以下由Laravel入門教學專欄為大家介紹Laravel 7 擴充開發教學課程,希望對需要的朋友有幫助!
步驟 1. 建立一個新專案
我比較喜歡使用 Laravel 安裝程式。
laravel new lara-dg
我更喜歡使用 SQLite 進行測試和軟體包開發。修改你的.env 檔案:
DB_CONNECTION=sqlite DB_DATABASE=/Users/ivan/code/packages/test-project/database/database.sqlite
接著讓我們來建立套件骨架。我們將使用 CLI tool. 它會產生所有必要的檔案:
composer require jeroen-g/laravel-packager
然後你可以執行產生命令。 Webkid 代表供應商名稱(你的命名空間), LaravelDiagnostic 代表你的專案名稱:
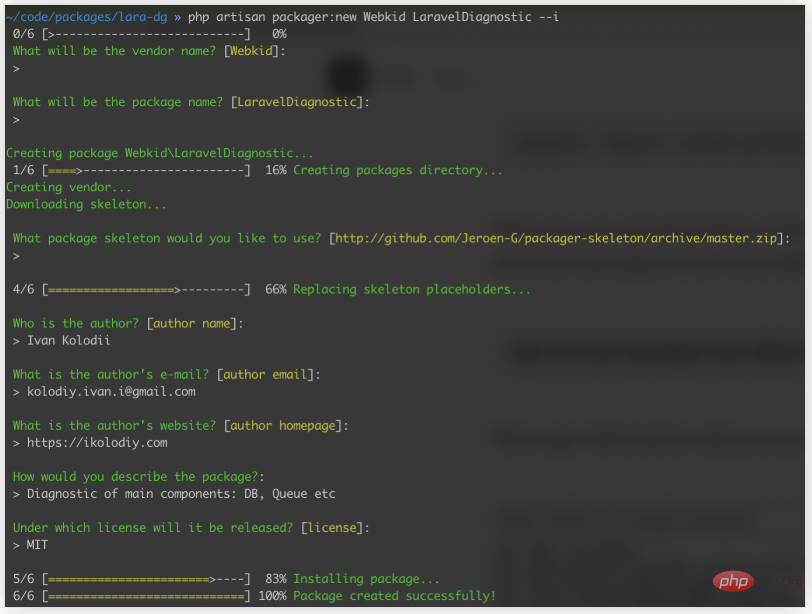
php artisan packager:new Webkid LaravelDiagnostic --i
然後輸入有關你和你的套件的資訊。現在看起來應該是這樣:

控制台輸出
現在你的專案中有了packages 資料夾,其中有Webkid 目錄以及所有必要的文件。
該軟體包透過 composer 自動載入。我更喜歡使用相對路徑:
"repositories": {
"webkid/laraveldiagnostic": {
"type": "path",
"url": "../../packages/lara-dg/packages/Webkid/LaravelDiagnostic"
}
}另外,如果你的 require 部分沒有自動更新,請手動更新一下。它將在你的 vendor 目錄中建立到軟體包目錄的符號連結。
"require": {
"webkid/laraveldiagnostic": "*"
},現在你可以在src 資料夾中建立類,但是它們應該具有適當的命名空間Webkid\LaravelDiagnostic.
例如,我有一個Commands 目錄,其中有一個RunDiagnostic.php類文件。所以它應該有這樣的命名空間:
namespace Webkid\LaravelDiagnostic\Commands;
如果要使用遷移、路由、設定檔、視圖甚至資源檔案(js,CSS,images),你需要在服務提供者中載入它們。你可以在 官方文件 中了解相關資訊。在這個範例中我只使用了命令。看看我的 LaravelDiagnosticServiceProvider 中的 bootForConsole() 方法:
public function bootForConsole()
{
if ($this->app->runningInConsole()) {
$this->commands([
RunDiagnostic::class
]);
}
}我在第一次嘗試建構我的包時遇到了麻煩,因此,我想跟你分享我的個人心得。我更喜歡將所有 PHP 類別放入 src 資料夾中,並將所有其他檔案放在外面。例如:
assets— 用於存放所有CSS, js, images 檔案
#config — 用於存放所有設定檔
migrations — 用於存放所有遷移檔案
resources — 用於存放所有視圖檔案、lang 檔案等
src — 用於存放所有PHP 類,包括服務提供者
如果您需要引用其他軟體包,則必須編輯軟體包裡的composer.json 檔案來新增。
"require": {
"cviebrock/eloquent-sluggable": "^4.3"
}一個更有用的技巧:當你需要同時測試更改資源時,可以使用符號連結來避免始終重複 vendor 發布。它將創建符號鏈接,而不是複製文件。這個技巧為我節省了很多時間
ln -s /path/to/your/project/webkid-cms/packages/webkid/cms/assets /path/to/your/project/webkid-cms/ public/vendor/cms
然後更新Composer 的自動載入以新增檔案:
composer dump-autoload
步驟2. 把你的專案放到GitHub 上
#當你的程式碼庫準備好後,可以到套件目錄下初始化一個Git 倉庫。
cd packages/Webkid/LaravelDiagnostic git init git add . git commit -m "first commit"
建立一個新GitHub 倉庫並且新增origin.
git remote add origin git@github.com:yourusername/yourrepository.git git push -u origin master git tag -a 1.0.0 -m "release: First version" git push --tags
步驟3. 把你的專案放到Packagist 上
#首先,在Packagist .org 網站註冊。我更喜歡使用我的 GitHub 帳戶進行註冊。
然後使用此 URL 提交新軟體包。輸入你的套件的 GitHub URL,然後點擊 Check. 如果發生任何錯誤,請按照螢幕上的指示進行操作。
完成上一步後,你將跳到你的套件的 packagist 頁面,在該頁面上你可能會收到如下通知:
此軟體包不會自動更新。請為 Packagist 設定 GitHub Service Hook 以便在你每次推送時更新它!
讓我們來設定一下。在此 頁面 上取得 API 令牌,然後造訪你的套件的 GitHub 頁面,找到 設定 / 網路鉤子和服務 / 新增服務 介面。搜尋 Packagist,輸入你的名字和令牌,然後點擊提交。在 Packagist 頁面上顯示的錯誤應該會在 5–10 分鐘內消失。
恭喜,你有一個有效的軟體包在線,現在你可以透過 composer 引用它了。
步驟5. 在packages 資料夾繼續進行操作
如果你開發這個軟體包的唯一目的是幫助你開發軟體包,那麼這個包的開發就完成了。
但是,如果你在一個更大的專案中開發了該軟體包,而現在又需要它,你可以將程式碼保留在 packages 資料夾中並使用它。
每當你完成工作時,可以從 composer.json 檔案中刪除此程式碼
"repositories": {
"webkid/laraveldiagnostic": {
"type": "path",
"url": "../../packages/lara-dg/packages/Webkid/LaravelDiagnostic"
}
}然後從 packagist 拉取你的套件。
感謝你的閱讀。希望本文對大家有幫助。
讓我們為開源做出貢獻!
推薦教學:《Laravel》
以上是Laravel 7 擴展開發教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!



