
vscode如何執行微信小程式?
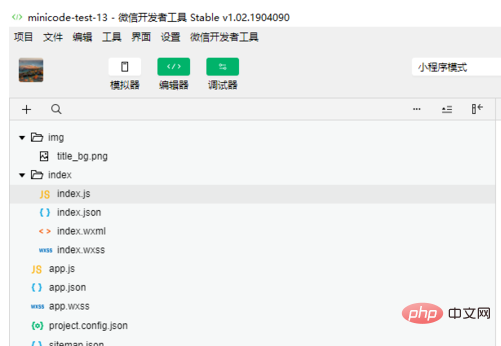
先在小程式開發工具中把專案搭建好,如下圖
推薦學習:vscode教學

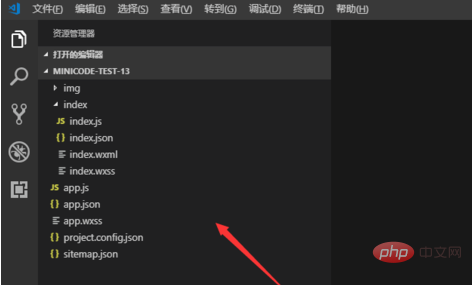
接著在vscode中開啟已建置的小程式項目,這時候小程式專案目錄下面會產生幾個資料夾,注意別提交到svn裡面了,那是vscode新增的

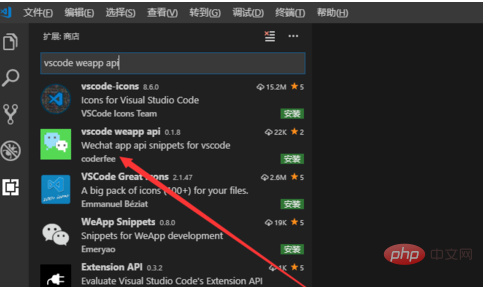
然後進行小程式的外掛程式安裝,先搜尋安裝vscode weapp api,這是小程式的語法結構api

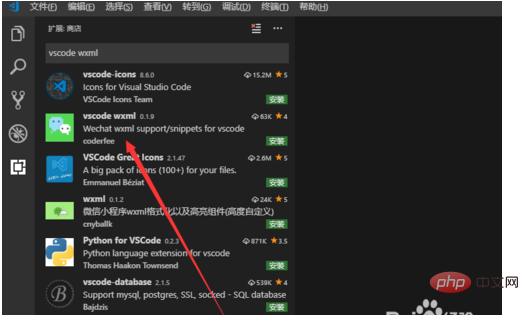
接著安裝vscode wxml這個插件,主要是針對wxml檔案的

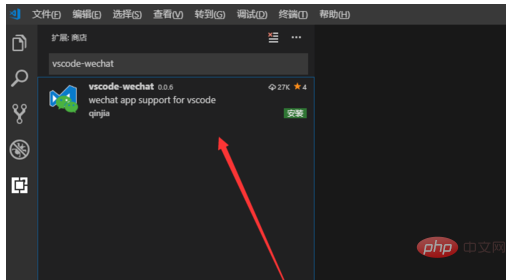
#接著繼續搜尋安裝vscode-wechat這個插件,如下圖所示

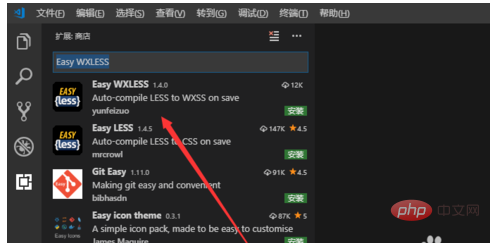
#然後安裝一下Easy WXLESS,是針對wxss檔案的,如下圖所示

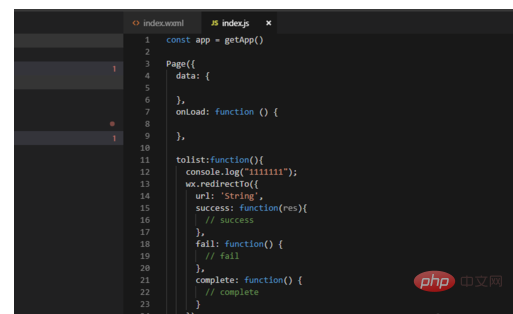
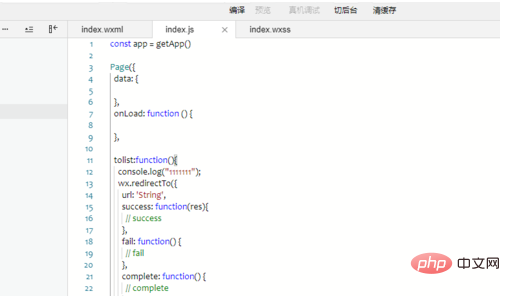
安裝好外掛程式以後,我們直接在vscode裡面編輯小程序項目,保存即可同步到小程式開發工具中

最後小編要說的是利用vscode開發小程式只是起到了編輯的效果,真正的調試等還需要在小程式開發工具中進行

以上是vscode如何運行微信小程式的詳細內容。更多資訊請關注PHP中文網其他相關文章!




