
把gif放進小程式的方法:
透過web-view內嵌h5上傳gif,再把gif位址透過wx.miniProgram.redirectTo帶參跳回發布頁面。
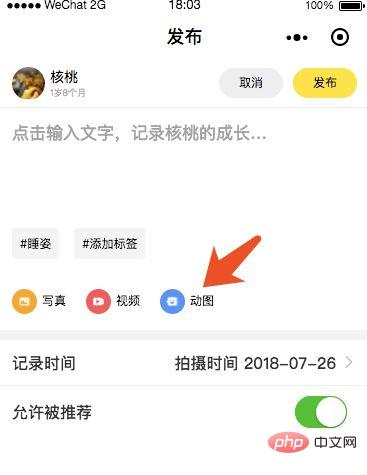
發佈頁點加入動圖,會跳到上傳頁面

web-view內嵌h5上傳圖片位址
<web-view src="{{h5上传图片页面}}">web-view>h5上傳後帶url回跳
"file" accept="image/gif" type="file" />
----
wx.miniProgram.redirectTo({
url: `${/photos/photos?GifUrl}=res.key`
})發佈頁面拿到上傳後的gif位址,並展示
onLoad:function (e) { if(e.GifUrl)upload_img = e.GifUrl}
以上是怎麼把gif放進小程式的詳細內容。更多資訊請關注PHP中文網其他相關文章!


