學
#以上是5個實用的 VSCode 擴充(分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
