以下由WordPress建置站教學欄位介紹複製文章內容彈出版權提示框的實作方法,希望對需要的朋友有幫助!

程式碼一
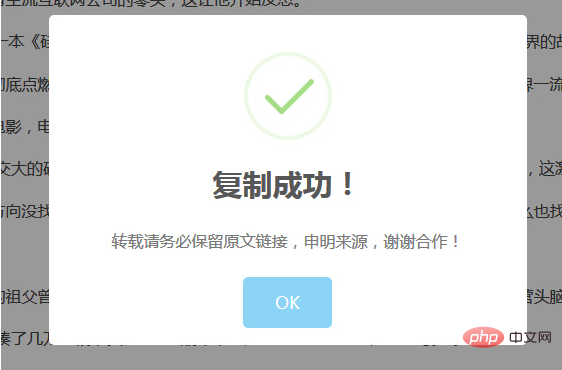
透過SweetAlert美化的提示方塊
將下面程式碼加入目前主題模板函數functions.php檔案最後即可:
function zm_copyright_tips() {
echo '<link rel="stylesheet" type="text/css" rel="external nofollow" target="_blank" href="https://zmingcx.com/wp-content/themes/begin/go.php?url=aHR0cHM6Ly9jZG4uYm9vdGNzcy5jb20vc3dlZXRhbGVydC8xLjEuMy9zd2VldGFsZXJ0Lm1pbi5jc3M=" >';
echo '<script src="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.js"></script>';
echo '<script>document.body.oncopy = function() { swal("复制成功!", "转载请务必保留原文链接,申明来源,谢谢合作!!","success");};</script>';
}
add_action( 'wp_footer', 'zm_copyright_tips', 100 );
效果如圖:

#程式碼二:
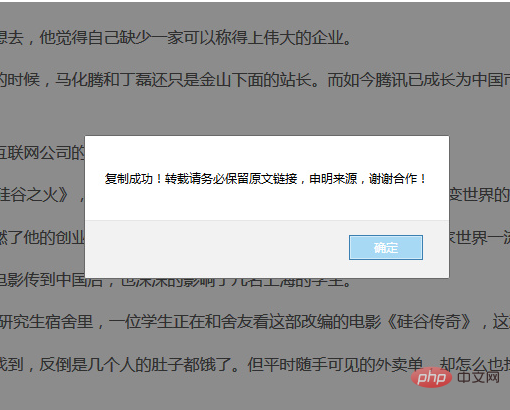
簡單的提示方塊
如果認為載入JS和CSS會影響速度,也可以直接用下面的程式碼,呼叫瀏覽器自帶提示框,使用方法同上:
function zm_copyright_tips() {
echo '<script>document.body.oncopy=function(){alert("复制成功!转载请务必保留原文链接,申明来源,谢谢合作!");}</script>';
}
add_action( 'wp_footer', 'zm_copyright_tips', 100 );效果如圖:

上述程式碼直接外鏈呼叫的公共函式庫,也可以將外鏈的JS和CSS下載到本地,進一步美化修改樣式。
更多WordPress技巧文章,請造訪WordPress欄位!
以上是複製文章內容彈出版權提示框的實作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

