在ThinkPHP5.1.22新增模型搜尋器功能。搜尋器的作用是用於封裝欄位(或搜尋識別)的查詢條件運算式,一個搜尋器對應一個特殊的方法(該方法必須是public型別),方法命名規範為:searchFieldNameAttr。
搜尋器的情境包括:
限制與規格表單的搜尋條件;
<?php
namespace app\model;
use think\Exception;
use think\Model;
class Admin extends Model
{
//查询数据(数据表格)
public static function getByData($limit='10',$order='id desc',$field='*',$search=[],$searchKey=[])
{
try {
//查询数据
$result = self::withSearch($searchKey,$search)->order($order)->field($field)->paginate(request()->get('limit',$limit))->toArray();
}catch (\Exception $e){
throw new Exception('数据库内部错误!');
}
//返回格式为json的数据
return json([
'code' => 0,
'msg' => '数据请求成功',
'count' => $result['total'],
'data' => $result['data']
]);
}
/**
* @desc 查询用户名
* @param $query 查询对象
* @param $value 搜索的值
* @param $data 搜索数据(可忽略)
*/
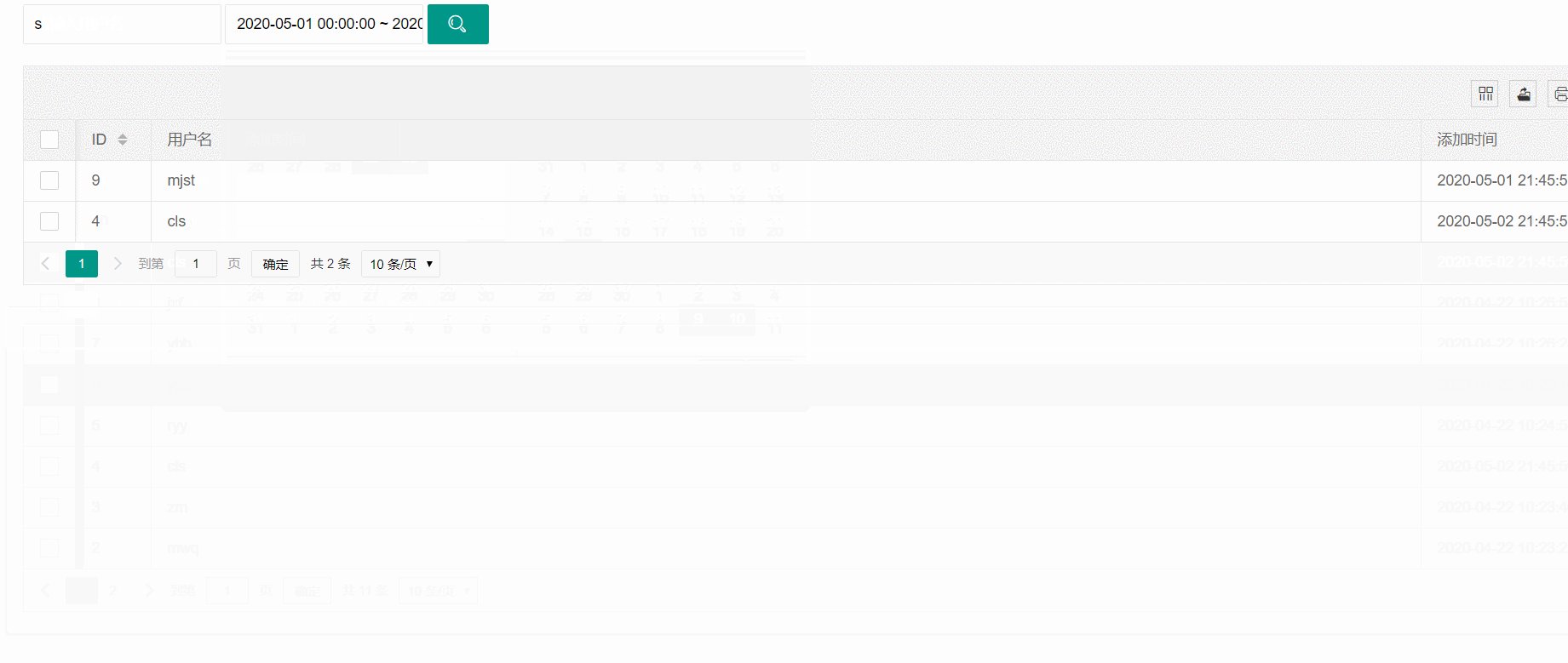
public function searchUsernameAttr($query, $value, $data)
{
$query->where('username','like', '%' . $value . '%');
}
/**
* @desc 添加时间范围查询
* @param $query
* @param $value
*/
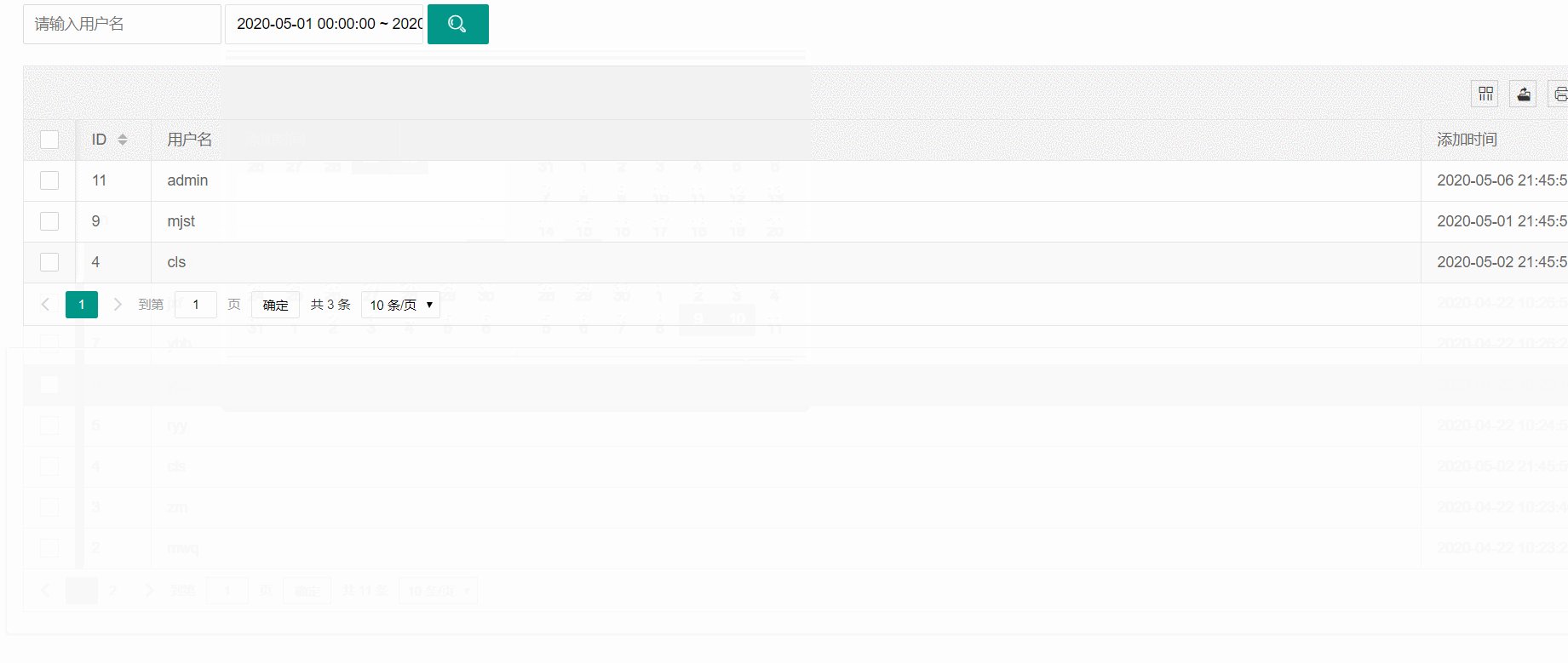
public function searchCreateTimeAttr($query, $value)
{
$query->whereBetweenTime('create_time', $value[0], $value[1]);
}
}<?php
namespace app\controller;
use app\BaseController;
use app\model\Admin as AdminModel;
class Admin extends BaseController
{
//渲染页面
public function index()
{
return view();
}
//数据表格接口
public function data()
{
//存放搜索条件
$search = [];
//接收前台查询传递过来的参数
$username = request()->param('username','','trim');
$create_time = request()->param('create_time','','trim');
//如果参数不为空,把数据赋值给$search
if (!empty($username)){
$search['username'] = $username;
}
if (!empty($create_time)){
$search['create_time'] = explode('~',$create_time);
}
//获取$search[] 中的key
$searchKey = [];
if (!empty($search)){
$searchKey = array_keys($search);
}
return AdminModel::getByData(10,'id desc','*',$search,$searchKey);
}
}composer require topthink/think-view
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>搜索器</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0">
<link rel="stylesheet" href="https://heerey525.github.io/layui-v2.4.3/layui-v2.4.4/css/layui.css" media="all">
<script src="https://heerey525.github.io/layui-v2.4.3/layui-v2.4.4/layui.js" charset="utf-8"></script>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<div class="layui-fluid">
<div class="layui-row layui-col-space15">
<div class="layui-col-md12">
<div class="layui-card">
<!-- 搜索框 -->
<div class="layui-card-body" style="padding-bottom: 0;">
<div class="layui-form">
<div class="layui-inline layui-show-xs-block">
<input type="text" id="username" name="username" placeholder="请输入用户名" autocomplete="off" class="layui-input">
</div>
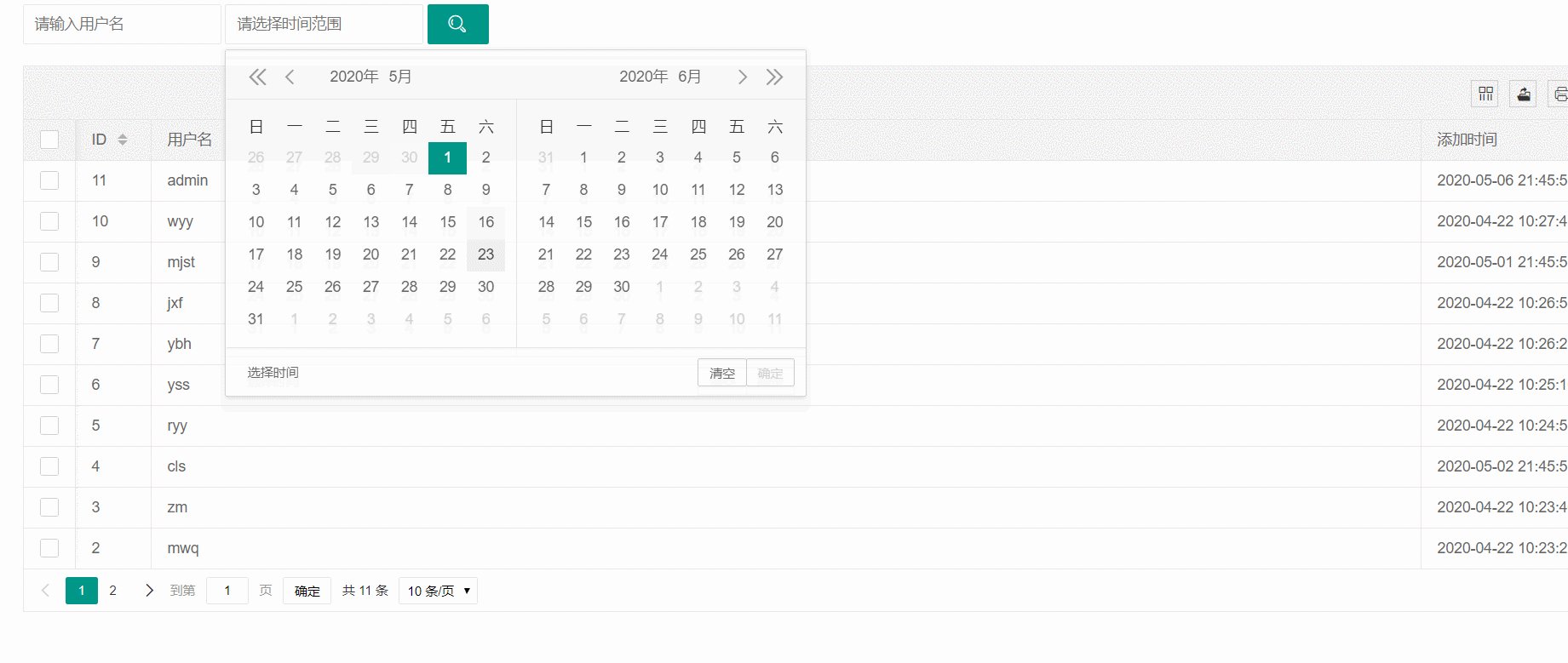
<div class="layui-inline layui-show-xs-block">
<input type="text" id="test1" name="create_time" placeholder="请选择时间范围" autocomplete="off" class="layui-input">
</div>
<div class="layui-inline layui-show-xs-block">
<button class="layui-btn" id="search"><i class="layui-icon"></i></button>
</div>
</div>
</div>
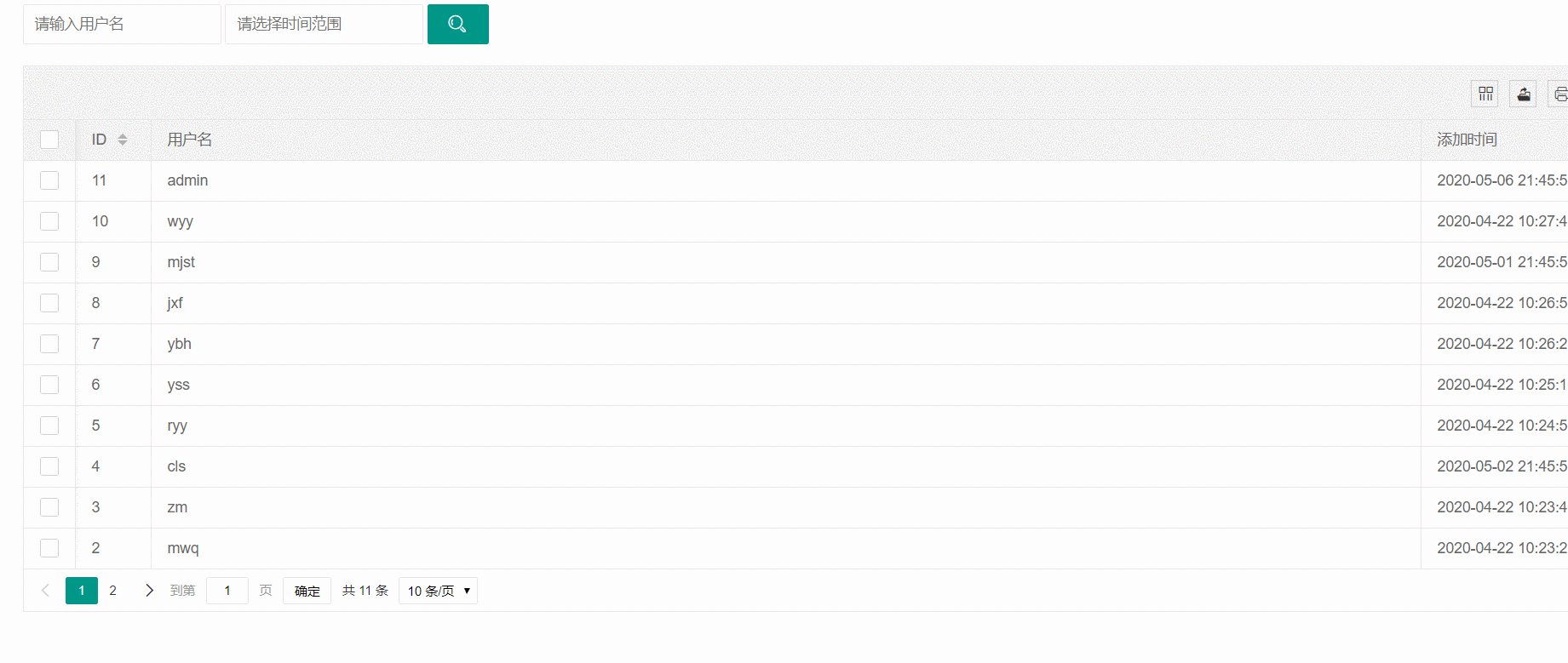
<div class="layui-card-body ">
<!--数据表格-->
<table id="dataTable" lay-filter="dataTable"></table>
</div>
</div>
</div>
</div>
</div>
</body>
<script>
layui.use(['layer','table','form','laydate'],function () {
var layer = layui.layer,form = layui.form,table = layui.table, laydate = layui.laydate;
//日期时间范围 搜索
laydate.render({
elem: '#test1'
, type: 'datetime'
, range: '~'
});
//用户表格初始化
var dataTable = table.render({
elem: '#dataTable'
,url: "/admin/data" //数据接口
,page: true //开启分页
,toolbar: "#toolbarTpl"
,cols: [[ //表头
{checkbox: true,fixed: 'left'}
,{field: 'id', title: 'ID', sort: true,width:70}
,{field: 'username', title: '用户名'}
,{field: 'create_time', title: '添加时间',width:160}
]]
});
//搜索
$("#search").click(function () {
var username = $("#username").val();
var create_time = $("#test1").val();
dataTable.reload({
where:{username:username,create_time:create_time},
page:{curr:1}
});
});
});
</script>
</html> #
#
以上是ThinkPHP6搜尋器的使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




