CSS盒模型
你需要先了解CSS盒模型
CSS盒模型中width 與height 的計算規則:
在CSS中,你設定一個元素的width與height只會套用到這個元素的內容區。如果這個元素有任何的 border 或 padding,繪製到螢幕上時的盒子寬度和高度會加上設定的邊框(border)和內邊距(padding)值。
下面舉例說明
不加padding 與border 的時候
<body> <div class="wrapper"></div> </body>
*{
margin:0;
padding:0;
}
body{
border:1px solid blue;
margin:10px;
}
.wrapper{
width:100px;
height:100px;
background:pink;
}
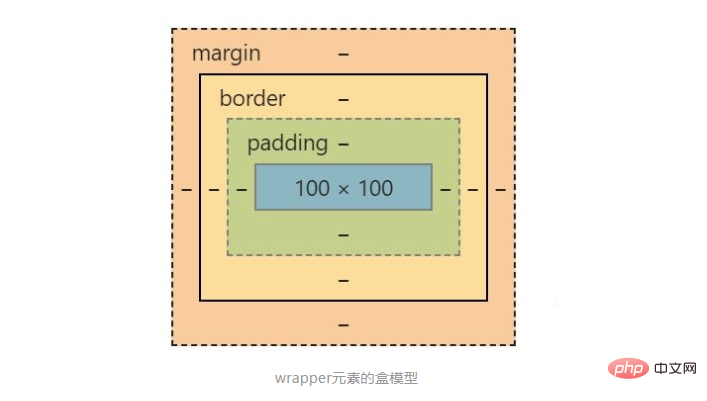
此時div.wrapper 元素的寬高是100* 100

wrapper元素的盒子模型
當給div.wrapper 元素加上padding 和border 樣式
.wrapper{
width:100px;
height:100px;
background:pink;
padding:10px;
border:1px solid black;
margin:10px;
}
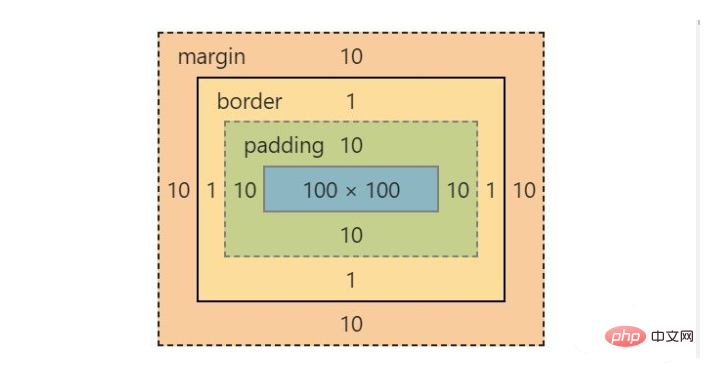
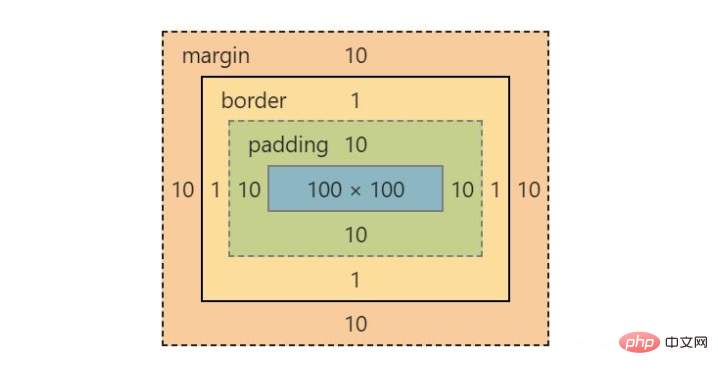
此時div.wrapper 元素的寬高是122*122 ,因為給該元素加上了10像素的padding 和1像素的border,可以看到此時粉紅色區域要更大了

註:margin不會影響元素的寬高,雖然這裡也設定了margin,但元素的寬高並未加上margin的值
box-sizing屬性
1. box-sizing 屬性是做什麼用的?
box-sizing 屬性是用來改變CSS盒子模型中的這種計算元素寬高的一種方法
2. box-sizing 的值
content -box
是預設值。如果你設定一個元素的寬為100px,那麼這個元素的內容區會有100px寬,並且任何邊框和內邊距的寬度都會被增加到最後繪製出來的元素寬度。
border-box
如果你將一個元素的width 設為100px,那麼這100px會包含它的border 和padding,內容區的實際寬度會是width 減去border padding 的計算值。
3. 使用box-sizing 屬性
使用border-box
<body> <div class="wrapper"></div> </body>
*{
margin:0;
padding:0;
box-sizing:border-box;
}
body{
border:1px solid blue;
margin:10px;
}
.wrapper{
width:100px;
height:100px;
background:pink;
margin:10px;
padding:10px;
border:1px solid black;
}
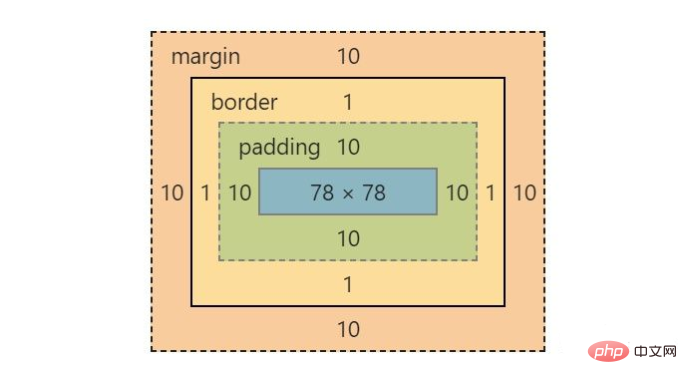
此時div.wrapper 元素的寬高還是100 *100,但實際內容區的寬高變成78*78,元素的寬高包括實際內容的寬高加上border 和padding 的值

# #使用content-box
以上個範例為例,僅將box-sizing 的值改為content-box*{
margin:0;
padding:0;
box-sizing:content-box;
}
 ##推薦教學:《
##推薦教學:《
以上是CSS屬性box-sizing詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




