怎麼使用vscode寫html5?
自訂html5模板
我們每次新建html模板時候,總是感覺太單調,例如我是希望每次新建都自動引入Vue並且新建一個空的頁面模板,這是完全可以實現的:
推薦學習:vscode教程
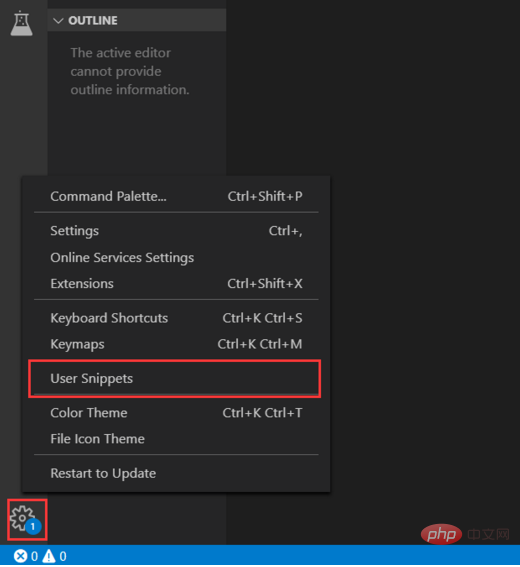
(1)找到html.json檔案:點擊設置,找到使用者程式碼片段

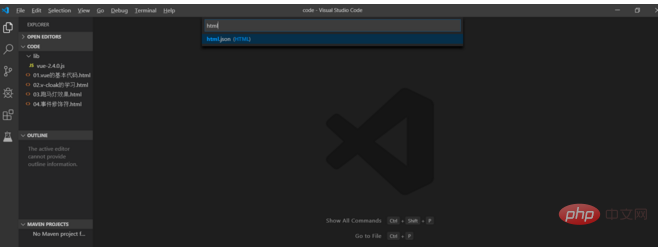
搜尋html,出現html.json文件,點選即可

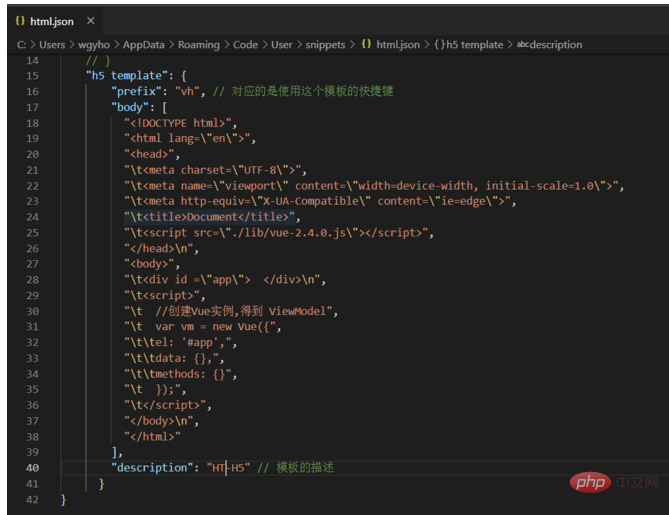
(2)開啟html.json檔案後即可自訂設定H5範本

#
附上html.json檔案配置,直接填入原大括號中即可:
"h5 template": {
"prefix": "vh", // 对应的是使用这个模板的快捷键
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"<head>",
"\t<meta charset=\"UTF-8\">",
"\t<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
"\t<meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
"\t<title>Document</title>",
"\t<script src=\"./lib/vue-2.4.0.js\"></script>",
"</head>\n",
"<body>",
"\t<div id =\"app\"> </div>\n",
"\t<script>",
"\t //创建Vue实例,得到 ViewModel",
"\t var vm = new Vue({",
"\t\tel: '#app',",
"\t\tdata: {},",
"\t\tmethods: {}",
"\t });",
"\t</script>",
"</body>\n",
"</html>"
],
"description": "HT-H5" // 模板的描述
}
轉義字符解釋:
\t \" \n都是轉義字符,而空格就是單純的空格,輸入時可以輸入空格
\t 的意思是橫向跳到下一製表符位置等於Tab鍵
\" 的意思是雙引號
\n的意思是回車換行
以上是怎麼使用vscode寫html5的詳細內容。更多資訊請關注PHP中文網其他相關文章!




