想像一下一個擁有 100 多個路由的 Laravel 項目,其中包括訪客,用戶,管理員等分離的模組。你真的要將所有內容寫在一個文件中嗎?那麼如何將它們分組,並為 URL 添加前綴呢?看看有哪些辦法
1. 分離 WEB 和 API 路由
這個簡單,因為 Laravel 已經幫你做了。有以下兩個檔案:
routes/web.php
routes/api.php
因此,如果你的專案同時具有前端頁面和API (使用場景越來越廣),請把API 的路由放在api.php 裡。
例如,如果你有 /users 頁面,又有 /api/users/ 端點,把他們分別寫在自己屬於自己路由文件裡,以免在同一文件中出現同一相同名稱而產生混淆。
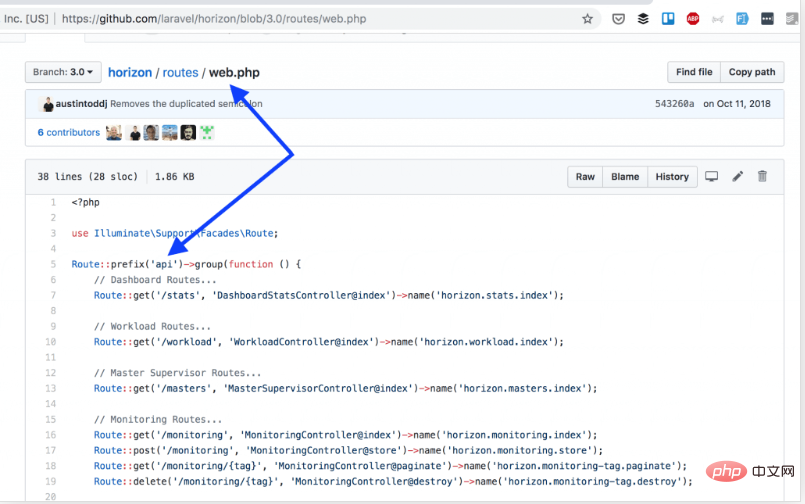
但我最近還是從 官方 Laravel 專案中看到了反例。在Laravel Horizon 中,Taylor 只有API 路由,但他沒有分開寫,還是寫在了routes/web.php :

另一個例子證明Laravel 還是非常的個人化,連Taylor 自己也沒有100% 依照標準來。
2. 把routes/web.php 檔案分組結構化
下面範例也是來自Laravel 官方文件的範例:
Route::middleware(['first', 'second'])->group(function () {
Route::get('/', function () {
// 使用 first 和 second 中间件
});
Route::get('user/profile', function () {
// 使用 first 和 second 中间件
});
});最基本的用法是將不同的路由分組包含在不同的中間件裡面。例如,你希望一個群組預設受 auth 中間件限制,另一組受單獨的 admin 自訂中間件限制等。
這樣,你還可以使用 名稱 和 前綴 等路由分組方法。同樣,官方文件中給出了示例:
Route::prefix('admin')->group(function () {
Route::get('users', function () {
// 匹配 URL 「/admin/users」
});
});
Route::name('admin.')->group(function () {
Route::get('users', function () {
// 路由名为 「admin.users」...
})->name('users');
});另外,如果您要將所有中間件名稱前綴添加到一個組中,則將它們放入數組中更容易理解:
// 而不是这样做:
Route::name('admin.')->prefix('admin')->middleware('admin')->group(function () {
// ...
});
// 可以使用数组
Route::group([
'name' => 'admin.',
'prefix' => 'admin',
'middleware' => 'auth'
], function () {
// ...
});我們將其結合為一個擁有三個路由分組的真實範例:
帶有/ front / XXXXX URL 且沒有中間件的「訪客」群組
帶有/ user / XXXXX URL 和auth 中間件的「使用者」群組
帶有/ admin / XXXXX URL 和自訂admin 中間件的「管理員」群組
以下是將所有內容分組到routes / web.php 檔案中的一種方法:
Route::group([
'name' => 'admin.',
'prefix' => 'admin',
'middleware' => 'admin'
], function () {
// URL链接:/admin/users
// 路由名称:admin.users
Route::get('users', function () {
return 'Admin: user list';
})->name('users');
});
Route::group([
'name' => 'user.',
'prefix' => 'user',
'middleware' => 'auth'
], function () {
// URL链接:/user/profile
// 路由名称:user.profile
Route::get('profile', function () {
return 'User profile';
})->name('profile');
});
Route::group([
'name' => 'front.',
'prefix' => 'front'
], function () {
// 这里没有中间件
// URL链接:/front/about-us
// 路由名称:front.about
Route::get('about-us', function () {
return 'About us page';
})->name('about');
});3. 使用命名空間對控制器進行分組
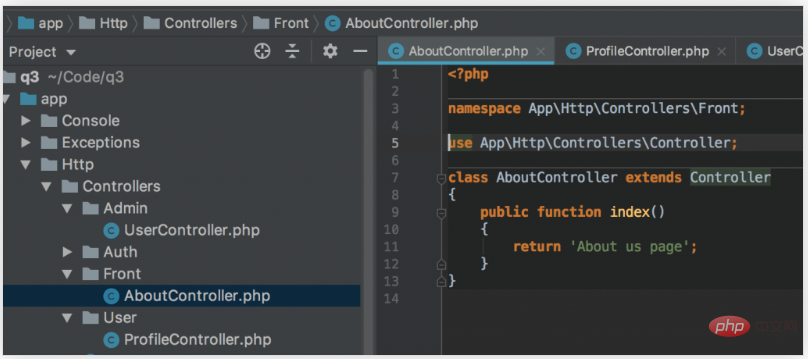
在上面的範例中,我們沒有使用控制器,只是返回了靜態文字作為範例。讓我們加入一個控制器,來點小花樣— 我們會將它們建構到各自不同的命名空間的資料夾中,如下所示:

Route::group([
'name' => 'front.',
'prefix' => 'front'
], function () {
Route::get('about-us', 'Front.boutController@index')->name('about');
});Route::group([
'name' => 'front.',
'prefix' => 'front',
'namespace' => 'Front',
], function () {
Route::get('about-us', 'AboutController@index')->name('about');
Route::get('contact', 'ContactController@index')->name('contact');
});4. 群組嵌套群組
上面的情況,分為了3 個群組,實際上這是被簡化的, 實際專案的結構稍有不同– 是兩組:front 和auth 。然後在 auth 中,有兩個子群組:user 和 admin 。為此, 我們可以在 routes/web.php 中建立子組,並分配不同的中間件 / 前綴等。Route::group([
'middleware' => 'auth',
], function() {
Route::group([
'name' => 'admin.',
'prefix' => 'admin',
'middleware' => 'admin'
], function () {
// URL: /admin/users
// Route name: admin.users
Route::get('users', 'UserController@index')->name('users');
});
Route::group([
'name' => 'user.',
'prefix' => 'user',
], function () {
// URL: /user/profile
// Route name: user.profile
Route::get('profile', 'ProfileController@index')->name('profile');
});
});Route::group(['middleware' => 'language'], function () {
Route::group(['middleware' => 'auth'], function () {
Route::group(['prefix' => 'uploads'], function () {
Route::get('{id}', 'Common.ploads@get');
Route::get('{id}/show', 'Common.ploads@show');
Route::get('{id}/download', 'Common.ploads@download');
});
Route::group(['middleware' => 'permission:read-admin-panel'], function () {
Route::group(['prefix' => 'wizard'], function () {
Route::get('/', 'Wizard.ompanies@edit')->name('wizard.index');
// ...Route::middleware(['auth', 'verified', 'mfa'])->group(function () {
Route::name('dashboard.')->group(function () {
Route::get('/dashboard', 'DashboardController@index')->name('index');
Route::get('/dashboard/calls', 'DashboardController@calls');
Route::get('/dashboard/notes', 'DashboardController@notes');
Route::get('/dashboard/debts', 'DashboardController@debts');
Route::get('/dashboard/tasks', 'DashboardController@tasks');
Route::post('/dashboard/setTab', 'DashboardController@setTab');
});5. RouteServiceProvider 中的全域設定
#有一個服務所有路由設定的檔案– app/Providers/RouteServiceProvider.php. 它具有綁定兩個路由檔案– web 和API 的map() 方法: public function map()
{
$this->mapApiRoutes();
$this->mapWebRoutes();
}
protected function mapWebRoutes()
{
Route::middleware('web')
->namespace($this->namespace)
->group(base_path('routes/web.php'));
}
protected function mapApiRoutes()
{
Route::prefix('api')
->middleware('api')
->namespace($this->namespace)
->group(base_path('routes/api.php'));
}protected function mapApiRoutes()
{
Route::group([
'middleware' => ['api'],
'namespace' => $this->namespace,
'prefix' => 'api/v1',
], function ($router) {
require base_path('routes/api.php');
});
}6. 分組成更多檔案 – 這值得嗎?
如果您有大量的路由,並且希望將它們分組到單獨的文件中,那麼您可以使用上一節中提到的相同文件 – app/Providers/RouteServiceProvider.php。如果您仔細查看它的 map() 方法,您將在末尾看到註釋位置:public function map()
{
$this->mapApiRoutes();
$this->mapWebRoutes();
//
}7. 使用 Artisan route:list 指令來尋找特定路由
說到更大的路由並迷失在那裡,我們有一個 Artisan 指令可以幫助定位某個路由。
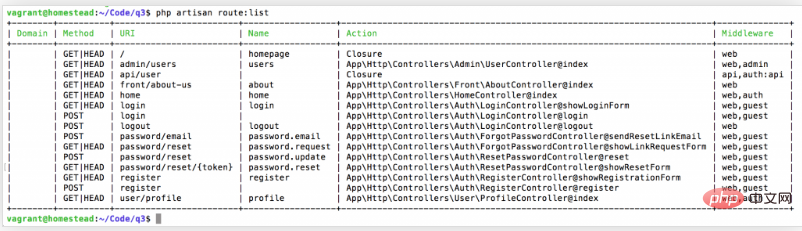
您可能知道php artisan route:list 將展示專案中的所有路由

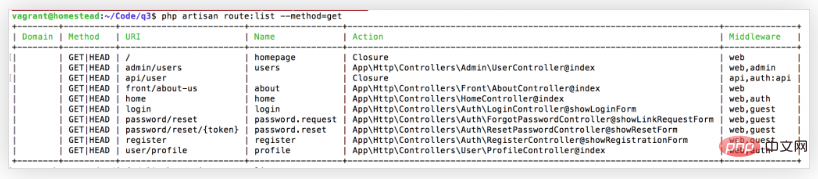
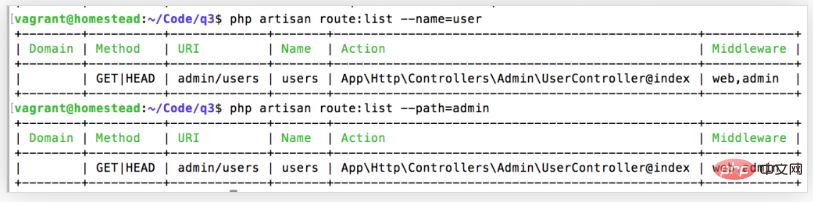
但您知道還有更多的過濾功能來找到您想要的東西嗎?只需新增帶有參數的 –method, 或 –name, 或 –path 。
透過method 過濾– GET, POST 等:

# 依名稱或URL 部分過濾:

推薦教學:《Laravel》
以上是如何在大型 Laravel 專案中組織你的路由的詳細內容。更多資訊請關注PHP中文網其他相關文章!



