
微信小程式中怎麼樣縮小圖示
微信小程式圖示使用icon元件,屬性值有type、size、color,控製圖標大小的是size屬性,想要縮小圖標,只需要將size的值設定小一點即可。
推薦學習:小程式開發
icon元件參數如下:
| 屬性名稱 | ##類型 | 預設值 | 說明 |
|---|---|---|---|
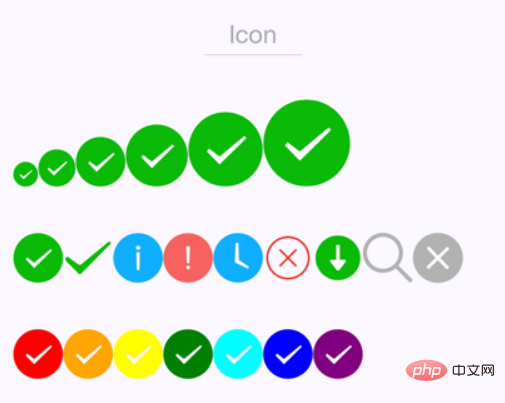
| #String | #icon的類型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear | ||
| #size | Number | 23 | icon的大小,單位px |
| #color | Color | icon的顏色,同css的color |
1、wxml
<view class="group">
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>
</block>
</view>
<view class="group">
<block wx:for="{{iconType}}">
<icon type="{{item}}" size="40"/>
</block>
</view>
<view class="group">
<block wx:for="{{iconColor}}">
<icon type="success" size="40" color="{{item}}"/>
</block>
</view>Page({
data: {
iconSize: [20, 30, 40, 50, 60, 70],
iconColor: [
'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'
],
iconType: [
'success', 'success_no_circle', 'info', 'warn', 'waiting', 'cancel', 'download', 'search', 'clear'
]
}
})
PHP中文網,大量jquery影片教學
,歡迎學習! ###以上是微信小程式中怎麼樣縮小圖標的詳細內容。更多資訊請關注PHP中文網其他相關文章!

