
怎麼製作微信附近的小程式
1、先開啟微信公眾平台官網,並登入微信小程式的開發者帳號。
推薦學習:小程式開發
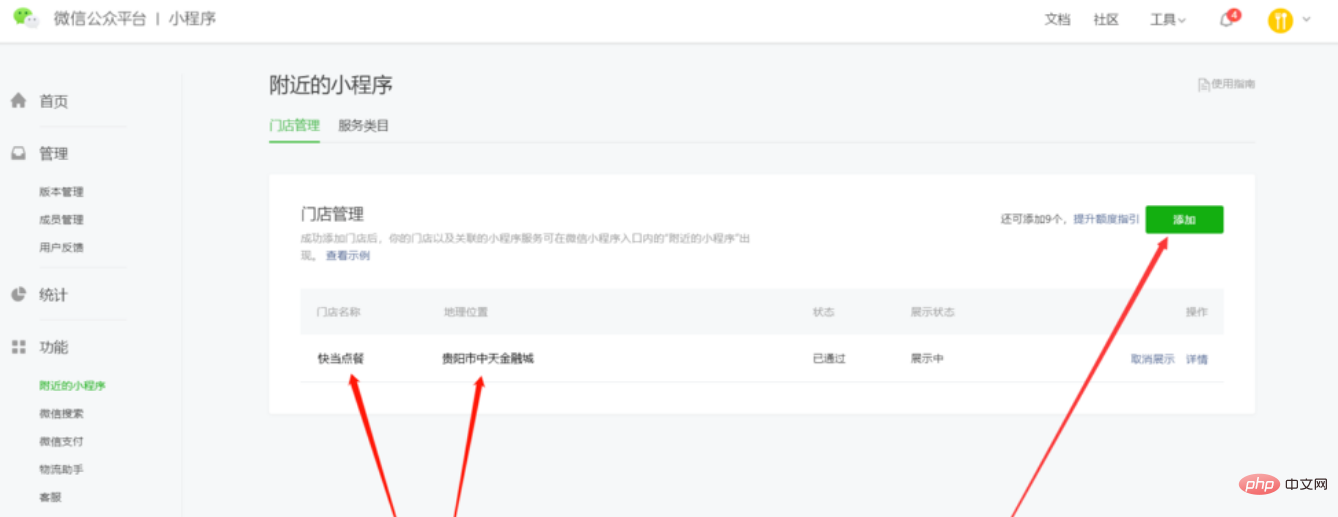
2、點擊左側選單欄,附近的小程式功能,點擊右側的:「新增」按鈕,進入到功能設定頁面,也就是附近的小程式設定頁面。

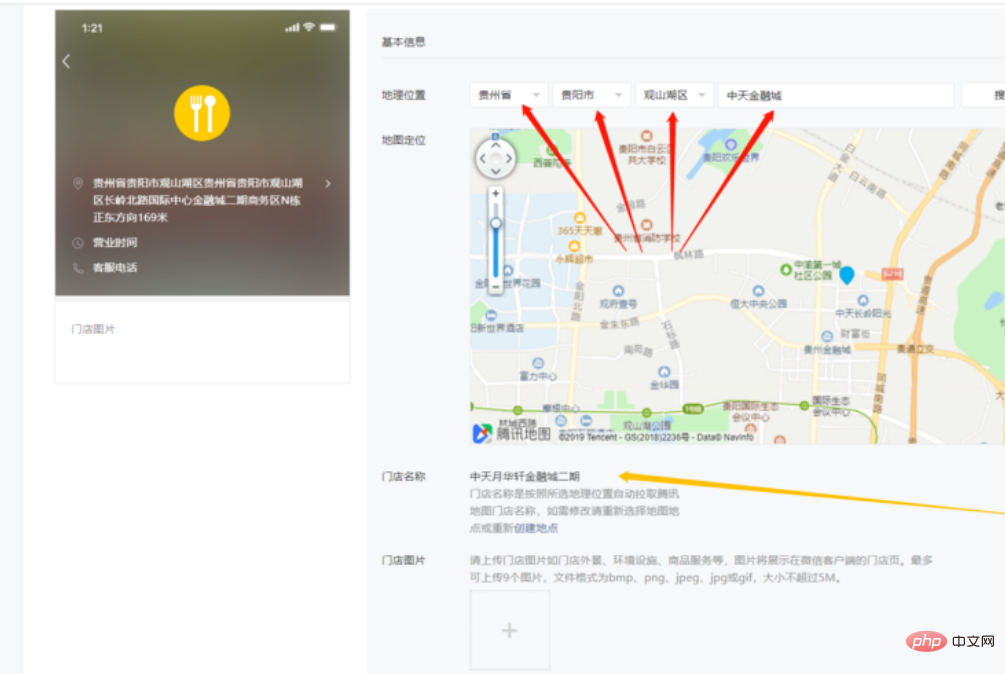
3、在開啟的頁面中,設定地理位置-如:貴州省—貴陽市-觀山湖區— —中天金融城(最後一個為搜尋功能,搜尋到該區域您的門市位置。點擊匯入該門市資訊)。
設定好之後,下圖黃色箭頭位置會自動取得到該位置。附近的小程式顯示會以此位置為起點進行計算距離。選擇好地點之後需要設定您的門市圖片,門市圖片請上傳您的門市照片即可,建議上傳:門市門頭照片、門市環境照片、門市證件照片等等。


#客服電話:客服電話可以設定手機或座機,建議設定座機。
營業時間:營業時間請依照提示進行設定。
資質資訊設定:預設為公眾號主體,請勿修改,經營資質證件號碼請填寫營業執照上的證件號碼,一般為統一社會信用代碼。如果沒有的,請直接填寫註冊號碼。
客服功能:請設定關閉,一般的公司或小程式用不上,只有大功能能用上。
4、全部填寫完畢點擊提交即可。
PHP中文網,大量網站建立教學,歡迎學習!
以上是怎麼製作微信附近的小程式的詳細內容。更多資訊請關注PHP中文網其他相關文章!


