
vscode支援python嗎?
vscode支援python,只需要安裝好python插件,直接按F5鍵就可運行python程式碼。點擊介面左下角,可以切換不同的python環境。
具體的操作:
在建構環境
在VSCode中搜尋擴充Python,就是這貨:
安裝後,重新載入。上圖中我因為已經裝過了,所以顯示的是停用、卸載按鈕。
下面就可以愉快的和Python玩耍了。是不是超方便?
基本操作
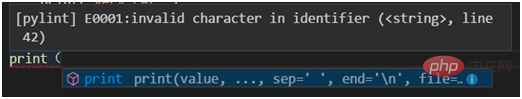
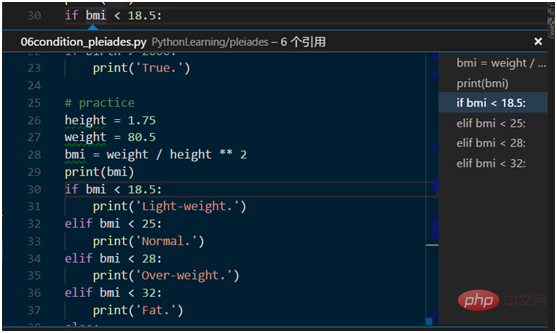
快在VSCode開始你的第一段Python程式碼吧,Python插件自帶的Pylint功能會在你輸入的過程中給你自動提示,自動完成,以及錯誤提示。

這裡需要提醒各位PythonER們,VSCode包含VS中,Tab都預設為4個空格。
常用的幾個操作快捷鍵,估計VSer們都能無痛轉換:
#首先是F1/Ctrl Shit P萬能鍵,誰用誰知道
Ctrl P:檔案切換
#Ctrl 空格:自動提示
F12/ Ctrl 左鍵:跳到定義
Shift F12:預覽定義
Ctrl G:跳轉行號
#Ctrl /:註解切換

偵錯操作
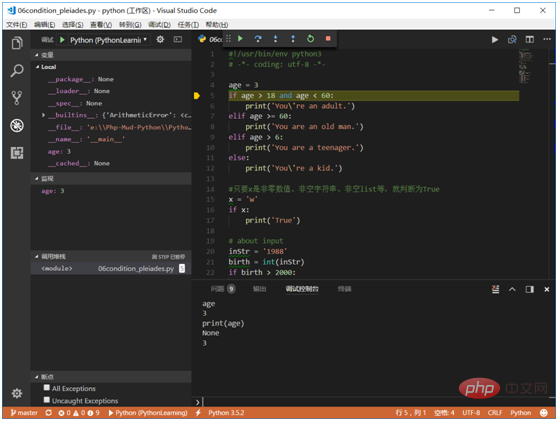
隨時隨地,F5偵錯運行。請注意,VSCode預設在調試後,會停在第一句,如下圖。 調試快捷鍵與VS基本相同。
 有個不太好的設計就是變數、監視這些地方寬度太小,查看一些長的變數不如VS方便。不過好在我們有調試控制台啊,直接敲上變數名就好了。
有個不太好的設計就是變數、監視這些地方寬度太小,查看一些長的變數不如VS方便。不過好在我們有調試控制台啊,直接敲上變數名就好了。
這裡要提醒的是,左上角的下拉選擇調試模式中,常用的兩個是Python和Integrated Terminal/Console,第一個就是在插件自帶的環境中調試運行,第二個就是整合的控制台中。問題是,第一種暫時不支援input()輸入,所以想除錯帶input的程序,就選擇Integrated Terminal/Console或External Terminal/Console也是可以的。
注意:vscode不辨識相對路徑,無法準確找到目前檔案的路徑,這是這個軟體不好的一點。
想看變數的值,必須設定斷點,再單步驟偵錯才行。設定好了之後,按F5運行,程式運行到斷點時暫停,這個時候將滑鼠移到程式碼中的變數名稱時,就可以看到變數的值。
設定斷點的方法:在任何一行程式碼的行號左邊點選一下,出現紅點表示設定斷點成功。
當程式出現bug中斷的時候,也可以看到變數的值。
pylint是vscode的python語法檢查器,pylint是靜態檢查,在用第三方函式庫的時候有些成員只有在執行程式碼的時候才會被建立,它就找不到成員,就會報錯:Module 'xx' has no 'xx' member,但這不影響程式碼的運作。
推薦教學:
vscode教學以上是vscode支援python嗎?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

